https://github.com/leemunroe/responsive-html-email-template
A free simple responsive HTML email template
https://github.com/leemunroe/responsive-html-email-template
email email-marketing email-template email-templates html html-emails responsive
Last synced: 4 days ago
JSON representation
A free simple responsive HTML email template
- Host: GitHub
- URL: https://github.com/leemunroe/responsive-html-email-template
- Owner: leemunroe
- License: mit
- Created: 2013-12-20T14:21:13.000Z (about 12 years ago)
- Default Branch: master
- Last Pushed: 2024-08-20T11:27:07.000Z (over 1 year ago)
- Last Synced: 2025-10-20T15:43:30.744Z (2 months ago)
- Topics: email, email-marketing, email-template, email-templates, html, html-emails, responsive
- Language: HTML
- Homepage: http://leemunroe.github.io/responsive-html-email-template/email.html
- Size: 97.7 KB
- Stars: 13,624
- Watchers: 248
- Forks: 4,394
- Open Issues: 7
-
Metadata Files:
- Readme: readme.md
- License: license.txt
Awesome Lists containing this project
- awesome-email-marketing - Free Responsive HTML Email Template
- awesome-frontend - responsive-html-email-template
- stars - leemunroe/responsive-html-email-template - A free simple responsive HTML email template (HTML)
- awesome-emails - @leemunroe/responsive-html-email-template
- awesome-frontend - responsive-html-email-template
- awesome-front-end - responsive-html-email-template
- jimsghstars - leemunroe/responsive-html-email-template - A free simple responsive HTML email template (HTML)
README
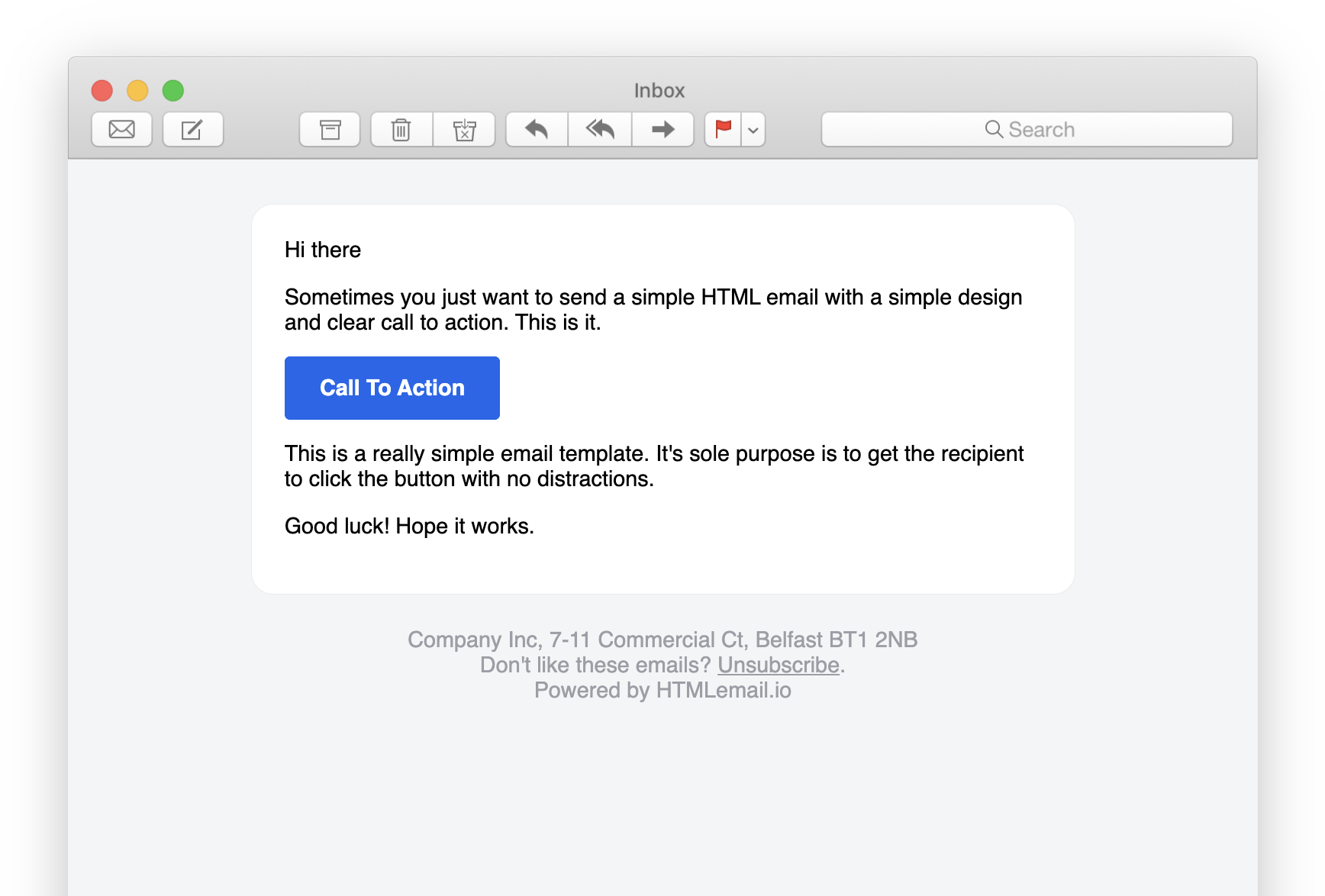
# Free Responsive HTML Email Template
Sometimes all you want is a really simple responsive HTML email template with a clear call-to-action button. Here it is.
[See live preview](http://leemunroe.github.io/responsive-html-email-template/email.html).

