https://github.com/lazaronixon/react-native-form-sheet
Native dialog solution for React Native
https://github.com/lazaronixon/react-native-form-sheet
Last synced: 3 months ago
JSON representation
Native dialog solution for React Native
- Host: GitHub
- URL: https://github.com/lazaronixon/react-native-form-sheet
- Owner: lazaronixon
- Created: 2018-03-06T00:39:23.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-04T00:02:25.000Z (over 2 years ago)
- Last Synced: 2025-03-12T21:49:22.742Z (4 months ago)
- Language: Objective-C
- Size: 3.45 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
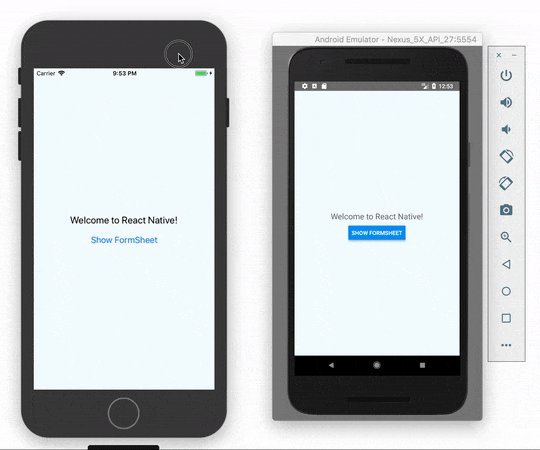
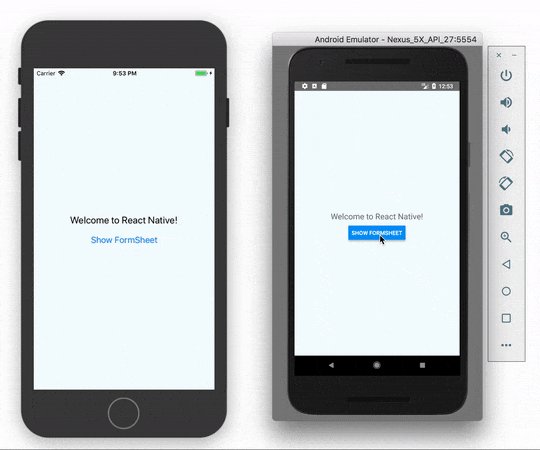
# React Native Form Sheet
A native dialog solution for React Native (wrapper over  and [Dialogs](https://developer.android.com/guide/topics/ui/dialogs.html)).

## Getting started
```
$ yarn add react-native-form-sheet
$ cd ios && pod install && cd .. # CocoaPods on iOS needs this extra step
```
### Warning
This component only applies to projects made with react-native init or to those made with Create React Native App which have since ejected. For more information about ejecting, please see the  on the Create React Native App repository.
## Basic Usage
### App.js
```javascript
import React, { Component } from 'react';
import { Text, View, StyleSheet, Button } from 'react-native';
import FormSheet from 'react-native-form-sheet';
export default class App extends Component {
presentFormSheet = () => {
FormSheet.present({component: 'ModalView', width: 280, height: 380})
}
render() {
return (
Welcome to React Native!
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
```
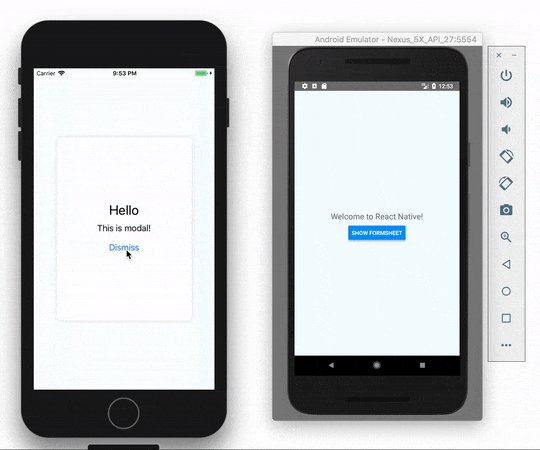
### ModalView.js
```javascript
import React, { Component } from 'react'
import { Button, View, Text, StyleSheet }from 'react-native'
import FormSheet from 'react-native-form-sheet';
export default class ModalView extends Component {
dismiss = () => {
FormSheet.dismiss()
}
render() {
return (
Hello
This is modal!
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
h1: {
fontSize: 28,
paddingBottom: 10,
},
p: {
fontSize: 18,
paddingBottom: 10,
textAlign: 'center',
}
})
```
## Methods
#### `present(options)`
Show a React Native View inside a dialog.
- `component:` Component to visit. (Required)
- `width:` Dialog width (Required).
- `height:` Dialog height (Required).
- `shouldDismissOnBackgroundViewTap:` A boolean to disable dismiss dialog when tap outside. (Default true).
- `passProps`: Props to the rendered component.
#### `dismiss()`
Dismiss dialog.