Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lawuysal/music-blog-frontend
A blog website project for my internship at Entegre Yazılım
https://github.com/lawuysal/music-blog-frontend
markdown react react-router shadcn-ui tailwindcss tanstack-query typescript
Last synced: about 1 month ago
JSON representation
A blog website project for my internship at Entegre Yazılım
- Host: GitHub
- URL: https://github.com/lawuysal/music-blog-frontend
- Owner: lawuysal
- Created: 2024-07-01T06:47:15.000Z (8 months ago)
- Default Branch: main
- Last Pushed: 2024-10-31T23:46:17.000Z (4 months ago)
- Last Synced: 2024-11-10T13:41:54.641Z (3 months ago)
- Topics: markdown, react, react-router, shadcn-ui, tailwindcss, tanstack-query, typescript
- Language: TypeScript
- Homepage: https://rays-blog-gold.vercel.app/
- Size: 898 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Table of Contents
## About The Project

[Deployed on Vercel, Go to Ray's Blog](https://rays-blog-gold.vercel.app/)
I created this website within my internship just to write down my thoughts about music and other concepts.
Eventually I improved myself both on frontend and backend.
I used a ASP.NET backend with MSSQL. Since I learning the ASP.NET, this project played a great role to improve my common skills like database migrations, DI, identity and authentication.
With this project, I also improved my react skills like routing, querying and mutating remote data, styling and user experience. Also Shadcn really helped me to achive faster development both on components and dark mode :).
