https://github.com/levinigor/vue-supabase-chat
Vue.js + Supabase. Realtime chat website. Pet project for beginner, Full stack project, Vercel deploy
https://github.com/levinigor/vue-supabase-chat
chat chat-room pet-project supabase supabase-db supabase-js supabase-storage tailwind tailwind-css tailwind-template tailwindcss vue vue3 vuejs
Last synced: about 2 months ago
JSON representation
Vue.js + Supabase. Realtime chat website. Pet project for beginner, Full stack project, Vercel deploy
- Host: GitHub
- URL: https://github.com/levinigor/vue-supabase-chat
- Owner: LevinIgor
- License: unlicense
- Created: 2024-02-14T15:54:39.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-03-13T17:44:40.000Z (almost 2 years ago)
- Last Synced: 2025-01-31T15:53:28.685Z (11 months ago)
- Topics: chat, chat-room, pet-project, supabase, supabase-db, supabase-js, supabase-storage, tailwind, tailwind-css, tailwind-template, tailwindcss, vue, vue3, vuejs
- Language: Vue
- Homepage: https://vue-chat-lovat.vercel.app
- Size: 188 KB
- Stars: 21
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README
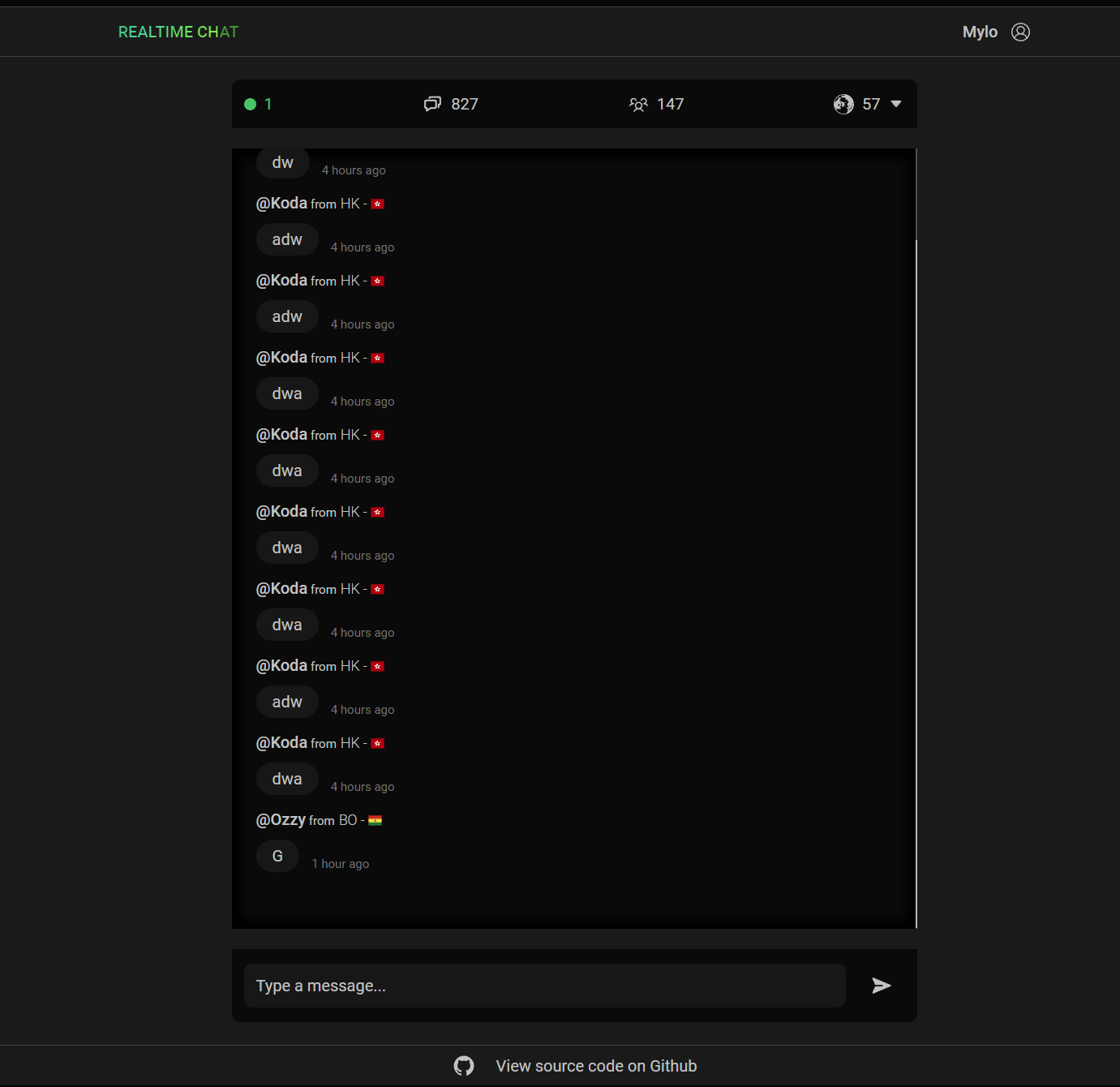
# Full-stack real-time chat
- Data: PostgeSQL managed by Supabase @supabase_io (awesome real-time API).
