https://github.com/lecepin/lp-json-view
「浏览器插件」非常好用的JSON-View
https://github.com/lecepin/lp-json-view
chrome-extension json json-format json-view
Last synced: 12 days ago
JSON representation
「浏览器插件」非常好用的JSON-View
- Host: GitHub
- URL: https://github.com/lecepin/lp-json-view
- Owner: lecepin
- Created: 2020-10-26T10:57:23.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2022-08-24T02:45:01.000Z (over 2 years ago)
- Last Synced: 2025-03-25T01:03:15.797Z (29 days ago)
- Topics: chrome-extension, json, json-format, json-view
- Language: JavaScript
- Homepage: https://chrome.google.com/webstore/detail/lp-json-view/jcglapefdggmbmnlnmijdmkahmiaconb
- Size: 510 KB
- Stars: 3
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-tools-site - 地址
README

Chrome 商店[地址](https://chrome.google.com/webstore/detail/lp-json-view/jcglapefdggmbmnlnmijdmkahmiaconb)
---
**查看/格式化** 二合一。
## 功能
- 自动识别 JSON 内容,并在页面右下角创建切换按钮。
- 支持展开/折叠节点。
- 支持全部展开、全部折叠、展开一二三层节点操作。
- 支持复制节点信息(Array/Object 节点复制内容自动格式化)。
- 复制文本节点值 不会添加引号。
- 自动识别超链接,可点击。
- 支持在当前页面,原始内容和格式化内容随意切换。
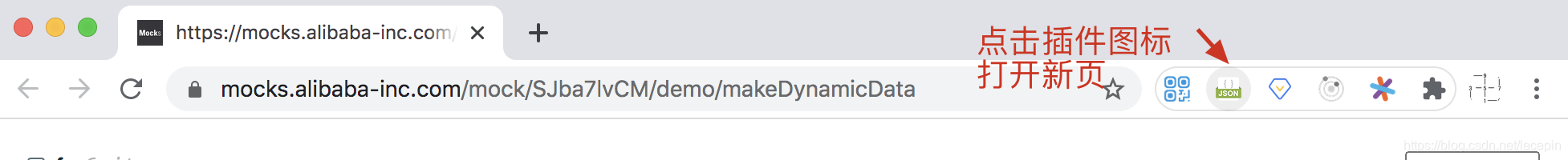
- 对于复制的JSON文本,可点击插件打开新的编辑解页面,缩短使用链路。
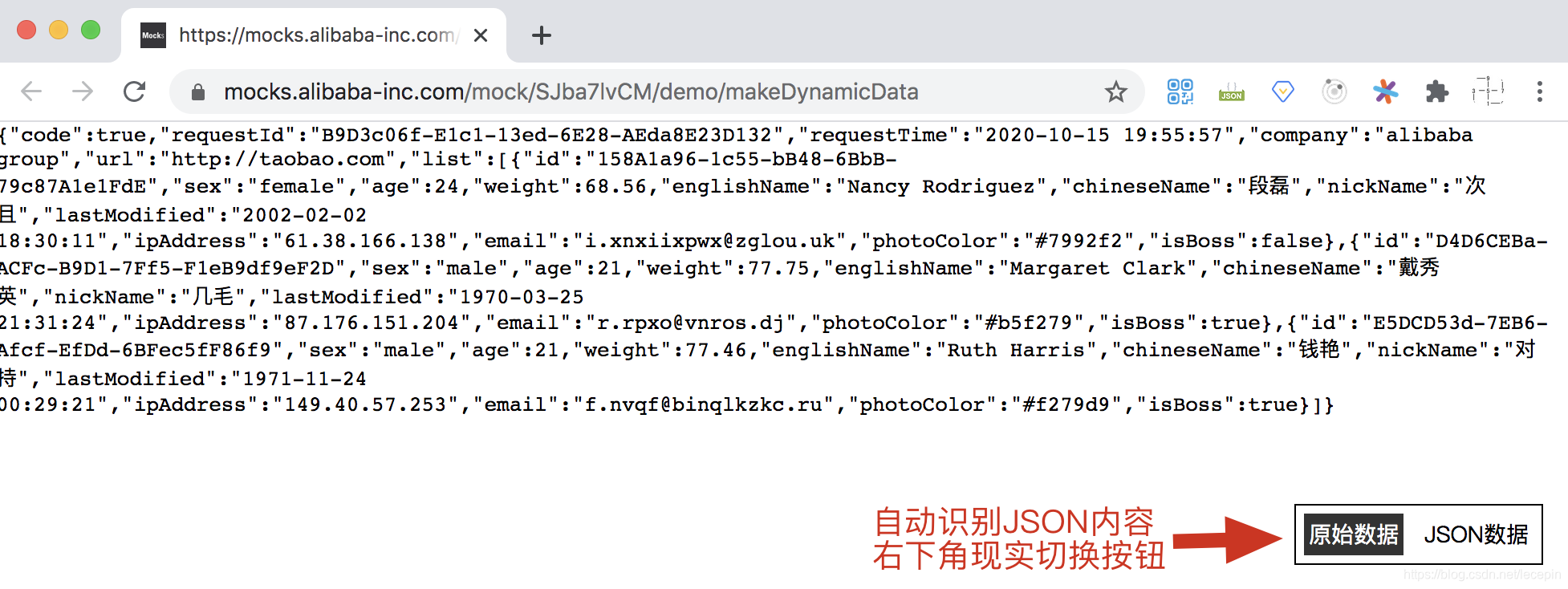
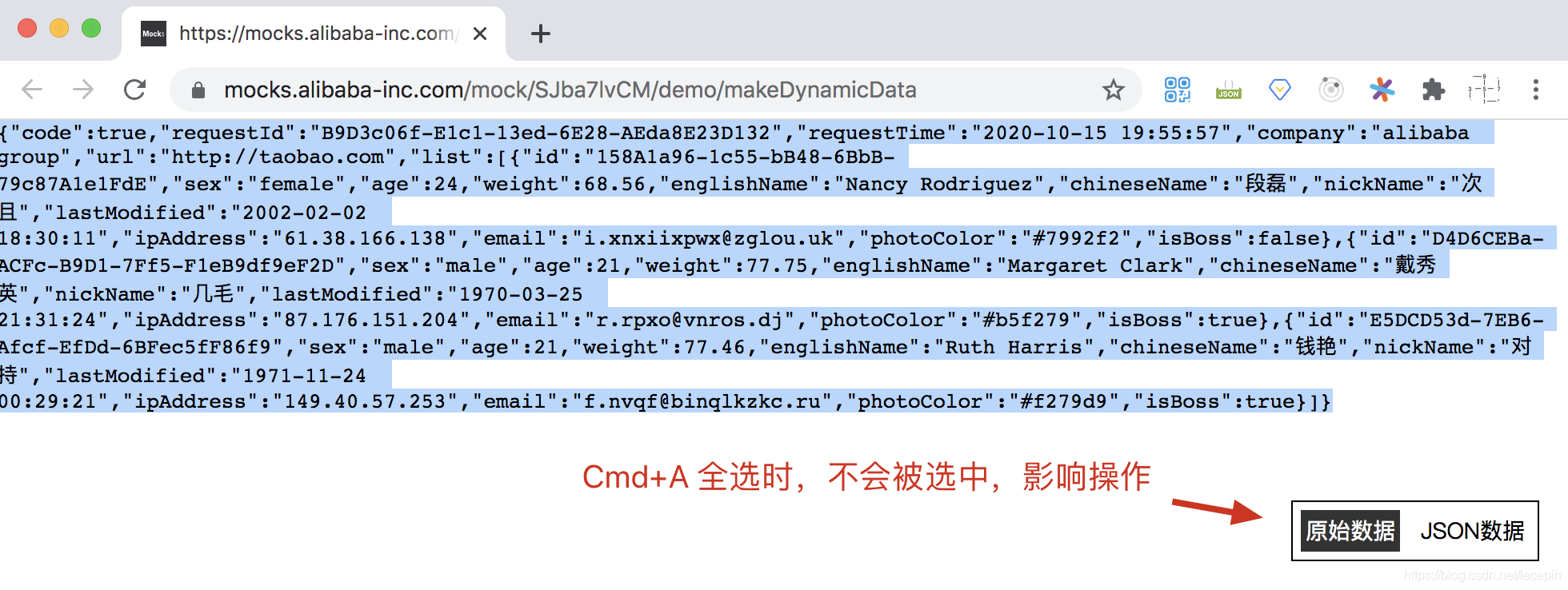
