https://github.com/lbrndnr/stacknavigationview
A SwiftUI component for macOS that makes complex view hierarchies possible
https://github.com/lbrndnr/stacknavigationview
macos swiftui
Last synced: 9 months ago
JSON representation
A SwiftUI component for macOS that makes complex view hierarchies possible
- Host: GitHub
- URL: https://github.com/lbrndnr/stacknavigationview
- Owner: lbrndnr
- License: mit
- Created: 2021-01-02T12:24:03.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-08-04T09:52:25.000Z (over 2 years ago)
- Last Synced: 2025-04-09T08:23:52.922Z (10 months ago)
- Topics: macos, swiftui
- Language: Swift
- Homepage:
- Size: 563 KB
- Stars: 111
- Watchers: 8
- Forks: 10
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
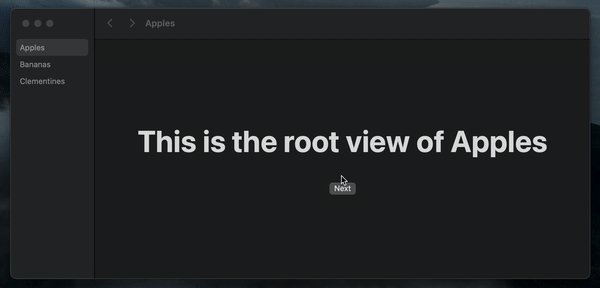
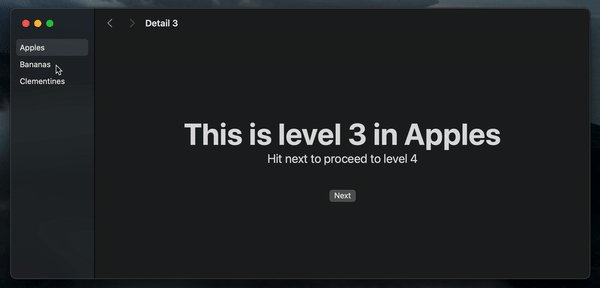
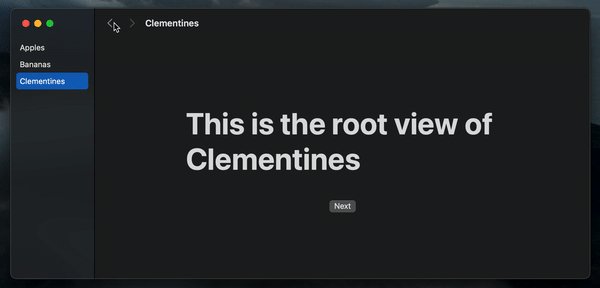
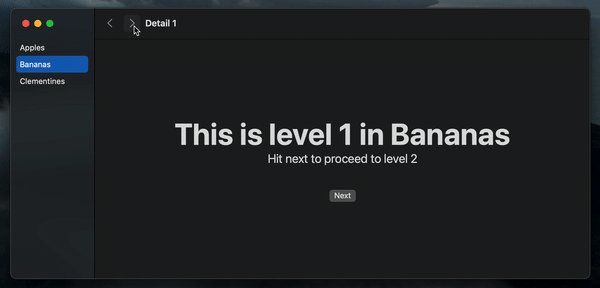
# StackNavigationView
[](https://twitter.com/lbrndnr)
[](https://github.com/lbrndnr/StackNavigationView/blob/master/LICENSE)
⚠️ SwiftUI now supports [NavigationStack](https://developer.apple.com/documentation/swiftui/navigationstack), making this repo redundant for new projects. I recommend to only use this if you have to support macOS 11 or 12. ⚠️
## About
As of SwiftUI v2, `NavigationView` only supports a simple sidebar selection. This makes it impossible to push new views onto the view hierarchy, as one could do e.g. with `UINavigationController`. This project is a workaround that builds upon `NavigationView` to support complex view hierarchies.

## Usage
The interface of `StackNavigationView` is very similar to the one of `NavigationView`, just make sure not to use `NavigationLink` inside of `StackNavigationView` though, it will result in undefined behaviour. You'll find the full example [here](https://github.com/lbrndnr/StackNavigationView/tree/master/Example/Example).
```swift
struct ContentView: View {
@State private var selection: Int? = 0
var body: some View {
return StackNavigationView(selection: $selection) {
List {
SidebarNavigationLink("Apples", destination: rootView(title: "Apples"), tag: 0, selection: $selection)
SidebarNavigationLink("Bananas", destination: rootView(title: "Bananas"), tag: 1, selection: $selection)
SidebarNavigationLink("Clementines", destination: rootView(title: "Clementines"), tag: 2, selection: $selection)
}
Text("Empty Selection")
}
.frame(minWidth: 600, minHeight: 400)
}
@ViewBuilder private func rootView(title: String) -> some View {
VStack {
Text("This is the root view of \(title)")
.font(.system(size: 50))
.bold()
Spacer()
.frame(height: 40)
StackNavigationLink("Next", destination: ChildView(sidebar: title, level: 1))
}
.padding(20)
.navigationTitle(title)
}
}
```
## Requirements
`StackNavigationView` is a SwiftUI component for macOS. macOS Big Sur is required.
## Author
I'm Laurin Brandner, I'm on [Twitter](https://twitter.com/lbrndnr).
## License
`StackNavigationView` is licensed under the [MIT License](http://opensource.org/licenses/mit-license.php).