https://github.com/leaferjs/leafer-ui
好用的 Canvas 引擎,轻松实现专业图形编辑。Easy-to-Use Canvas Engine. Effortless Professional Graphic Editing.
https://github.com/leaferjs/leafer-ui
canvas leafer leaferjs
Last synced: 13 days ago
JSON representation
好用的 Canvas 引擎,轻松实现专业图形编辑。Easy-to-Use Canvas Engine. Effortless Professional Graphic Editing.
- Host: GitHub
- URL: https://github.com/leaferjs/leafer-ui
- Owner: leaferjs
- License: mit
- Created: 2023-03-05T14:14:20.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2025-04-07T01:56:39.000Z (15 days ago)
- Last Synced: 2025-04-07T15:53:34.220Z (14 days ago)
- Topics: canvas, leafer, leaferjs
- Language: TypeScript
- Homepage: https://www.leaferjs.com
- Size: 1.3 MB
- Stars: 2,974
- Watchers: 25
- Forks: 107
- Open Issues: 111
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# leafer-ui
一款革新、好用的 Canvas 引擎, 轻松实现专业图形编辑。适用于图形编辑、小游戏、互动应用、组态软件、生成图片与短视频等场景。
[](https://www.leaferjs.com)
提供了丰富的 UI 绘图元素,和开箱即用的功能,如自动布局、图形编辑、SVG 导出等,方便与 PS、 Figma、Sketch 等产品进行对接。并为跨平台开发提供了统一的交互事件,如拖拽、旋转、缩放手势等。
📗 [图文并茂、由浅入深的了解 LeaferJS](https://leaferjs.com/ui/blog/2024-07-09.html)
📙 [全新动画、状态、过渡、游戏功能](https://leaferjs.com/ui/blog/2024-09-20.html)
📘 [绝境中盛开,LeaferJS 的创业故事](https://leaferjs.com/ui/blog/2024-04-08.html)
如果你觉得不错,请帮我们点个 [Star](https://github.com/leaferjs/leafer-ui) 🌟 ,让这个库被更多的人看见 ✨ ✨ ✨
## 快速入门
[1. 准备在线 Playground 环境](https://leaferjs.com/ui/guide/runtime.html)
可通过 **Cloud Studio** 模版创建一个 **LeaferJS 项目**,用于运行、练习后续的示例代码。
[2. 学习 LeaferJS 快速入门教程](https://leaferjs.com/ui/guide/basic/app.html)
跟随官网教程步骤(文档底部有下一步引导按钮)从浅到深的学习,动手调试每一段示例代码。
## 快速安装
🚀 想马上在产品中使用,请安装 [leafer-ui](https://leaferjs.com/ui/guide/install/ui/start.html)(60KB min+gzip),开始你的探索之旅。
## 仓库组成
[LeaferJS](https://github.com/leaferjs/LeaferJS) 主集成仓库,可直接运行代码。
[leafer](https://github.com/leaferjs/leafer) 核心仓库。
[leafer-ui](https://github.com/leaferjs/leafer-ui) UI 仓库。
[leafer-in](https://github.com/leaferjs/leafer-in) 插件仓库。
[leafer-x](https://github.com/leaferjs/leafer-x) 社区插件提交仓库。
[test](https://github.com/leaferjs/test) 自动化测试仓库。
[code](https://github.com/leaferjs/code) 示例代码仓库。
[docs](https://github.com/leaferjs/docs) 在线文档仓库。