### 自动识别JSON内容,右下角出现切换按钮
为了保证第一眼看到的是原始内容,所以这里不会自动用JSON格式视图显示,用户可以在右下角切换:

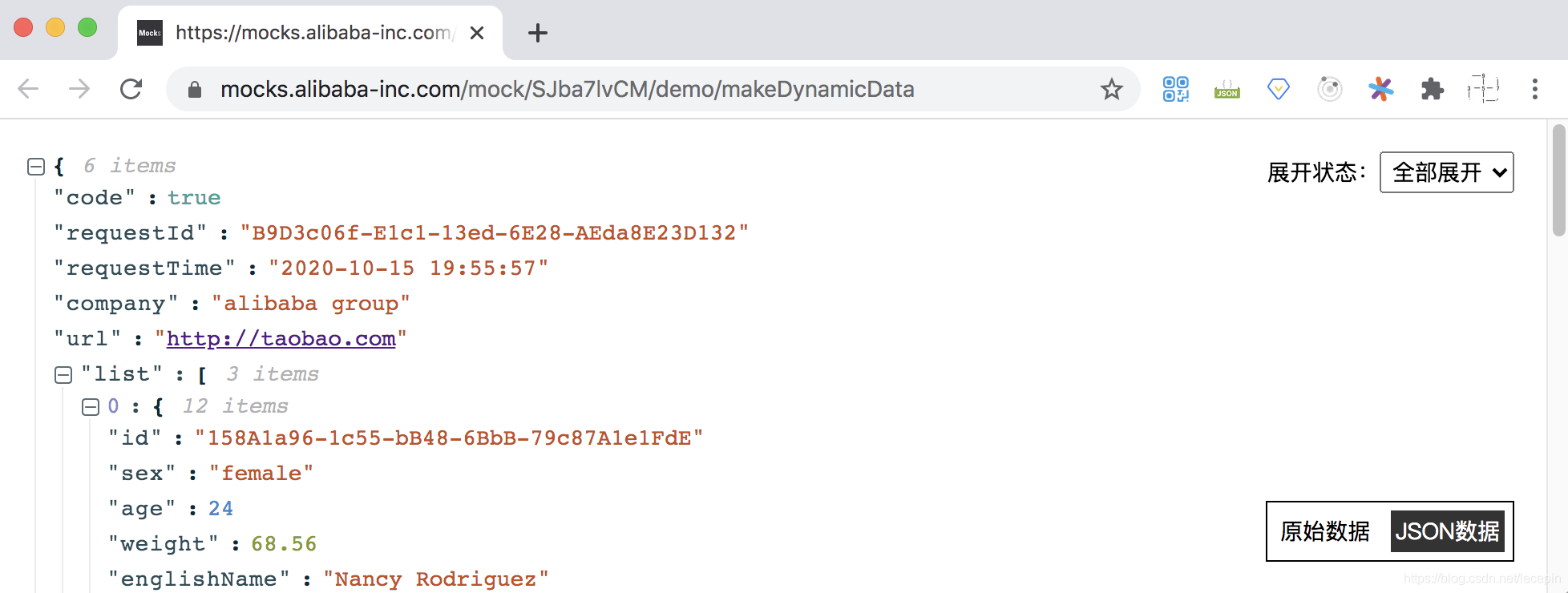
“JSON数据”视图默认展开所有节点:

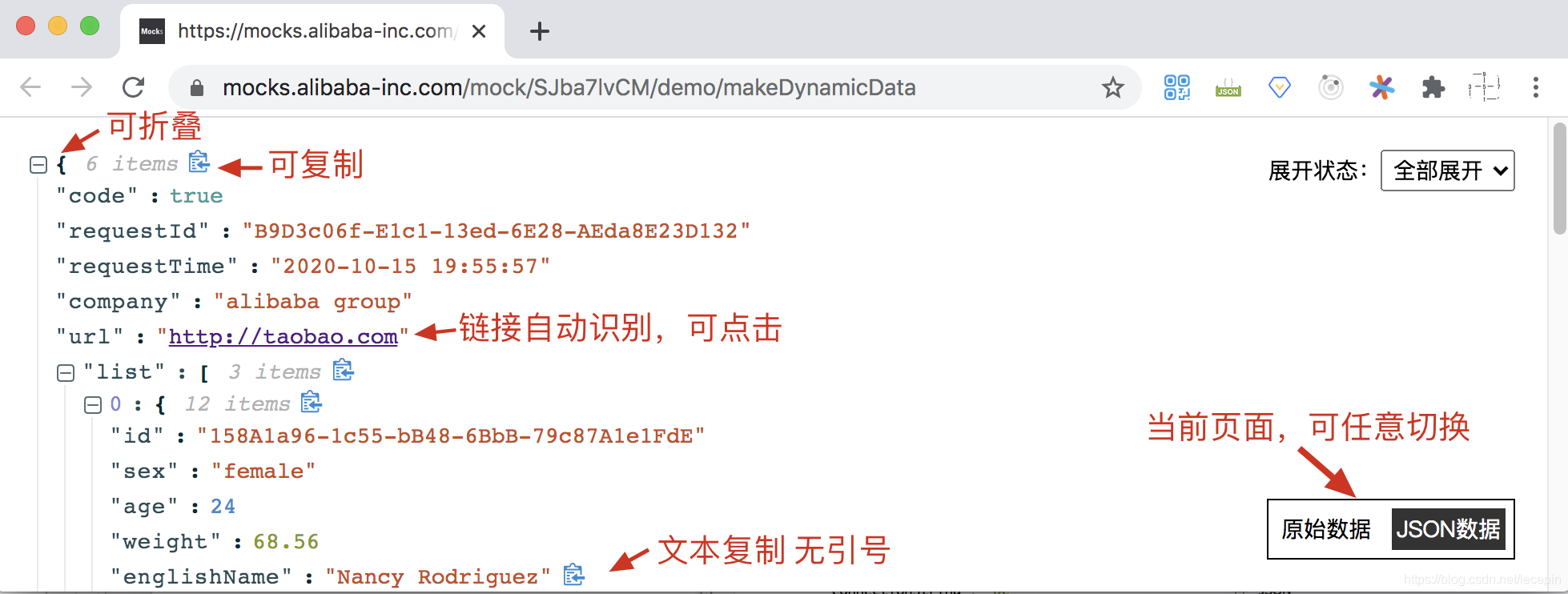
### 节点可折叠、可复制、可点击链接

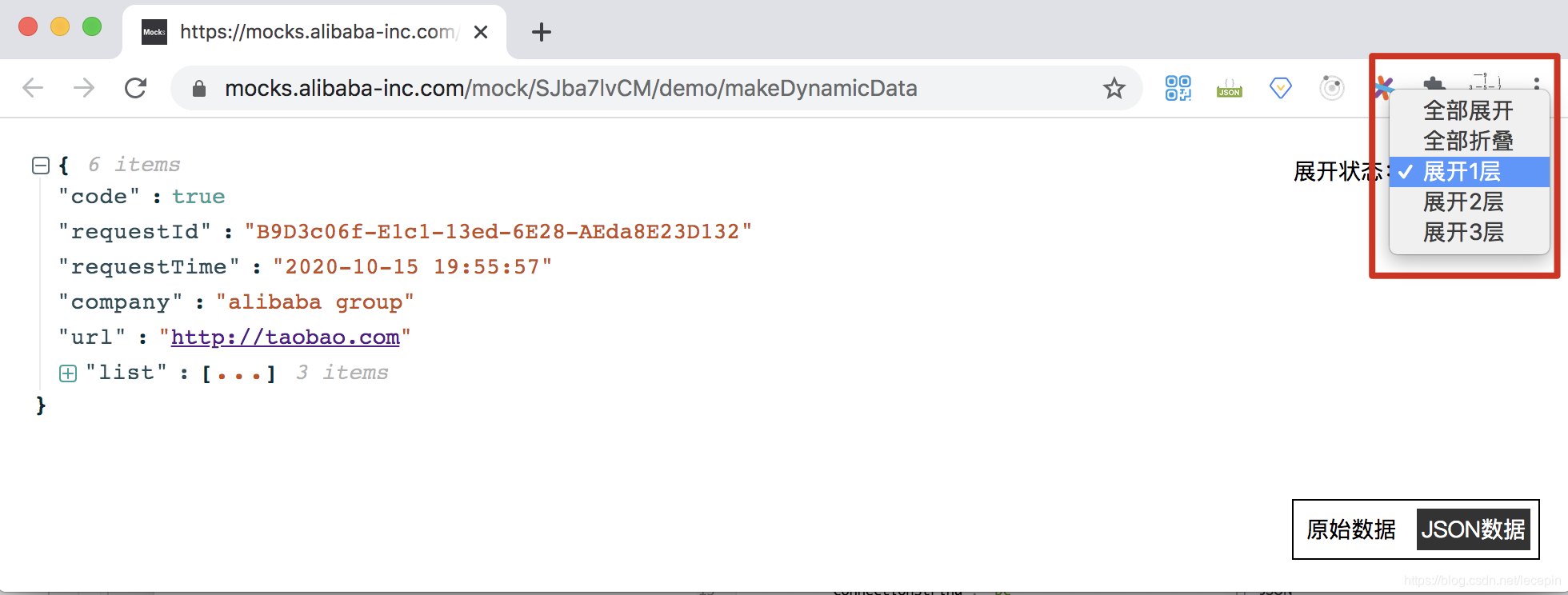
### 可操作整体节点的展开状态

### 复制原始内容时,不会被选中

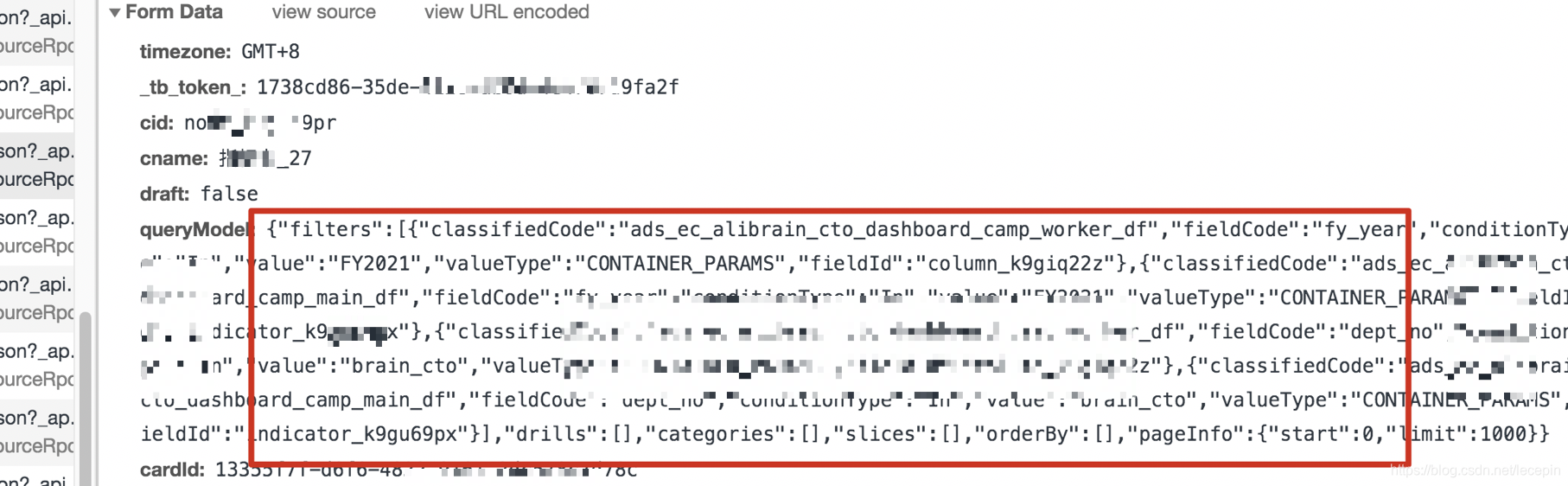
