https://github.com/leo-elstin/Flutter-UI-Kits
Flutter UI Designs !!
https://github.com/leo-elstin/Flutter-UI-Kits
flutter flutter-demo flutter-examples flutter-ui flutter-widget
Last synced: 6 months ago
JSON representation
Flutter UI Designs !!
- Host: GitHub
- URL: https://github.com/leo-elstin/Flutter-UI-Kits
- Owner: leo-elstin
- Created: 2019-02-16T17:05:19.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-08-28T05:43:03.000Z (about 3 years ago)
- Last Synced: 2024-11-03T23:34:25.577Z (11 months ago)
- Topics: flutter, flutter-demo, flutter-examples, flutter-ui, flutter-widget
- Language: Dart
- Homepage:
- Size: 4.34 MB
- Stars: 1,392
- Watchers: 46
- Forks: 409
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
### Flutter UI Kits
This project contains various inspired UI kits purely coded in Flutter framework.
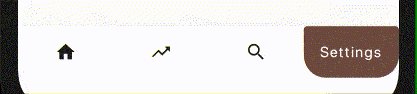
### Animated BottomBar ([Fancy Bar v1.2.0](https://pub.dev/packages/fancy_bar#-readme-tab- "Fancy Bar v1.2.0"))
Available as a seprate Package @pub
Clone the project [here.](https://github.com/leoelstin/fancy_bar "here.")
### V1

### V2

An animated bottom bar with AnimatedSwitcher.
Sample Code ::
InkWell(
onTap: () => setItem(3),
child: Container(
width: 100,
height: 55,
alignment: Alignment.center,
child: AnimatedSwitcher(
transitionBuilder:
(Widget child, Animation animation) {
return ScaleTransition(
scale: animation,
child: child,
);
},
duration: Duration(milliseconds: 250),
child: pos == 3
? Text('Profile',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
fontSize: 18))
: Icon(Icons.account_circle),
)),
),
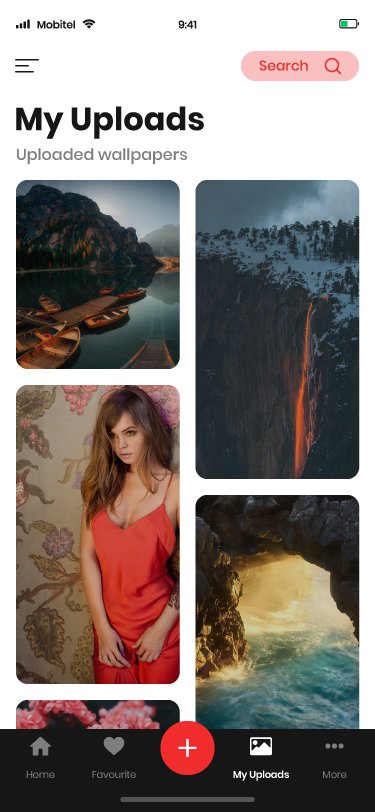
### Wallpaper UI Kit

