https://github.com/lenve/VBlog
V部落,Vue+SpringBoot实现的多用户博客管理平台!
https://github.com/lenve/VBlog
Last synced: 10 months ago
JSON representation
V部落,Vue+SpringBoot实现的多用户博客管理平台!
- Host: GitHub
- URL: https://github.com/lenve/VBlog
- Owner: lenve
- Created: 2017-12-26T11:01:55.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2023-05-28T15:31:22.000Z (over 2 years ago)
- Last Synced: 2025-03-20T13:43:53.865Z (11 months ago)
- Language: Java
- Homepage: http://45.77.146.32:8081/index.html
- Size: 3.66 MB
- Stars: 7,367
- Watchers: 220
- Forks: 2,915
- Open Issues: 67
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-spring-boot - Vue+SpringBoot实现的多用户博客管理平台
- Awesome-GitHub-Repo - VBlog - V部落博客管理平台。[<img src="https://tva1.sinaimg.cn/large/008i3skNly1gxlhtmg11mj305k05k746.jpg" alt="微信" width="18px" height="18px" />](https://mp.weixin.qq.com/s?__biz=MzUxNjg4NDEzNA%3D%3D&chksm=f9a2260eced5af18b68238a82d54f1733d1d02b3f3ea2a018d880415ade8827ef8a65407af8e&idx=1&mid=2247497159&scene=21&sn=16a7d87fc81ce88672f8d0c2993c1d56#wechat_redirect) (实战项目 / 前后端分离项目)
- awesome-repository - lenve / VBlog
README
扫码加微信(微信ID:**a_java_boy2**),备注V部落,进群讨论。

