https://github.com/lecepin/lp-react-tree-drag
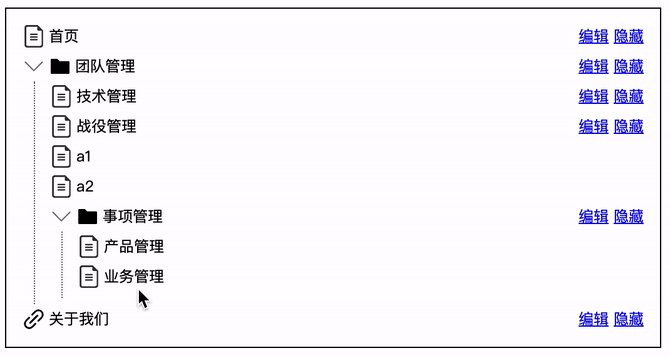
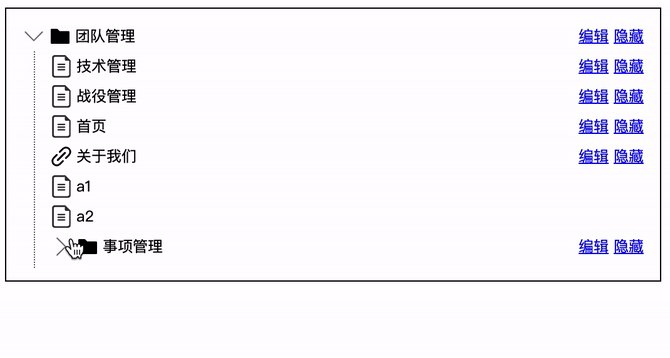
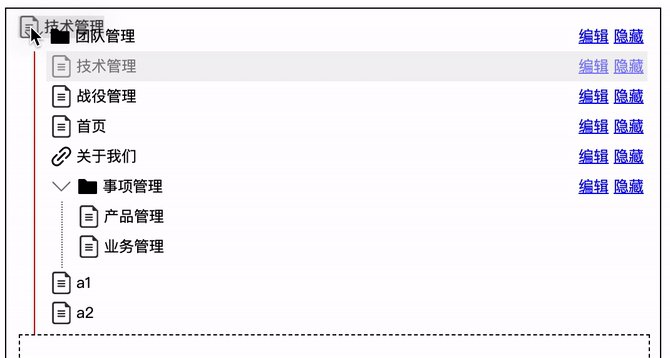
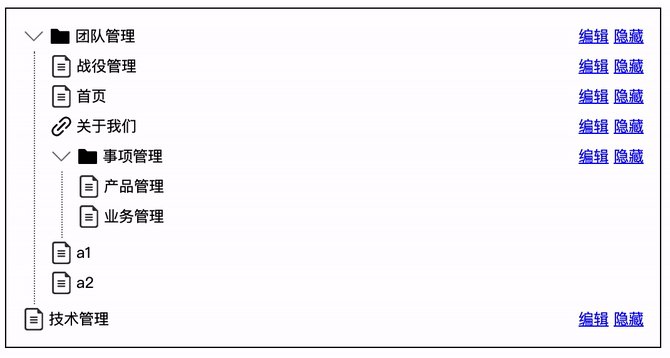
树形拖拉排序组件。
https://github.com/lecepin/lp-react-tree-drag
Last synced: 5 months ago
JSON representation
树形拖拉排序组件。
- Host: GitHub
- URL: https://github.com/lecepin/lp-react-tree-drag
- Owner: lecepin
- Created: 2021-03-01T13:54:10.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2021-11-23T12:39:28.000Z (about 4 years ago)
- Last Synced: 2025-04-01T10:01:49.160Z (9 months ago)
- Language: JavaScript
- Homepage: https://lecepin.github.io/lp-react-tree-drag/
- Size: 667 KB
- Stars: 4
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# lp-react-tree-drag 树形拖拽排序
树形拖拽排序组件。
### 安装
```js
npm i -S lp-react-tree-drag
```
### 使用
| 属性 | 类型 | 默认值 | 备注 |
| ----------- | ----------------- | ------ | ---------------- |
| expandedAll | Boolean | false | 默认是否展开节点 |
| showLine | Boolean | false | 是否显示组连线 |
| Data | `Array` | [] | 树信息 |
| onHover | fun | [] | |
| onChange | fun | [] | |
| onSelect | fun | [] | |
#### `TreeData`
| 属性 | 类型 | 默认值 | 备注 |
| ----------- | -------------------------------- | ------ | ---------------- |
| id | String|Number | | |
| title | String | | |
| type | `emun {'page', 'group', 'link'}` | | |
| children | `Array` | | |
| renderOp | `Function(props):ReactElement` | | 自定义渲染操作区 |
| renderIcon | `Function(props):ReactElement` | | 自定义渲染图标 |
| renderTitle | `Function(props):ReactElement` | | 自定义渲染标题 |
### 示例
```js
import React from "react";
import ReactDOM from "react-dom";
import LpReactTreeDrag from "lp-react-tree-drag";
ReactDOM.render(
(
<>
编辑
隐藏
>
),
},
{
title: "团队管理",
type: "group",
expanded: !0,
renderOp: (props) => (
<>
编辑
隐藏
>
),
children: [
{
title: "技术管理",
type: "page",
children: [],
renderOp: (props) => (
<>
编辑
隐藏
>
),
},
{
title: "战役管理",
type: "page",
children: [],
renderOp: (props) => (
<>
编辑
隐藏
>
),
},
{ title: "a1", type: "page", children: [] },
{ title: "a2", type: "page", children: [] },
{
title: "事项管理",
type: "group",
renderOp: (props) => (
<>
编辑
隐藏
>
),
children: [
{ title: "产品管理", type: "page", children: [] },
{ title: "业务管理", type: "page", children: [] },
],
},
],
},
{
title: "关于我们",
type: "link",
children: [],
renderOp: (props) => (
<>
编辑
隐藏
>
),
},
]}
/>
,
document.getElementById("root")
);
```

[预览](https://lecepin.github.io/lp-react-tree-drag/)