## 使命与愿景
LeaferJS 致力于实现一套简洁、开放、现代化的 UI 绘图语言标准,表现力丰富,便于 AI 理解,人类可视化使用,并为数字化产品开发提供跨平台、轻量化、高性能的运行时。
让不同的软件之间能够沟通、协作、共享绘图数据,让数字化产品开发可以更快、更简单。
通过不断革新的图形渲染技术、配套支持, 吸引更多的开发者加入使用,建立起一个开放的生态环境,沟通有无,互相从中受益,推动行业的快速发展,并诞生出更多有创意的技术和产品。
我们的目标不仅是打造最前沿的 2D 和未来的 3D 引擎技术,更要创造一套简洁、开放、现代化的 UI 绘图标准。我们希望为开发者带来极致的开发体验,助力他们快速构建 AI 时代的网页、应用、设计、画布、游戏和动画等可视化生产力工具,推动下一代本地优先的 Figma、Miro、Notion、Unity、Adobe、Canva、Webflow 等创新产品的诞生。


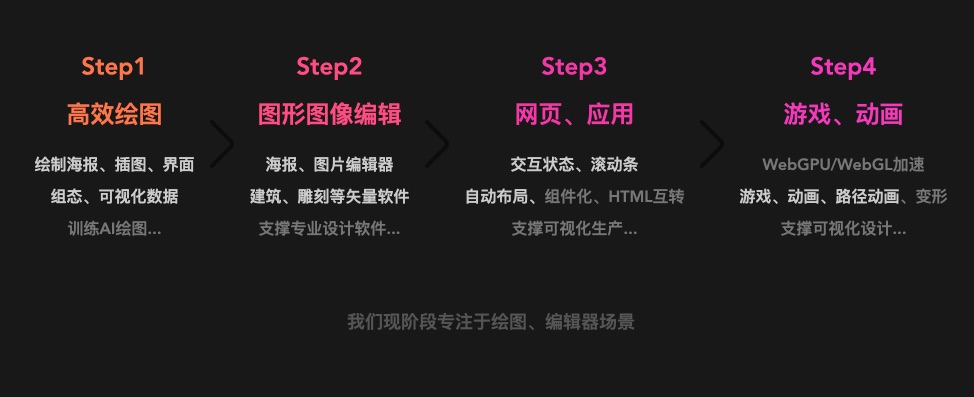
这是一段漫长而又充满乐趣的旅程,我们正在年复一年、坚定地向这个目标持续前进,可以通过 [开发计划](https://www.leaferjs.com/ui/plan/) 了解更多信息。
## 卓越文化
我们追求慢慢打造出这样的团队与社区氛围:
**真诚坚韧、追求卓越、热爱生活、与众不同、倾听、互帮互助、懂得取舍、不怕失败、结果导向**
我们相信当一个人身心强健,对这个世界充满无限好奇的时候,会产生出源源不断的生命力和创造力,所以我们鼓励追求卓越与热爱生活,也许我们会因为健身、美食、旅行、摄影、音乐、写作、绘画、舞蹈、游戏等热爱而了解彼此,也许我们还会有自己的乐队、画展、读书会...
我们要一起去攀登一座座别人从未到达过的高峰,同时我们也了解自己的能力边界,将聪明才智都聚焦到我们最感兴趣,也对用户最有价值的那个点上,在那里做出前人未曾有过的东西。
我们知道成功并非一蹴而就,所以我们接纳路途中的失败、偶尔的躺平,只要拥有坚韧的气质和永不放弃的精神,从失败中吸取教训,不断成长,积累一个个小小的胜利,就一定会抵达目的地。
希望我们能一起创办出 **一家像胖东来一样的新型互联网企业和社区,** 如果你喜欢这样的文化,欢迎阅读 [贡献指南](https://www.leaferjs.com/ui/contribute/guide.html),可以一起参与进来。
## 贡献指南
当你使用 LeaferJS 时, 你就已成为了 这个充满活力的大家庭 的一员,踏入这座建设中的“技术城堡”。只有通过每位成员的热情参与与贡献,这座城堡才能逐步走向完善。
[社区行为准则](./contributor/CODE_OF_CONDUCT.md)
[代码提交规范](./contributor/COMMIT_CONVENTION.md)
[提问的智慧](https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way/blob/main/README-zh_CN.md#%E6%8F%90%E9%97%AE%E7%9A%84%E6%99%BA%E6%85%A7)
## 致谢贡献者
[每一位贡献代码的社区成员](https://github.com/leaferjs/leafer-ui/graphs/contributors)
[每一位参与生态的社区成员](https://www.leaferjs.com/ui/contribute/)
## 赞助商
金牌赞助商
银牌赞助
铜牌赞助
在路上 张余🌈 Jerry 李狗嗨。💢 李维亮 朝夕 SaltedFish zhk 格子 等等 goosen 建伟F4nniu 梁福斌 江万江 杨超 ToB Dev 前端之虎陈随易 A☀️云☀️A ʚ LMT ɞ 爱发电用户_c9c82 轻简历 爱发电用户_0fac0 wangyesheji.cn 风间 爱发电用户_Tqsm 爱发电用户_6KpE dongdong zwm 爱发电用户_3725c Noth1ng 纳西妲の√ 爱发电用户_Ahb9 爱发电用户_7617d 冷漠 爱发电用户_9RXB 今日值得读 爱发电用户_49sT 爱发电用户_NFCS 爱发电用户_43ad8 爱发电用户_30455 xiaozhang 砖吐筷筷 爱发电用户_b47b3 longbow1998 爱发电用户_5d755 爱发电用户_b76b8 爱发电用户_e70c2 爱发电用户_039dc 花祁 爱发电用户_99f39 坤坤 爱发电用户_X6hp 爱发电用户_s5u9 曹吉美爸爸 啸沧海 Ronny Biu 王志强 PD.新城คิดถึง 糖颂缘冥倾 ALBERT. 爱发电用户_UXEV SaltedFish 爱发电用户_76f9d Leafer 爱发电用户_Pbm7
## License
MIT 开源许可协议,可以免费使用,且能用于商业场景。
Copyright © 2023-present Chao (Leafer) Wan