I created a fully responsive design with the help of Tailwind. Yes, it's possible with vanilla CSS but it makes managing the files and class names a hard thing.
### Built With
* [![Typescript][Typescript]][Typescript-url]
* [![React][React.js]][React-url]
* [![React Router][ReactRouter]][ReactRouter-url]
* [![React Queryff][ReactQuery]][ReactQuery-url]
* [![Shadcn][Shadcn]][Shadcn-url]
* [![Tailwind][Tailwind]][Tailwind-url]
* [![.NET][.NET]][.NET-url]
* [![MSSQL][MSSQL]][MSSQL-url]
## Screenshots
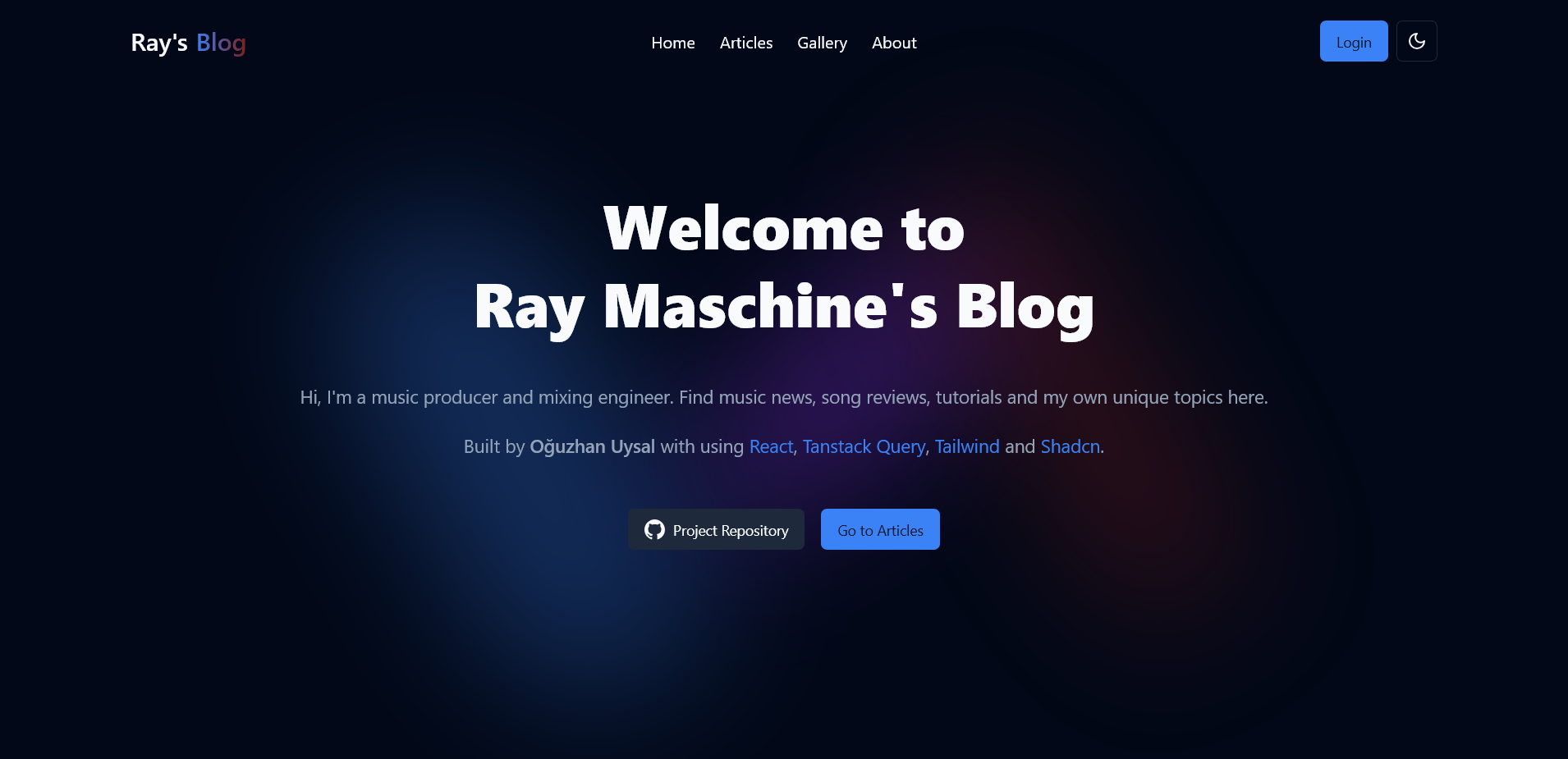
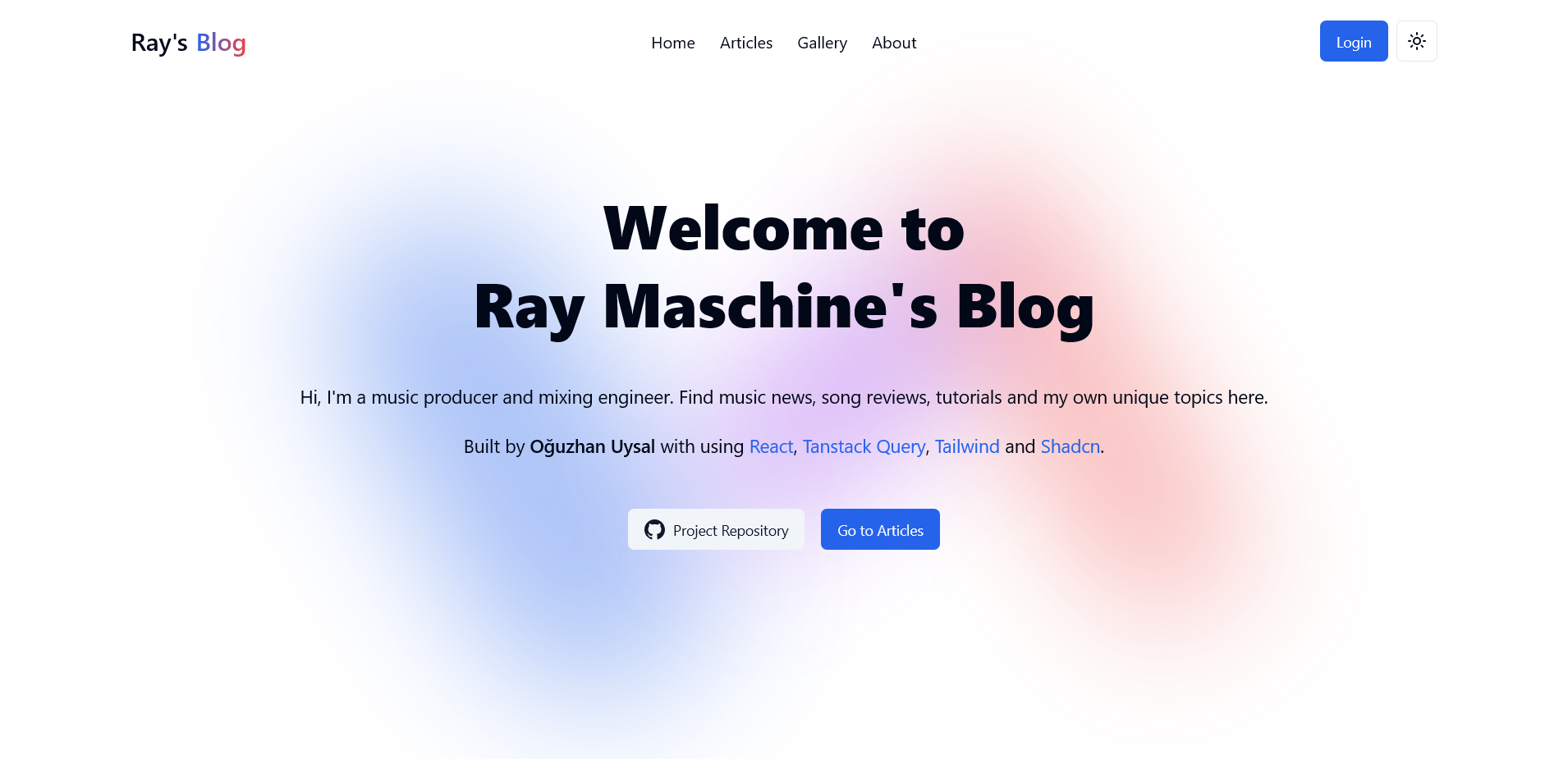