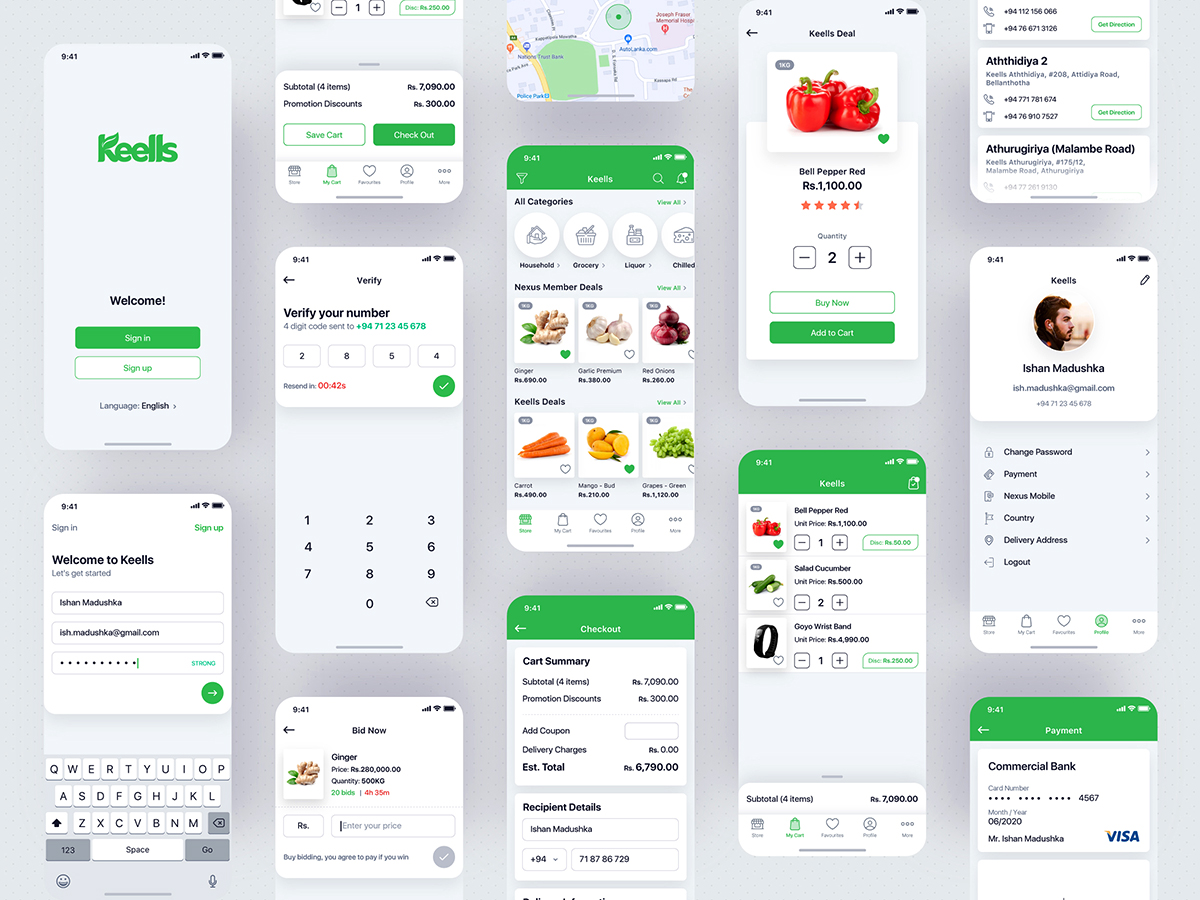
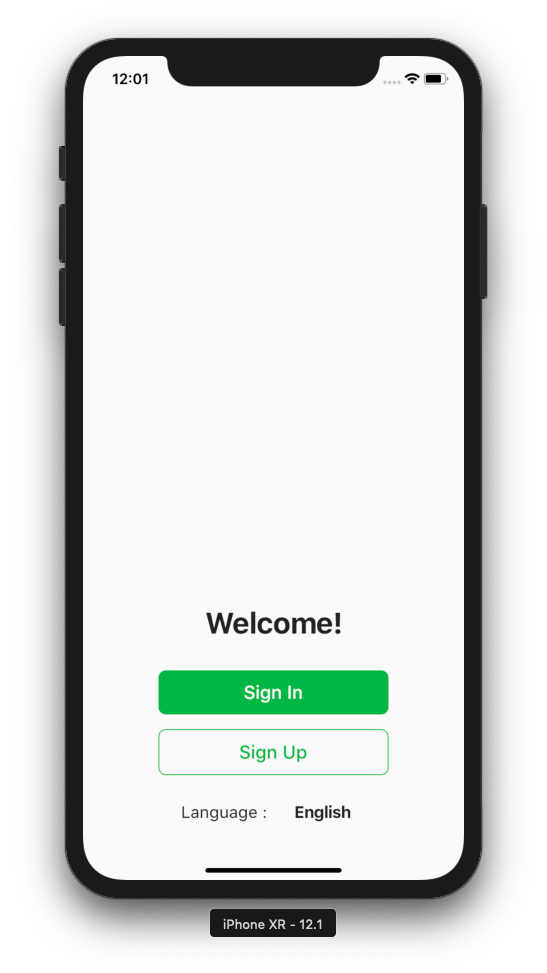
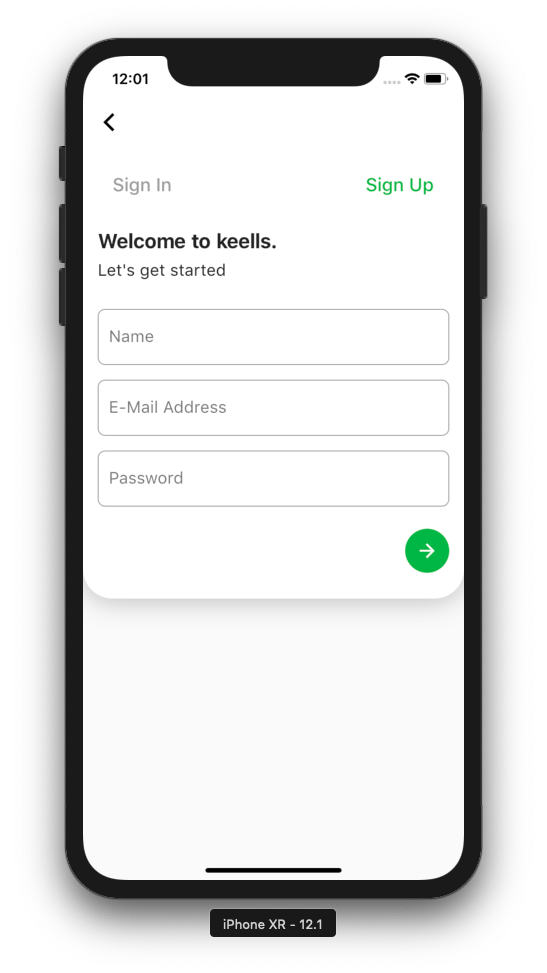
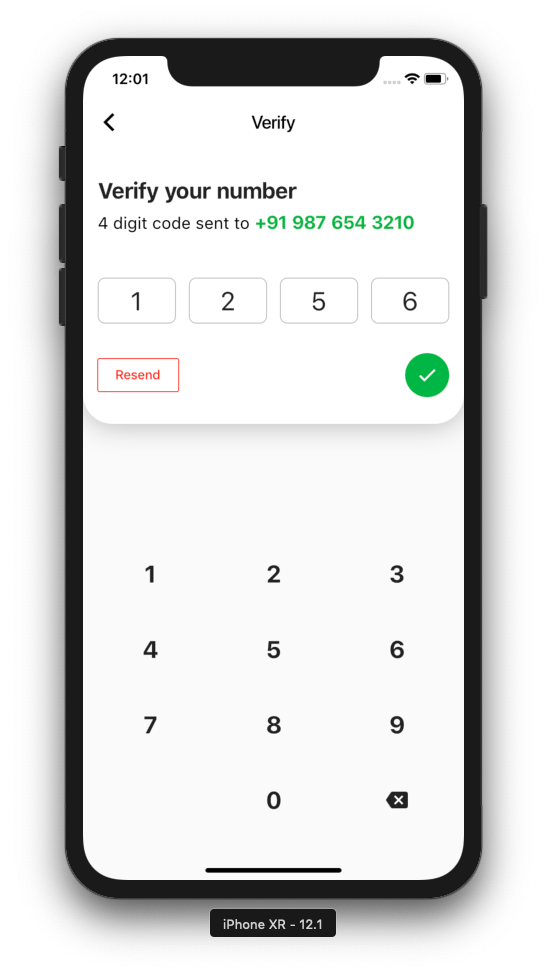
## Grocery UI Kit

Designed by **[Ishan Madushka](https://www.uplabs.com/ishan_madushka)**
# Feel free to star and fork the project
I'll continue to work on this project as im learning the flutter framework.
This app is based on a learning course from Udemy with my own customization to make the app look good.
## Features
### Grocery UI Kit
  
UI Kit is not completed more # Stars will motivate me work more
Donations
---------
This project needs you! If you would like to support this project's further development, the creator of this project or the continuous maintenance of this project, feel free to donate. Your donation is highly appreciated (and I love food, coffee and beer). Thank you!
**PayPal**
* **[Donate $5](https://www.paypal.me/leoelstin/5)**: Thank's for creating this project, here's a coffee (or some beer) for you!
* **[Donate $10](https://www.paypal.me/leoelstin/10)**: Wow, I am stunned. Let me take you to the movies!
* **[Donate $15](https://www.paypal.me/leoelstin/15)**: I really appreciate your work, let's grab some lunch!
* **[Donate $25](https://www.paypal.me/leoelstin/25)**: That's some awesome stuff you did right there, dinner is on me!
Of course, you can also choose what you want to donate, all donations are awesome!