https://github.com/lazaronixon/react-native-date-range-picker
Simple date range picker extended from react-native-calendars
https://github.com/lazaronixon/react-native-date-range-picker
Last synced: 8 months ago
JSON representation
Simple date range picker extended from react-native-calendars
- Host: GitHub
- URL: https://github.com/lazaronixon/react-native-date-range-picker
- Owner: lazaronixon
- Created: 2018-03-27T02:12:41.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-05-07T07:15:15.000Z (over 7 years ago)
- Last Synced: 2025-03-27T01:35:42.487Z (8 months ago)
- Language: JavaScript
- Homepage:
- Size: 206 KB
- Stars: 105
- Watchers: 6
- Forks: 45
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - react-native-date-range-picker ★25 - Simple date range picker extended from react-native-calendars 📆 (Components / UI)
- awesome-react-native - react-native-date-range-picker ★25 - Simple date range picker extended from react-native-calendars 📆 (Components / UI)
- awesome-reactnative-ui - react-native-date-range-picker - native-calendars|<ul><li>Last updated : This week</li><li>Stars : 36</li><li>Open issues : 4</li></ul>|| (Others)
- awesome-react-native - react-native-date-range-picker ★25 - Simple date range picker extended from react-native-calendars 📆 (Components / UI)
- fucking-awesome-react-native - react-native-date-range-picker ★25 - Simple date range picker extended from react-native-calendars 📆 (Components / UI)
- awesome-reactnative-ui - react-native-date-range-picker - native-calendars|<ul><li>Last updated : This week</li><li>Stars : 36</li><li>Open issues : 4</li></ul>|| (Others)
- awesome-react-native - react-native-date-range-picker ★25 - Simple date range picker extended from react-native-calendars 📆 (Components / UI)
README
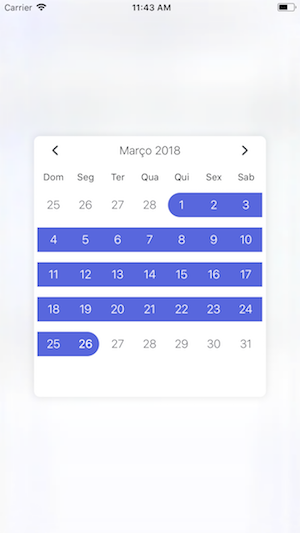
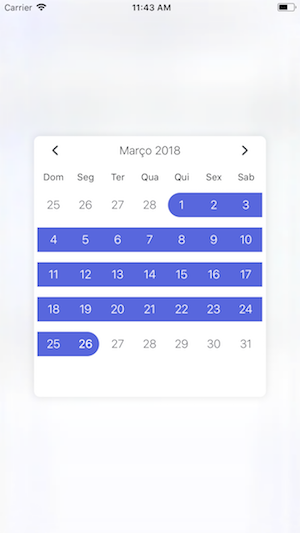
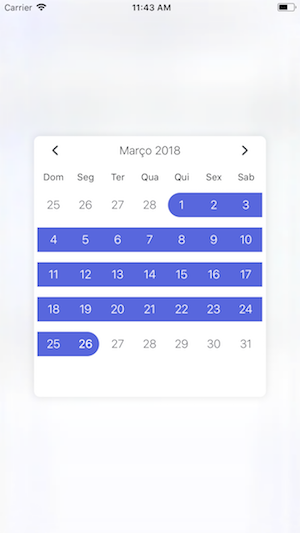
# react-native-date-range-picker
A simple Date Range Picker implemented with [react-native-calendars](https://github.com/wix/react-native-calendars).

## Getting started
1. Install [react-native-calendars](https://github.com/wix/react-native-calendars/blob/master/README.md#installation).
2. Copy DateRangePicker.js to your project.
## Usage
```javascript
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
import DateRangePicker from './DateRangePicker';
type Props = {};
export default class App extends Component {
render() {
return (
alert(s + '||' + e)}
theme={{ markColor: 'red', markTextColor: 'white' }}/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
```
## Properties
#### `initialRange([fromDate, toDate])`
An Initial range for component. The fromDate is used to set current month.
#### `onSuccess(fromDate, toDate)`
Function executed when a valid range is selected.
#### `theme`
Extra theme properties.
- markColor
- markTextColor