V 部落姊妹篇:[https://github.com/lenve/vhr](https://github.com/lenve/vhr)
V部落是一个多用户博客管理平台,采用Vue+SpringBoot开发。
项目演示地址: [http://45.77.146.32:8081/index.html](http://45.77.146.32:8081/index.html)
## 英雄帖
>项目还有许多待改进的地方,欢迎小伙伴提交pr,我会将大家完成的工作展示在README中!
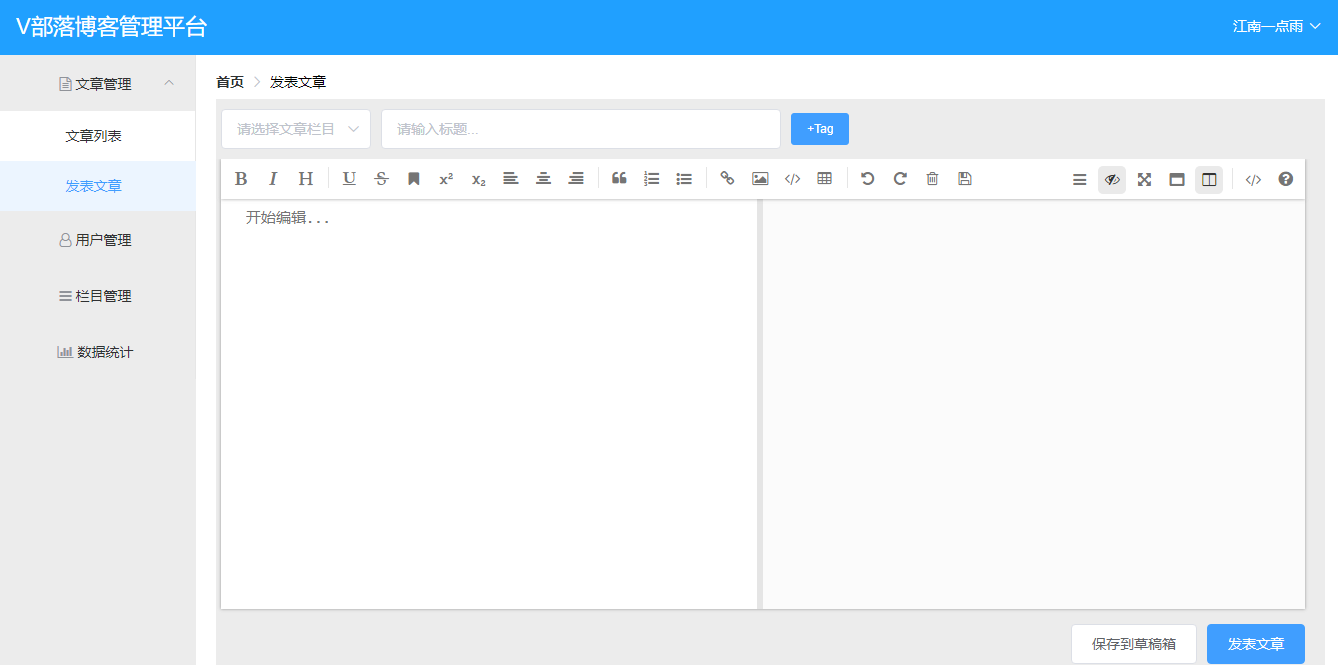
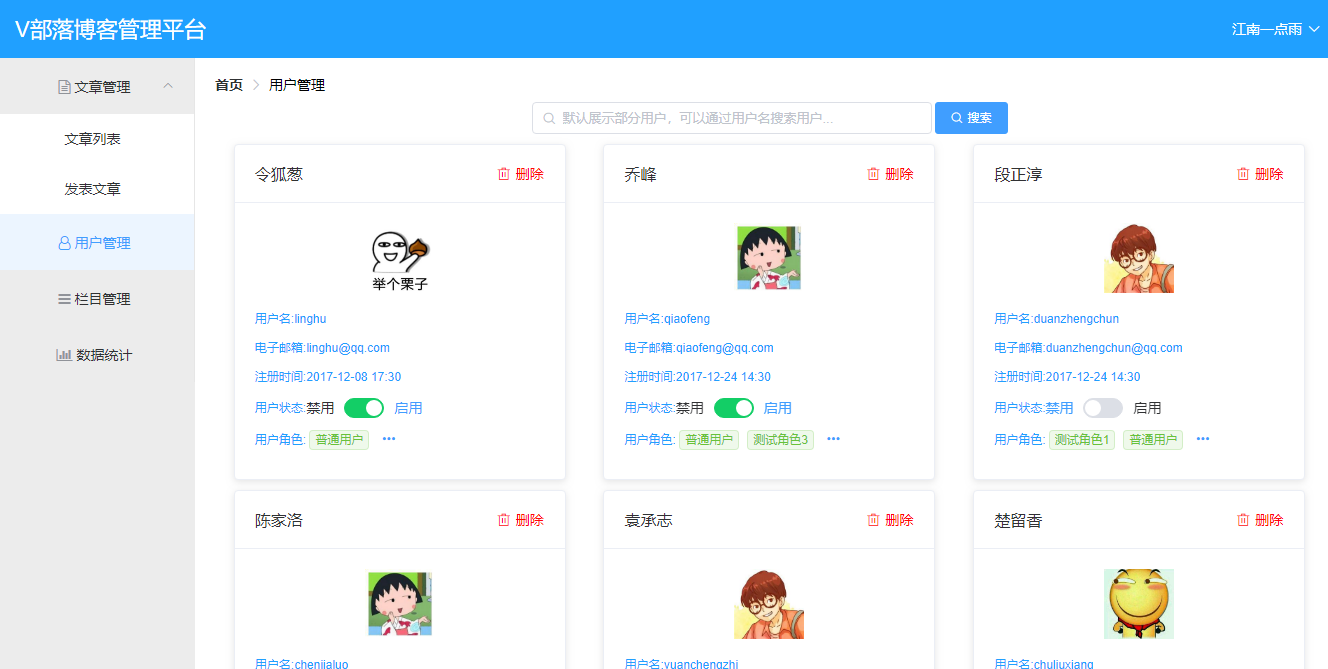
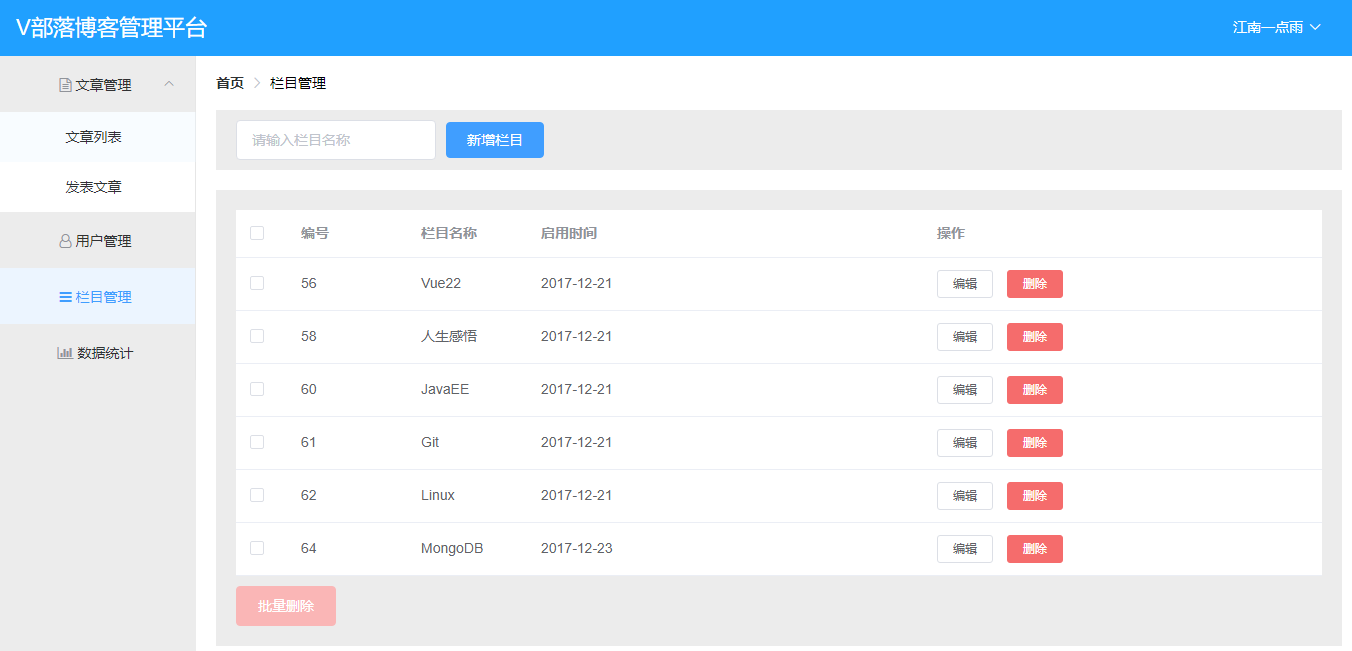
# 项目效果图
## 登陆页面