### Main Page with Light Mode

---
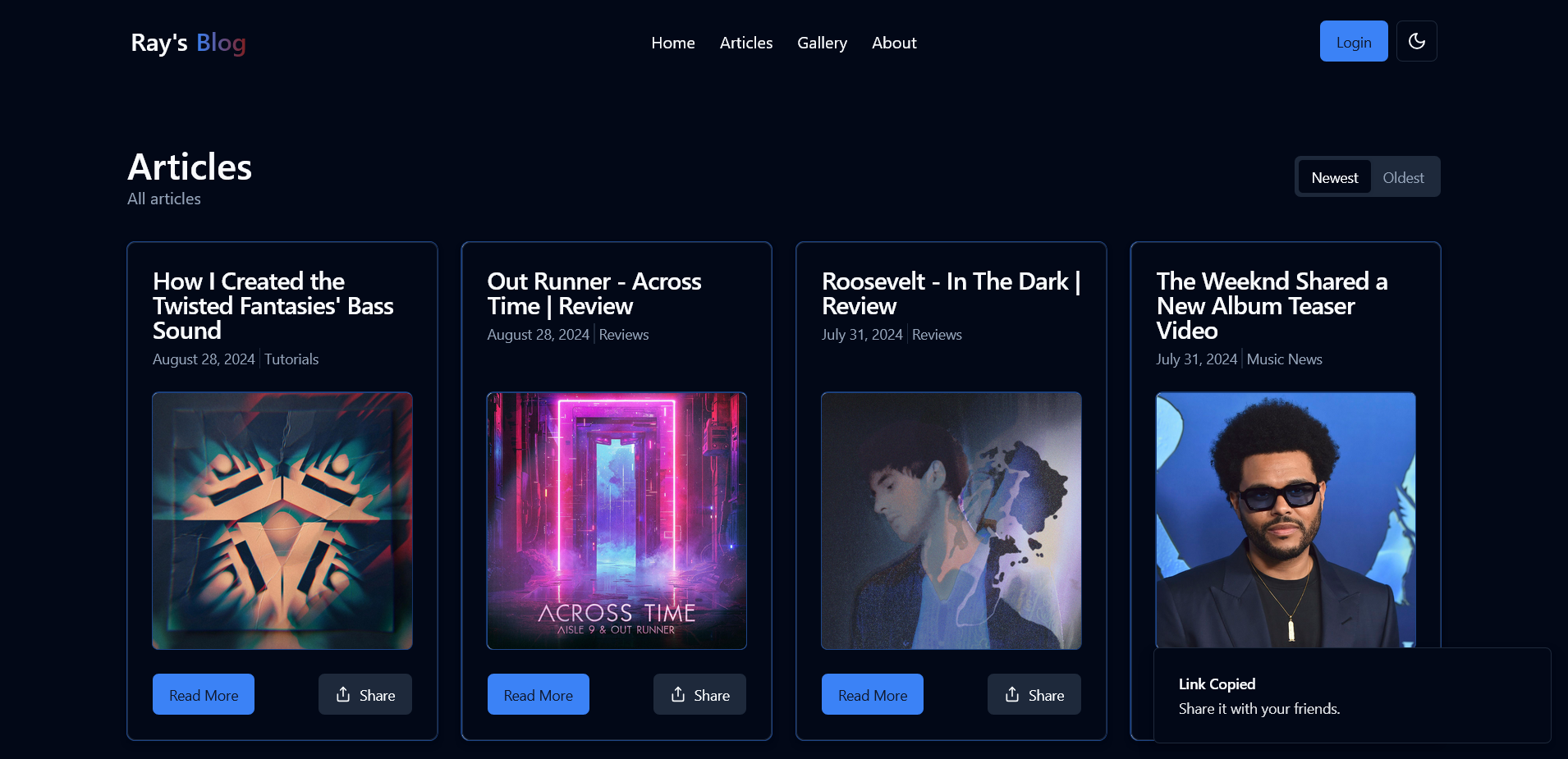
### Article Gallery with querying and sorting features

---
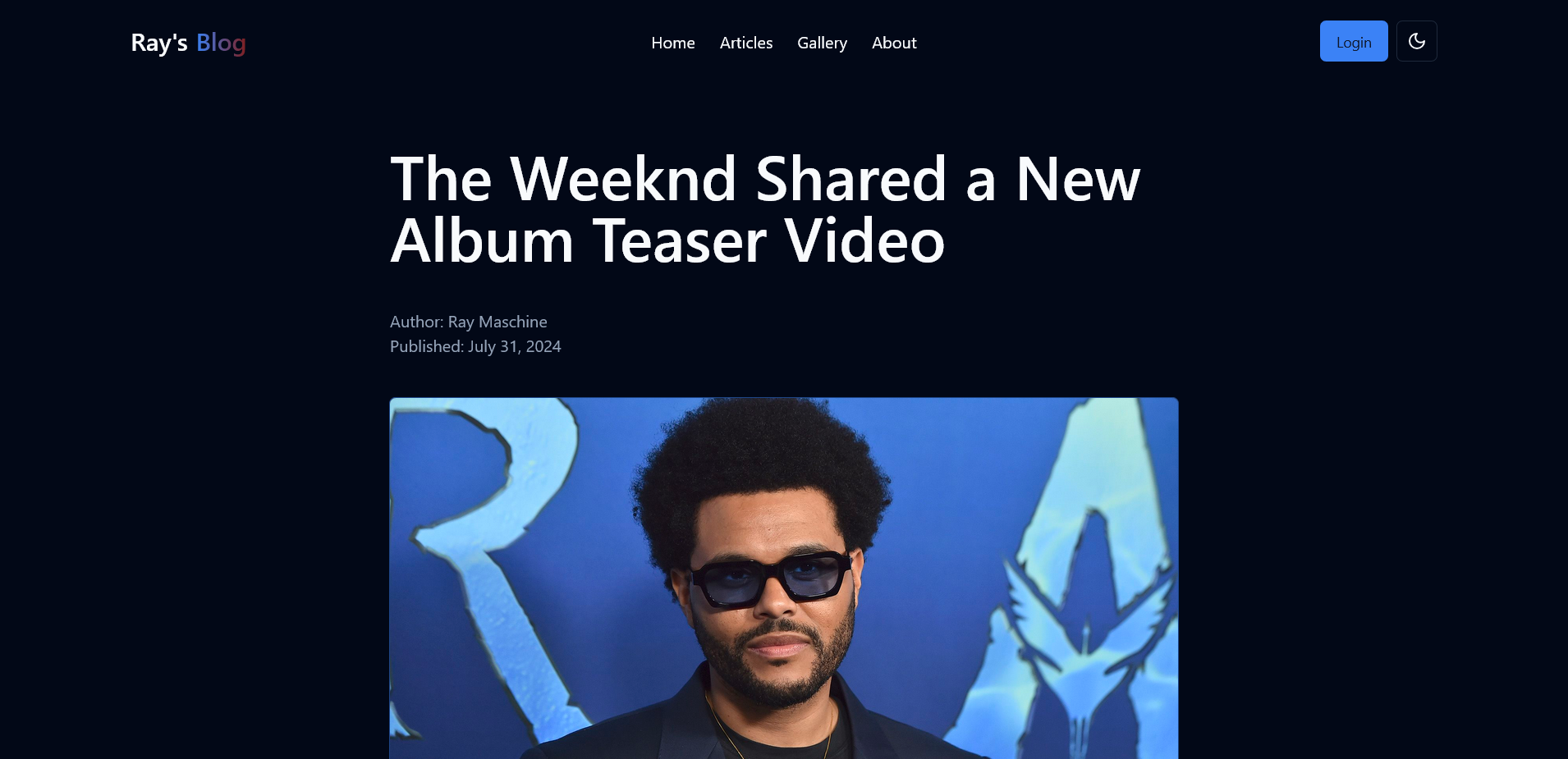
### Article Page 1

---
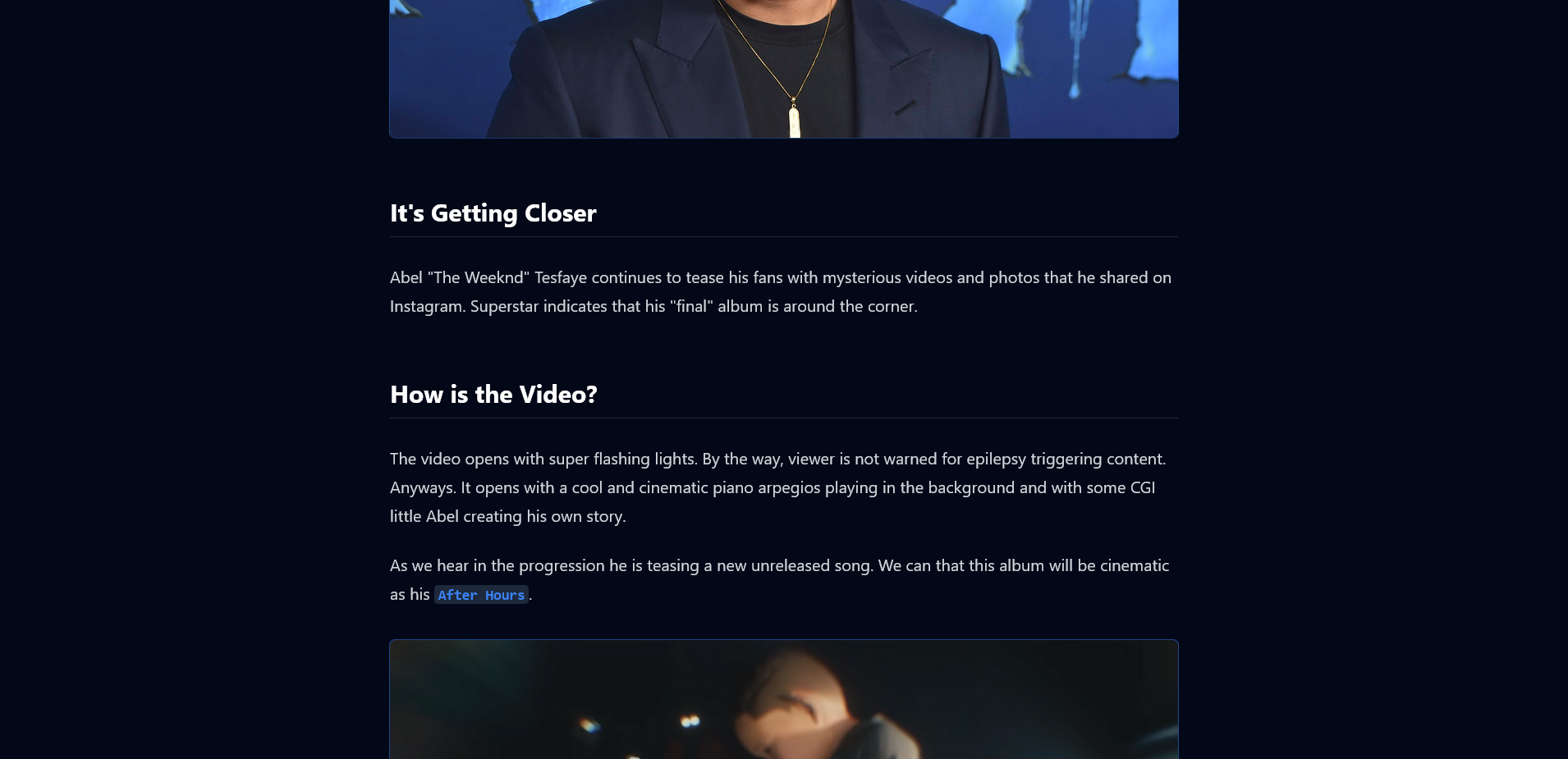
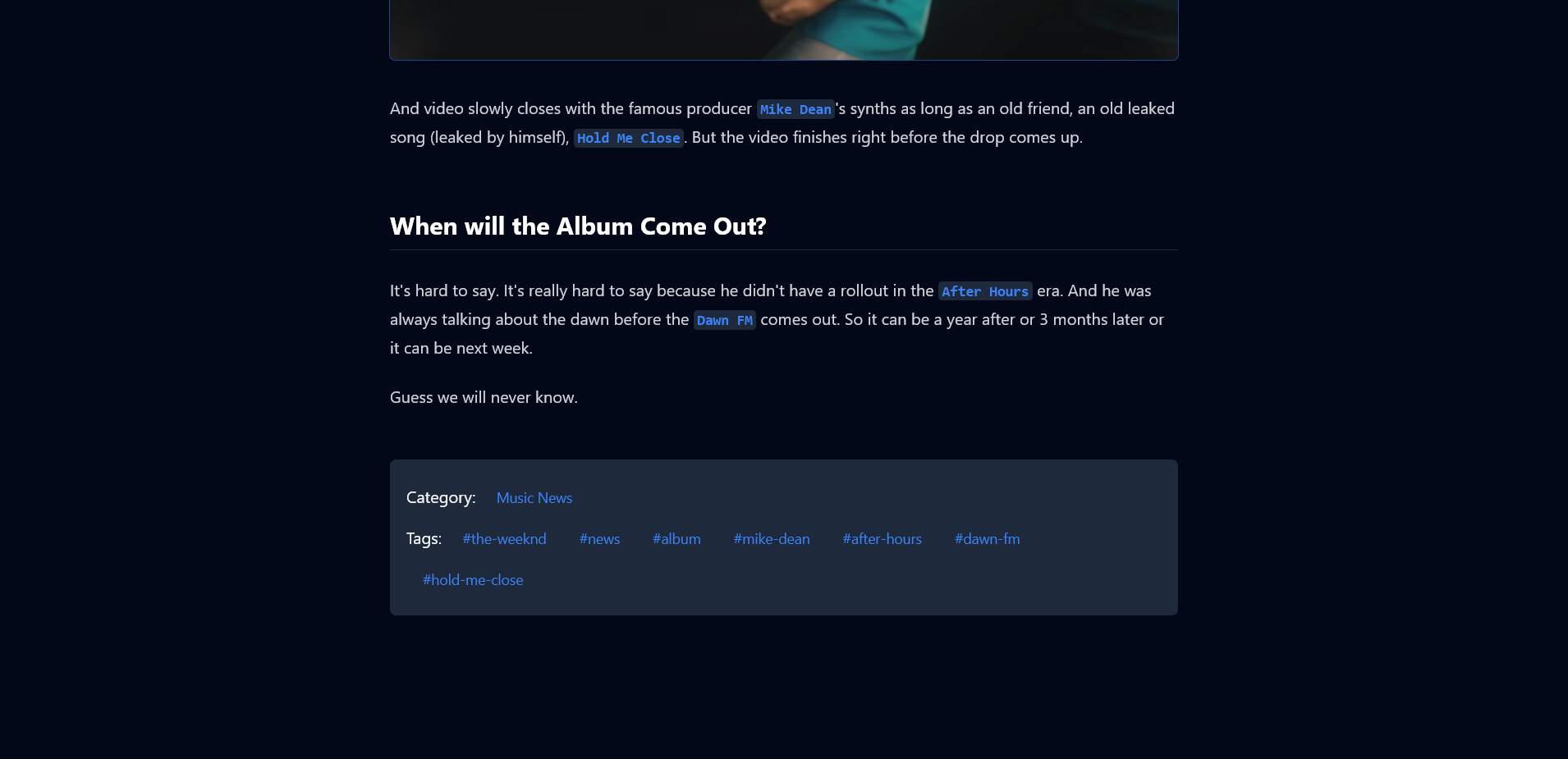
### Article Page 2 with markdown

---
### Fully working category and tag querying

---
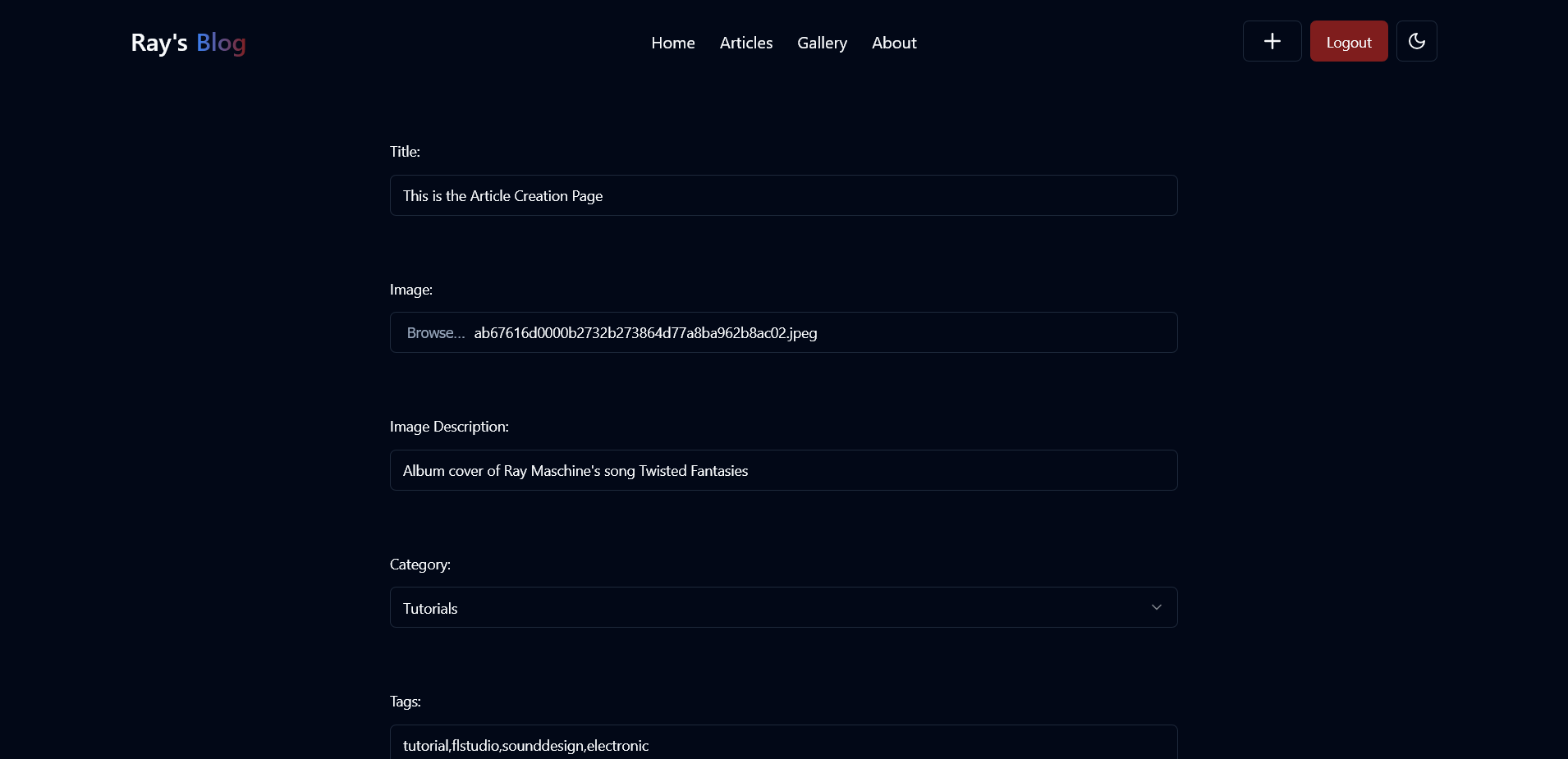
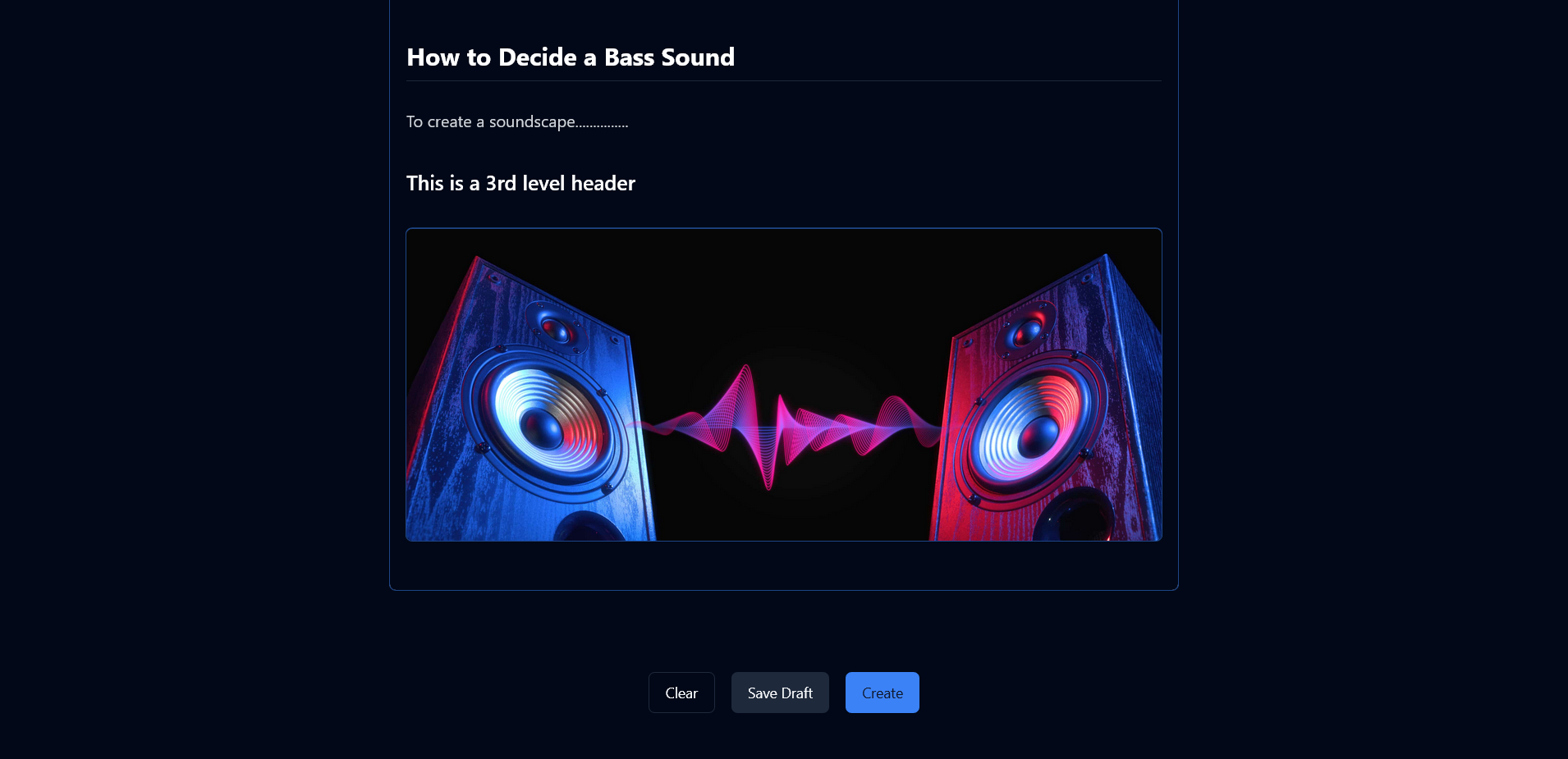
### Article Creation page

---
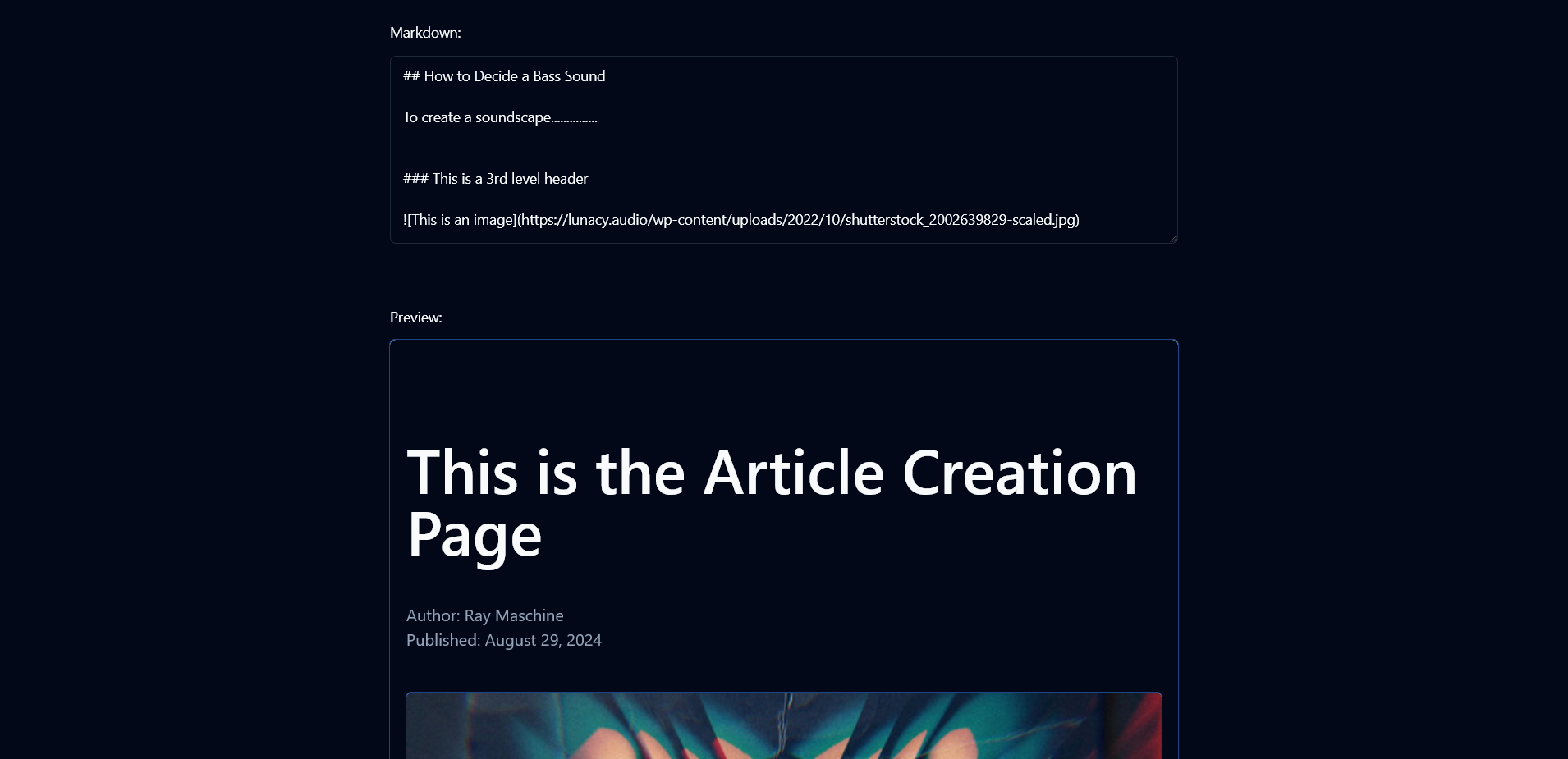
