https://github.com/lbrndnr/ImagePickerSheetController
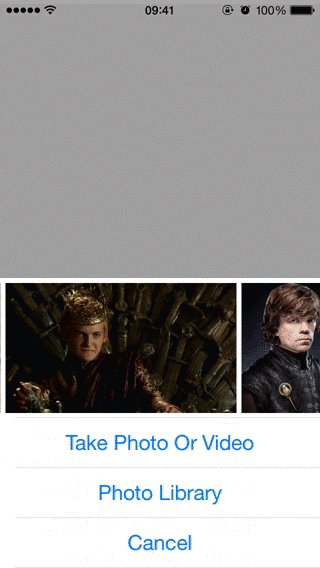
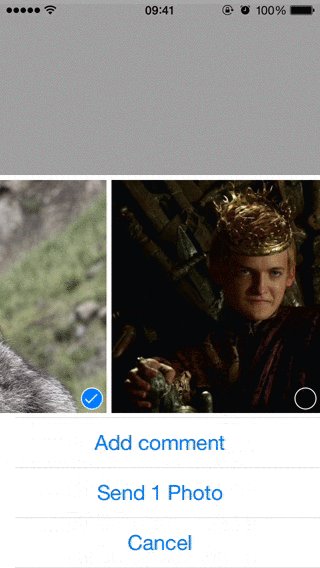
ImagePickerSheetController replicates the custom photo action sheet in iMessage.
https://github.com/lbrndnr/ImagePickerSheetController
Last synced: 7 months ago
JSON representation
ImagePickerSheetController replicates the custom photo action sheet in iMessage.
- Host: GitHub
- URL: https://github.com/lbrndnr/ImagePickerSheetController
- Owner: lbrndnr
- License: mit
- Created: 2014-09-09T13:48:57.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2019-08-23T19:53:31.000Z (almost 6 years ago)
- Last Synced: 2024-10-29T17:39:57.440Z (8 months ago)
- Language: Swift
- Homepage: http://laurinbrandner.ch
- Size: 17.3 MB
- Stars: 1,447
- Watchers: 36
- Forks: 211
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - ImagePickerSheetController - ImagePickerSheetController is like the custom photo action sheet in iMessage just without the glitches. (Media / Image)
- awesome-ios-star - ImagePickerSheetController - ImagePickerSheetController is like the custom photo action sheet in iMessage just without the glitches. (Media / Image)
README
# ImagePickerSheetController
[](https://twitter.com/lbrndnr)
[](https://github.com/lbrndnr/ImagePickerSheetController/blob/master/LICENSE)
[](https://github.com/Carthage/Carthage)
## About
ImagePickerSheetController is a component that replicates the custom photo action sheet in iMessage. It's very similar to UIAlertController which makes its usage simple and concise.
⚠️You can also find an iOS 10 version of this library [here](https://github.com/lbrndnr/ImagePickerTrayController)⚠️

## Usage
`ImagePickerSheetController` is similar to `UIAlertController` in its usage.
### Example
```swift
let controller = ImagePickerSheetController(mediaType: .ImageAndVideo)
controller.addAction(ImagePickerAction(title: NSLocalizedString("Take Photo Or Video", comment: "Action Title"), secondaryTitle: NSLocalizedString("Add comment", comment: "Action Title"), handler: { _ in
presentImagePickerController(.Camera)
}, secondaryHandler: { _, numberOfPhotos in
println("Comment \(numberOfPhotos) photos")
}))
controller.addAction(ImagePickerAction(title: NSLocalizedString("Photo Library", comment: "Action Title"), secondaryTitle: { NSString.localizedStringWithFormat(NSLocalizedString("ImagePickerSheet.button1.Send %lu Photo", comment: "Action Title"), $0) as String}, handler: { _ in
presentImagePickerController(.PhotoLibrary)
}, secondaryHandler: { _, numberOfPhotos in
println("Send \(controller.selectedImageAssets)")
}))
controller.addAction(ImagePickerAction(title: NSLocalizedString("Cancel", comment: "Action Title"), style: .Cancel, handler: { _ in
println("Cancelled")
}))
presentViewController(controller, animated: true, completion: nil)
```
It's recommended to use [stringsdict](https://developer.apple.com/library/ios/documentation/MacOSX/Conceptual/BPInternational/StringsdictFileFormat/StringsdictFileFormat.html) to easily translate plural forms in any language.
## Installation
### CocoaPods
```ruby
pod "ImagePickerSheetController", "~> 0.9.1"
```
###Carthage
```objc
github "lbrndnr/ImagePickerSheetController" ~> 0.9.1
```
You should also add two new values to your app's `Info.plist` to tell the user why you need to access the Camera and Photo Library.
```
NSCameraUsageDescription
Camera usage description
NSPhotoLibraryUsageDescription
Photo Library usage description
```
## Requirements
ImagePickerSheetController is written in Swift and links against `Photos.framework`. It therefore requires iOS 9.0 or later.
## Author
I'm Laurin Brandner, I'm on [Twitter](https://twitter.com/lbrndnr).
## License
ImagePickerSheetController is licensed under the [MIT License](http://opensource.org/licenses/mit-license.php).