- Front-end: Vue.js + Vite
- UI library: Tailwind
- Hosting: Vercel
- Country flags from vue-country-flag-next
## Install
**npm install** to setup dependencies
## Supabase
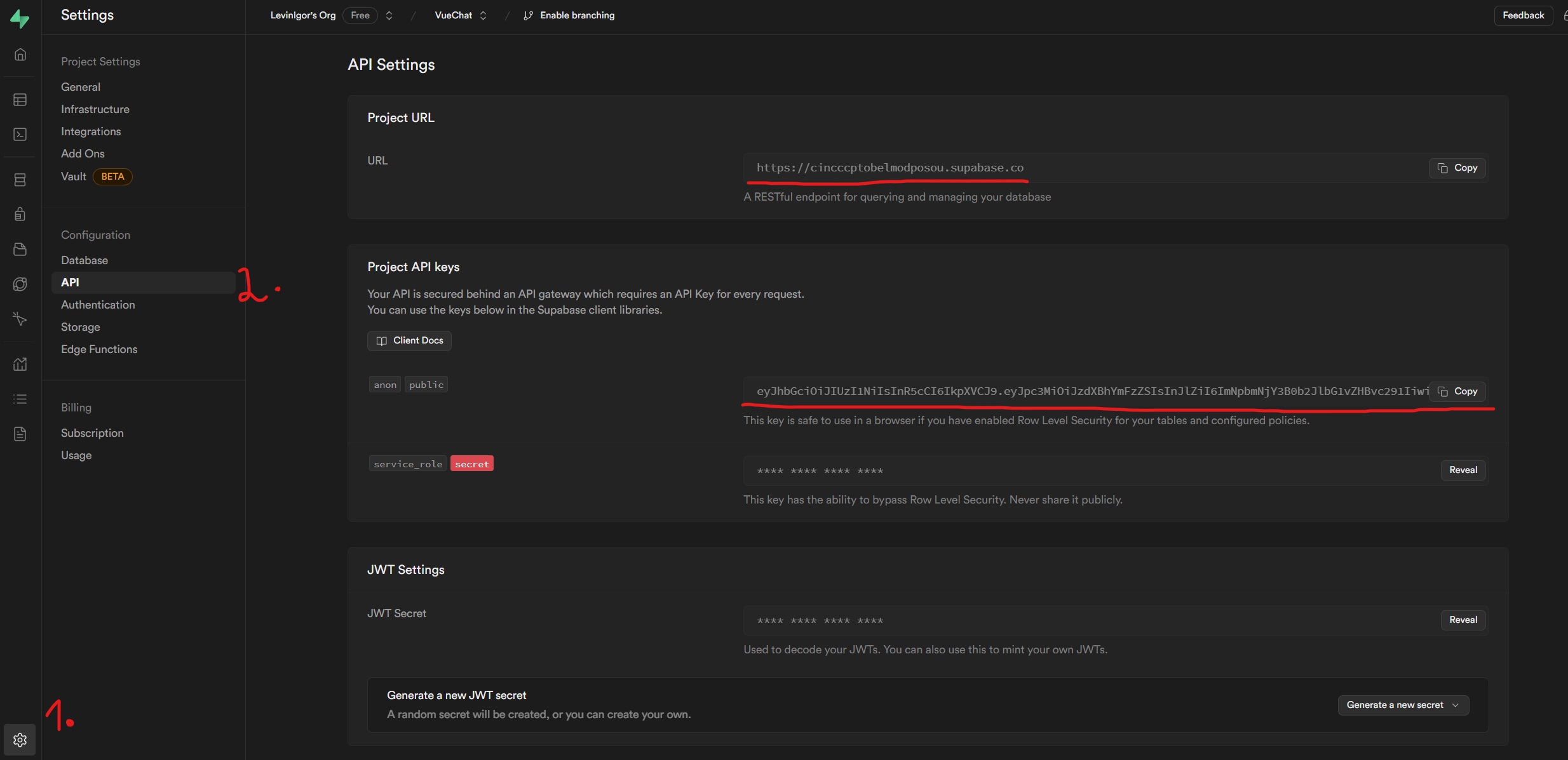
Create Supabase project https://supabase.com/dashboard/projects