### Article Creation page with DIY markdown editor and preview

---
### Article Creation page with local draft and clean functions

---
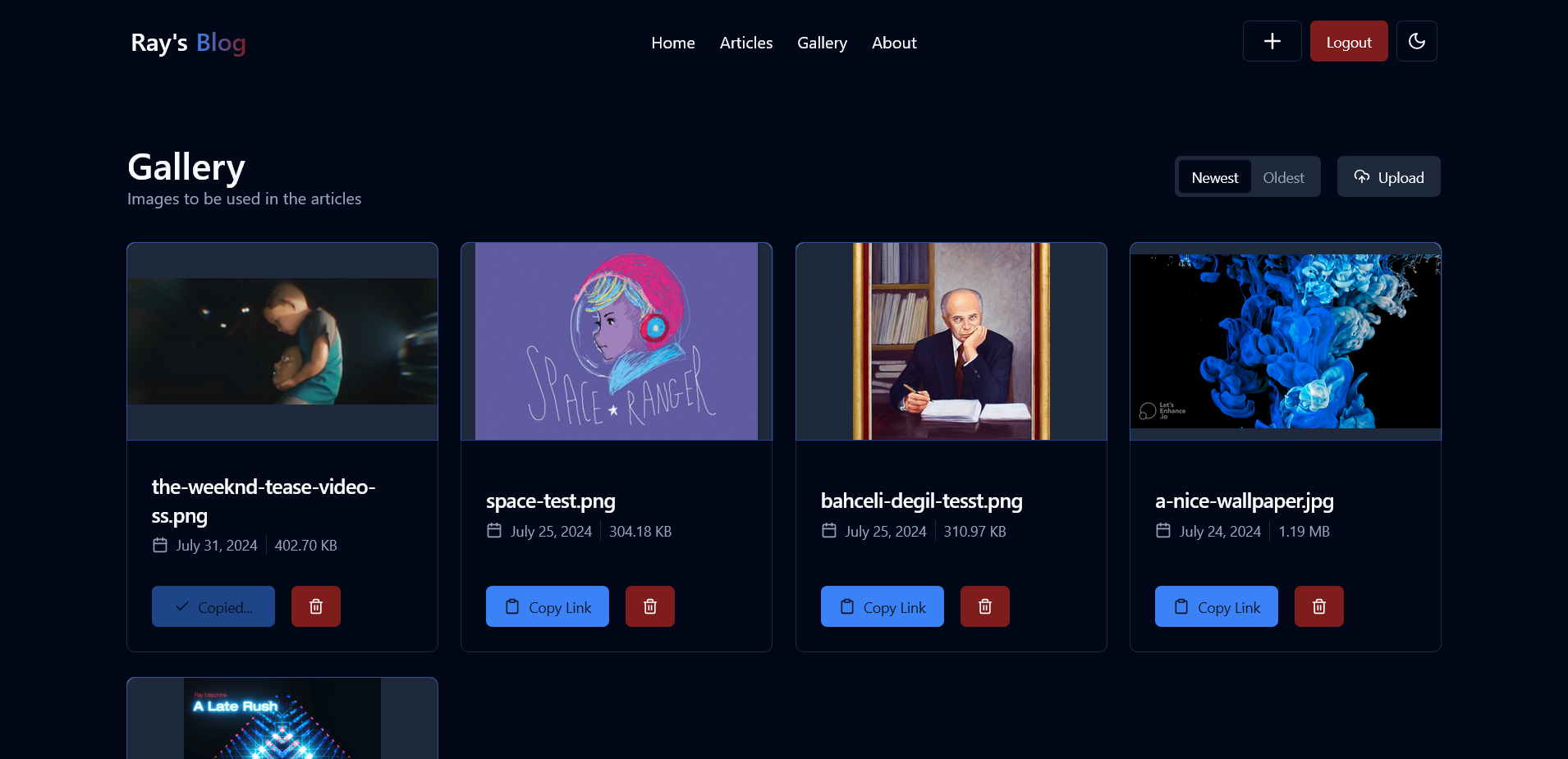
### Image Gallery to upload and use images in the articles

---
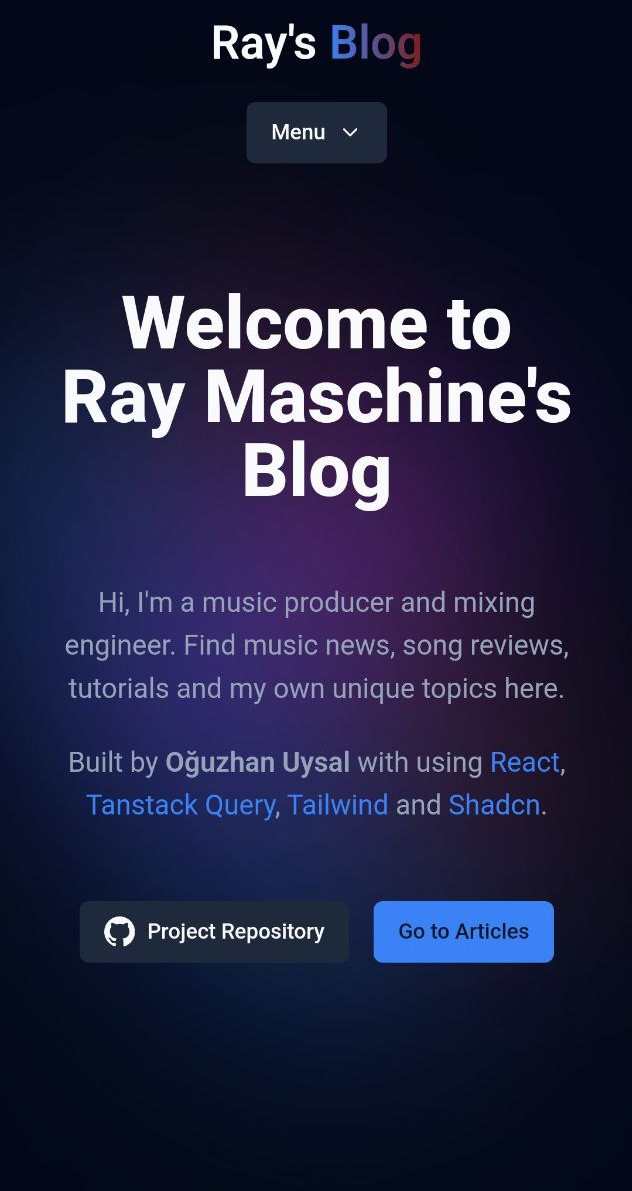
### Responsive design examples




---
[React.js]: https://img.shields.io/badge/React-20232A?style=for-the-badge&logo=react&logoColor=61DAFB
[React-url]: https://reactjs.org/
[ReactRouter]: https://img.shields.io/badge/-React%20Router-CA4245?style=for-the-badge&logo=react-router&logoColor=white