### 支持非页面JSON格式化操作
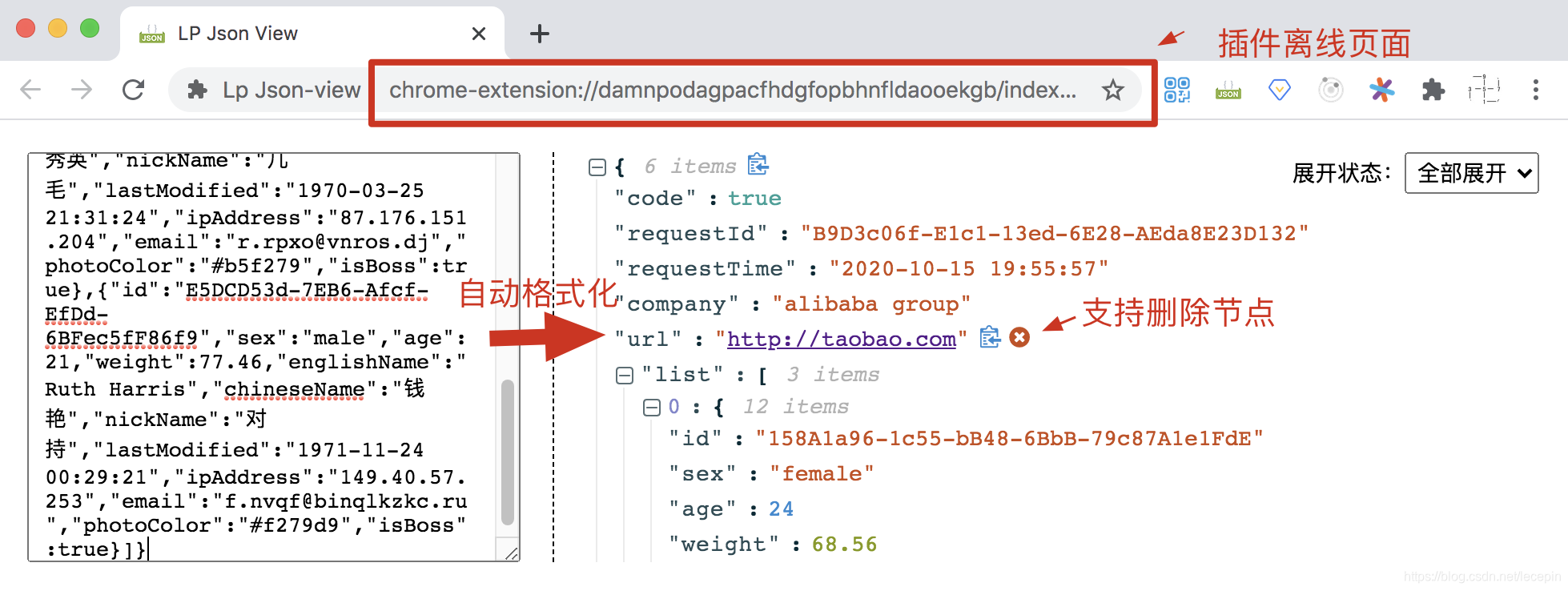
很多时候,我们在调试接口参数时,可能需要对这些字符串格式化:

Lp Json-view插件 内置格式化页面:


## 注意
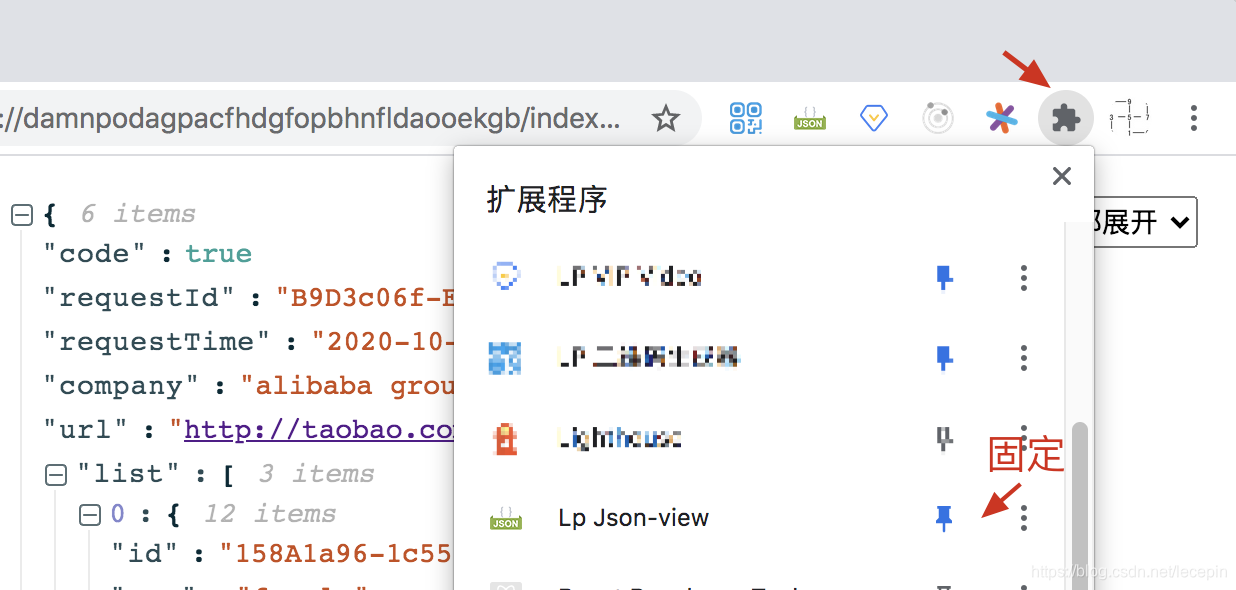
#### 建议固定扩展程序,方便点击操作

#### 建议禁用或删除所有相关插件
防止多个类JSON-View插件相互干扰,建议禁用或删除所有相关插件,只保留这一个。通过浏览器访问`chrome://extensions` 查看操作:

## 背景
作为开发同学,与JSON内容打交道是必不可少的,例如给你一个JSON接口,或者给你一段JSON字符串,你要更方便的看内容结构,就需要用的格式化工具。
在Chrome的商店搜索了类似的工具,进行了使用,包括:

其中这几款加起来的用户量近200万,但仍然满足不了一些需求,如:
- Raw/JSON视图的任意切换
- 节点的复制
- 节点的批量折叠
- 节点的类型识别
- 以及没有对非页面内容的JSON解析
以上诉求为出发点,做了这款插件。
可视化部分rjv组件满足大部分需求,但也有一些功能无法满足,所以对rjv进行了二次开发,满足了所有需求点。