## 文章列表

## 发表文章

## 用户管理

## 栏目管理

## 数据统计

# 技术栈
## 后端技术栈
后端主要采用了:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4.部分接口遵循Restful风格
5.MySQL
## 前端技术栈
前端主要采用了:
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
还有其他一些琐碎的技术我就不在这里一一列举了。
# 快速运行
1.克隆本项目到本地
```
git@github.com:lenve/VBlog.git
```
2.找到blogserver项目中resources目录下的vueblog.sql文件,在MySQL数据库中执行
3.根据自己本地情况修改数据库配置,数据库配置在SpringBoot项目的application.properties中
4.在IntelliJ IDEA中运行blogserver项目
**OK,至此,服务端就启动成功了,此时我们直接在地址栏输入```http://localhost:8081/index.html```即可访问我们的项目,如果要做二次开发,请继续看第五、六步。**
5.进入到vueblog目录中,在命令行依次输入如下命令:
```
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run dev
```
由于我在vueblog项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入```http://localhost:8080```就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.最后可以用WebStorm等工具打开vueblog项目,继续开发,开发完成后,当项目要上线时,依然进入到vueblog目录,然后执行如下命令:
```
npm run build
```
该命令执行成功之后,vueblog目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
**步骤5中需要大家对NodeJS、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐[Vue官方教程](https://cn.vuejs.org/v2/guide/)。**
# 项目依赖
1.[vue-echarts](https://github.com/Justineo/vue-echarts)
2.[mavonEditor](https://github.com/hinesboy/mavonEditor)
# License
MIT
**欢迎小伙伴们star、fork。**
## 其他
关注公众号**江南一点雨**,专注于 Spring Boot+微服务,定期视频教程分享,关注后回复 Java ,领取松哥为你精心准备的 Java 干货!