URL and KEY take from Project -> "Project Settings" ->> "API"

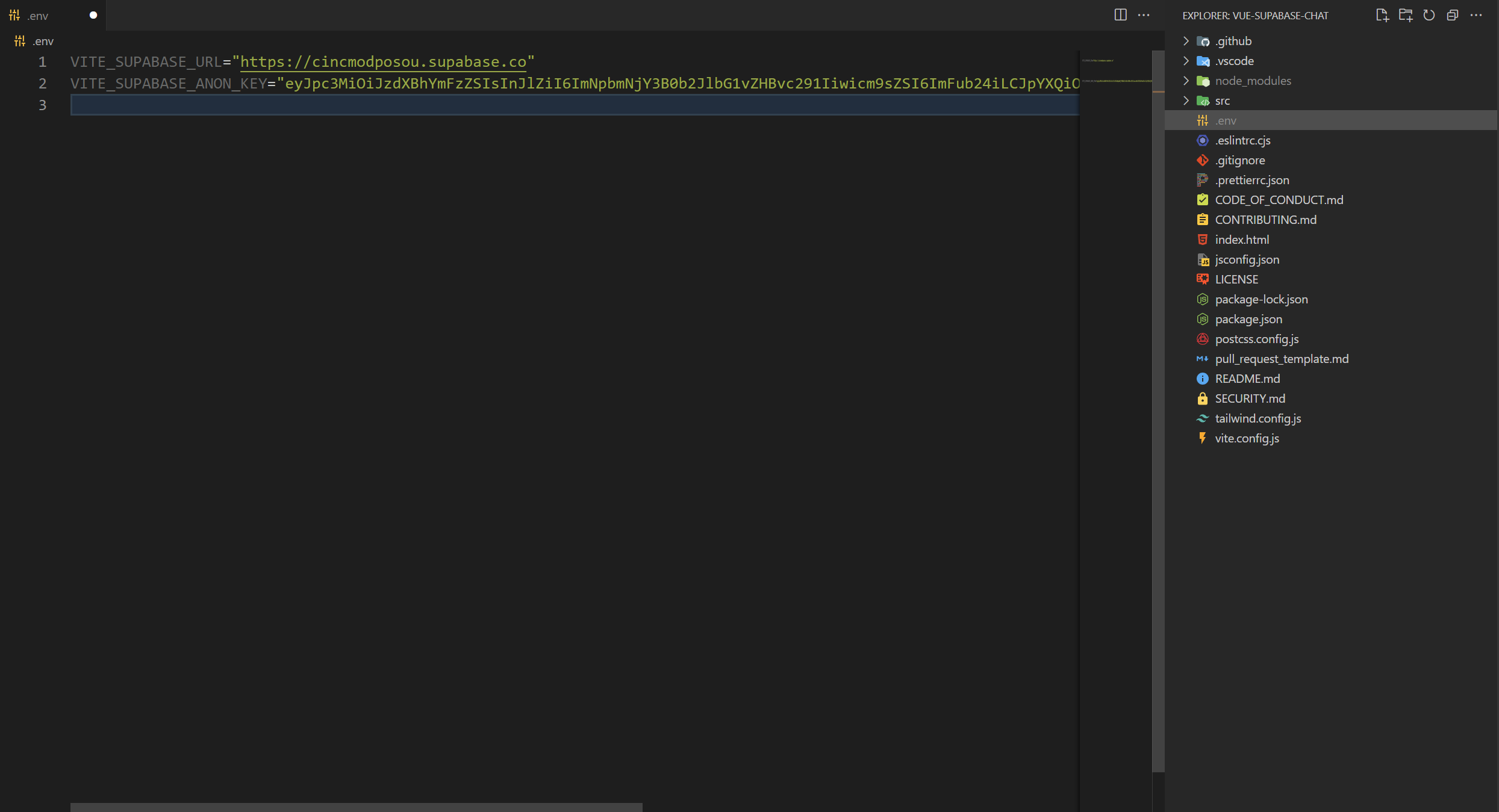
## Supabase variables
Create a .env or .env.local (git not init this file) file with
- VITE_SUPABASE_URL
- VITE_SUPABASE_KEY
If you use VITE, Use only VITE_*** prefix !

