Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lesenelir/lesenelir.zz
My portfolio blog website was built with next.js
https://github.com/lesenelir/lesenelir.zz
blog nextjs react
Last synced: 9 days ago
JSON representation
My portfolio blog website was built with next.js
- Host: GitHub
- URL: https://github.com/lesenelir/lesenelir.zz
- Owner: lesenelir
- License: mit
- Created: 2022-09-23T14:59:50.000Z (about 2 years ago)
- Default Branch: master
- Last Pushed: 2023-11-13T10:50:40.000Z (about 1 year ago)
- Last Synced: 2024-04-10T19:17:36.433Z (7 months ago)
- Topics: blog, nextjs, react
- Language: TypeScript
- Homepage: https://portfolio77.vercel.app
- Size: 85.3 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Lesenelir.me 💨
My portfolio blog website built with next.js, inspired by [antfu's blog](https://antfu.me/). Keeping Building~~
---
## Introduction
This project is a portfolio website built with nextjs.
## Features
- [x] use file routing to display pages content according to path url
- [x] use remark to convey markdown to html with css
- [x] use node.js to read file system
- [x] use css variables and property selectors to switch between themes
- [x] use canvas to animate the background of the all pages
- [x] static site generation with data
- [x] add mobile support
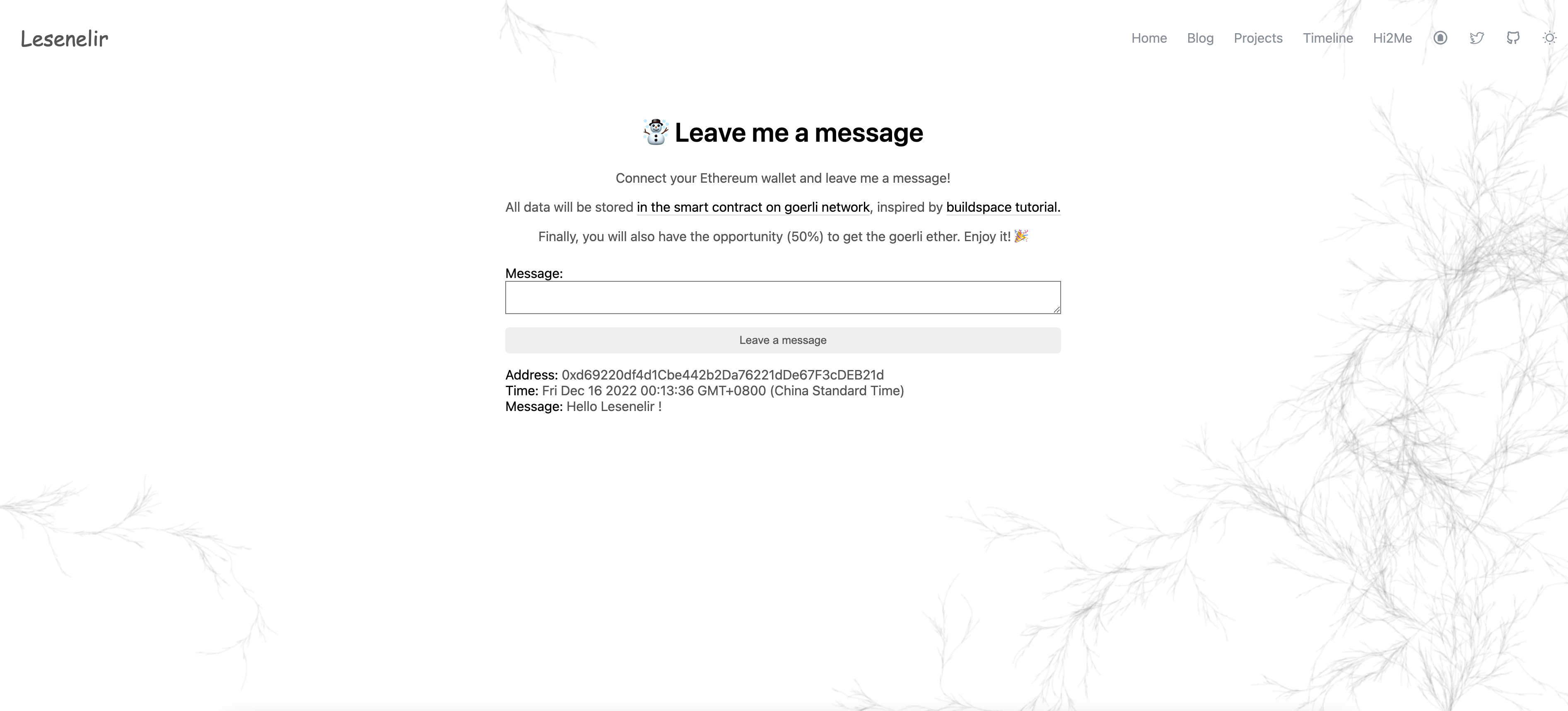
- [x] hi2me message board dApp store message to the goerli network
## Run and Deploy
- Get the repository code
```
git clone https://github.com/lesenelir/lesenelir.me.git
```
- Installing dependencies
```
npm i
```
- Run
```
npm run dev
```
- Deploy
> My blog is deployed on the vercel platform
If you want to deploy your website to a production environment, I highly recommend you to use the [vercel](https://vercel.com/dashboard) platform.
You can deploy your github repo project on vercel and use custom domains.
## Running Screenshots
- Light Theme

- Dark Theme

- Hi2Me Page

## Browser Support
`Chrome` is the recommended browser for local development
Modern browsers supported, IE not supported
| [ ](http://godban.github.io/browsers-support-badges/)IE | [
](http://godban.github.io/browsers-support-badges/)IE | [ ](http://godban.github.io/browsers-support-badges/)Edge | [
](http://godban.github.io/browsers-support-badges/)Edge | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Safari |
](http://godban.github.io/browsers-support-badges/)Safari |
| :----------------------------------------------------------: | :----------------------------------------------------------: | :----------------------------------------------------------: | :----------------------------------------------------------: | :----------------------------------------------------------: |
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
## License
code is license under [MIT](https://opensource.org/licenses/MIT)
words and images are licensed under [CC BY-NC-SA 4.0](https://creativecommons.org/licenses/by-nc-sa/4.0/)