[ReactRouter-url]: https://reactrouter.com/en/main
[ReactQuery]: https://img.shields.io/badge/-React%20Query-FF4154?style=for-the-badge&logo=react%20query&logoColor=white
[ReactQuery-url]: https://tanstack.com/query/latest
[Shadcn]: https://img.shields.io/badge/shadcn/ui-000000?style=for-the-badge&logo=shadcn/ui&logoColor=white
[Shadcn-url]: https://ui.shadcn.com/
[MSSQL]: https://img.shields.io/badge/Microsoft%20SQL%20Server-CC2927?style=for-the-badge&logo=microsoft%20sql%20server&logoColor=white
[MSSQL-url]: https://www.microsoft.com/tr-tr/sql-server
[.NET]: https://img.shields.io/badge/.NET-5C2D91?style=for-the-badge&logo=.net&logoColor=white
[.NET-url]: https://dotnet.microsoft.com/en-us/apps/aspnet
[Tailwind]: https://img.shields.io/badge/tailwindcss-%2338B2AC.svg?style=for-the-badge&logo=tailwind-css&logoColor=white
[Tailwind-url]: https://tailwindcss.com/
[Typescript]: https://img.shields.io/badge/typescript-%23007ACC.svg?style=for-the-badge&logo=typescript&logoColor=white
[Typescript-url]: https://www.typescriptlang.org/