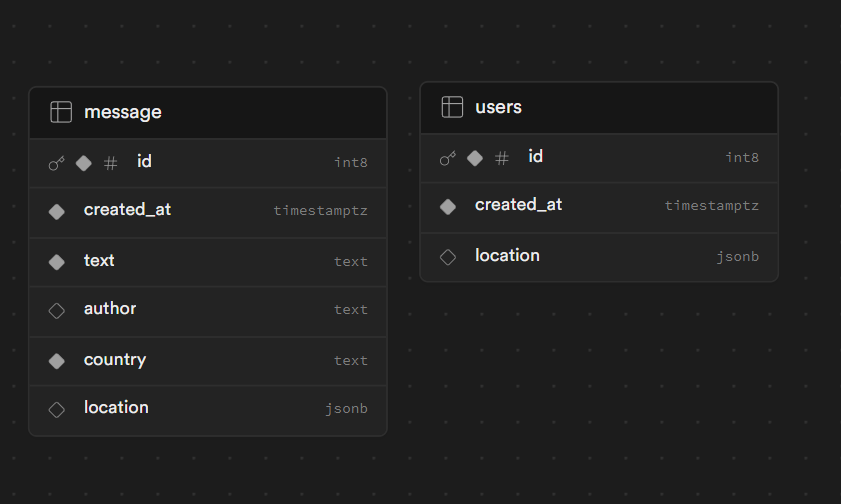
## Setup your Supabase project
The following database table is required:

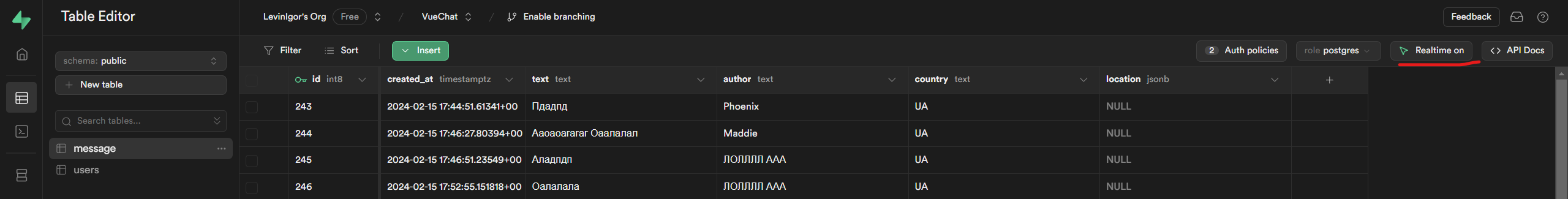
### Turn on realtime mode on message table:

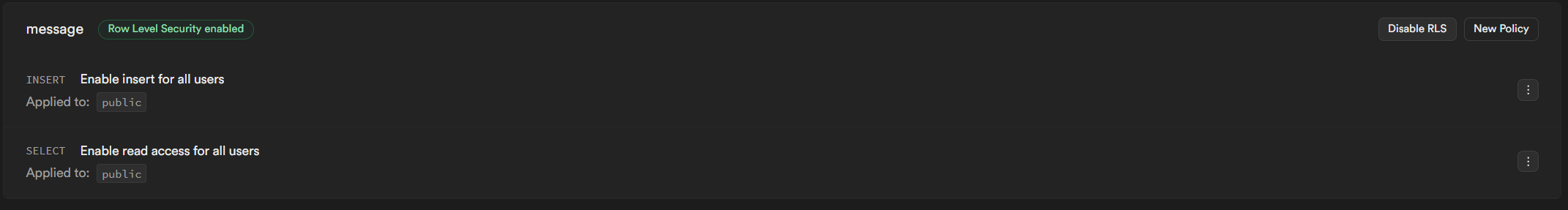
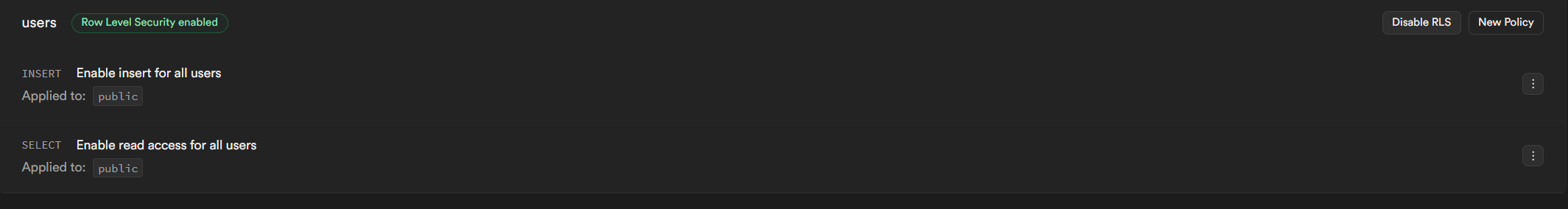
### Create two policy:
- All users can insert in table
- All users can read from table


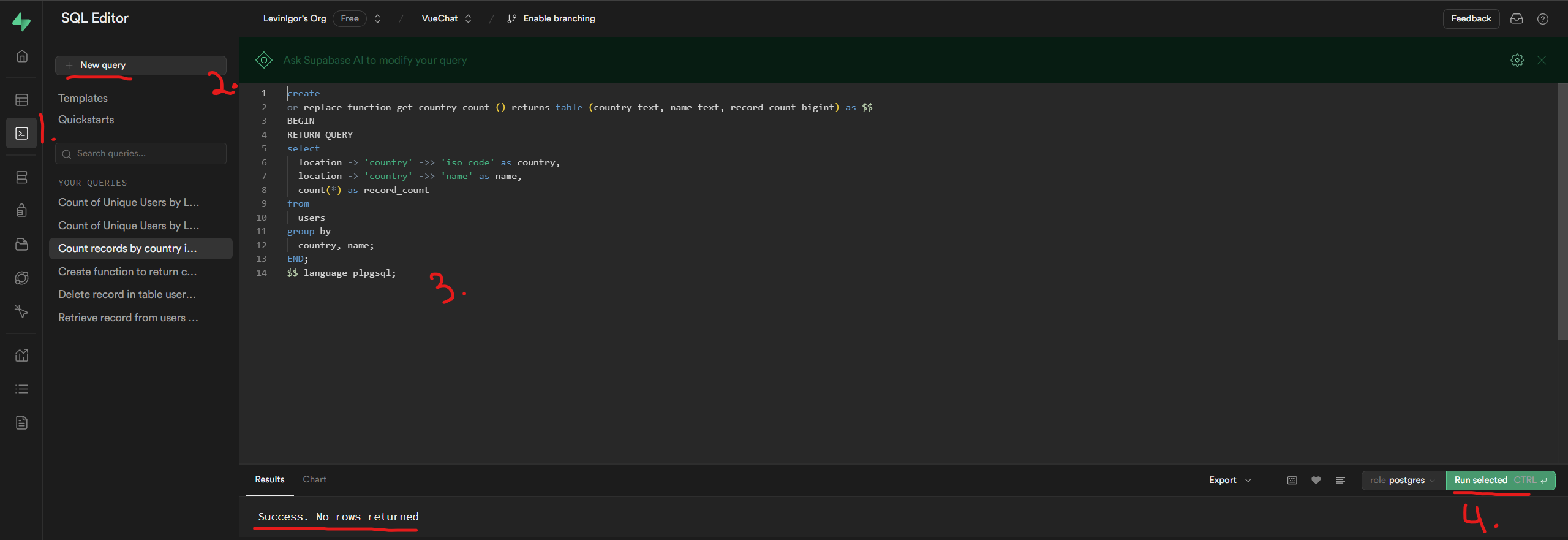
### Create two function:
- get_country_count
- get_counts
``` sql
create or replace function get_country_count ()
returns table (country text, name text, record_count bigint) as $$
BEGIN
RETURN QUERY
select
location -> 'country' ->> 'iso_code' as country,
location -> 'country' ->> 'name' as name,
count(*) as record_count
from
users
group by
country, name;
END;
$$ language plpgsql;
```
``` sql
create or replace function get_counts ()
returns table (viewers bigint, message_count bigint) as $$
BEGIN
RETURN QUERY
SELECT
COUNT(DISTINCT location->>'ip') AS viewers, COUNT(*) AS message_count
FROM public.message;
END;
$$ language plpgsql;
```

## Follow instruction here
### Dev
**npm run dev** to run server on port 3000
### Build
**npm run build** to build the react client
### Demo
**https://vue-chat-lovat.vercel.app/**