## Inline your CSS before sending
Email is notorious for inconsistent CSS support. Therefore you should always inline your CSS and send a test to yourself before sending.
### Sending emails directly from your codebase or using a developer service?
For an API service (like Mailgun, SendGrid, Postmark) **you need to inline the CSS before sending**. See `email-inlined.html` for an example.
You can use this [Email CSS Inliner](https://htmlemail.io/inline/) and then [send a test email to yourself](https://postdrop.io) to verify it works as expected.
* Copy all of email.html
* Paste the HTML as the source into the inliner
* Copy the HTML output and use this as the email template you send
### Sending emails using a marketing service like Mailchimp?
Use the template `email.html` as is. They'll put the CSS inline for you when you put together your campaign.
## Images in email
When inserting images remember to include the following attributes or risk them breaking in different clients:
* `src`
* `alt`
* `width`
* `height`
* `border`
Example:
` `
`
[More information here](https://www.smashingmagazine.com/2017/01/introduction-building-sending-html-email-for-web-developers/)
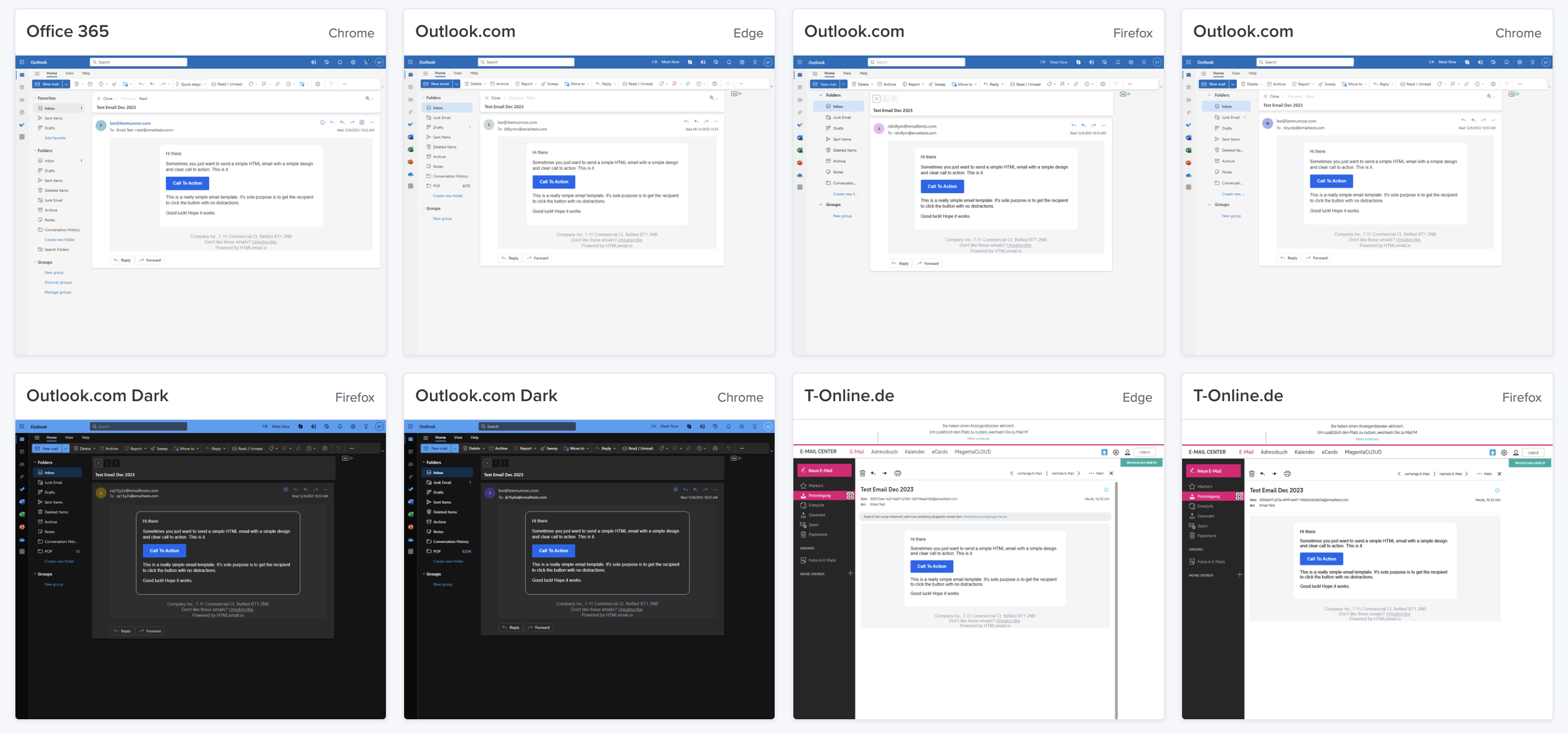
## Tried and tested on all major email clients
Tested on mobile, desktop and web.

## More HTML email resources
* [10 Premium HTML Email Templates for Developers](https://htmlemail.io)
* [Free Figma Email Template Design System](https://htmlemail.io/design-system)
* [An Introduction To Building And Sending HTML Email](https://www.smashingmagazine.com/2017/01/introduction-building-sending-html-email-for-web-developers/)
* [Grunt Email Design Workflow](https://github.com/leemunroe/grunt-email-design)
* [Everything Web Developers Need To Know About Transactional Email](https://webdesign.tutsplus.com/articles/everything-developers-need-to-know-about-sending-transactional-email--cms-31759)
* [Manage and Send Email Templates To Yourself](https://postdrop.io)
* [Accessible Email Evaluation Tool](https://www.accessible-email.org/)
This free template is part of a pack of responsive email templates for developers and startups available on [HTML Email](https://htmlemail.io).
[](https://htmlemail.io)