https://github.com/lexrus/LTMorphingLabel
[EXPERIMENTAL] Graceful morphing effects for UILabel written in Swift.
https://github.com/lexrus/LTMorphingLabel
Last synced: 4 months ago
JSON representation
[EXPERIMENTAL] Graceful morphing effects for UILabel written in Swift.
- Host: GitHub
- URL: https://github.com/lexrus/LTMorphingLabel
- Owner: lexrus
- License: mit
- Created: 2014-06-25T04:48:55.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2024-02-24T06:05:55.000Z (almost 2 years ago)
- Last Synced: 2024-12-03T10:05:11.287Z (about 1 year ago)
- Language: Swift
- Homepage:
- Size: 1.54 MB
- Stars: 8,088
- Watchers: 196
- Forks: 780
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - LTMorphingLabel - Graceful morphing effects for UILabel written in Swift. (UI / Label)
- awesome-swift - LTMorphingLabel - Graceful morphing effects for UILabel. (Libs / UI)
- awesome-ios-animation - LTMorphingLabel - Morphing Label written in Swift. (Uncategorized / Uncategorized)
- awesome-swift - LTMorphingLabel - Graceful morphing effects for UILabel. (Libs / UI)
- awesome-ios-star - LTMorphingLabel - Graceful morphing effects for UILabel written in Swift. (UI / Label)
- fucking-awesome-swift - LTMorphingLabel - Graceful morphing effects for UILabel. (Libs / UI)
- awesome-swift-cn - LTMorphingLabel - Graceful morphing effects for UILabel written in Swift. (Libs / UI)
- awesome-ios - LTMorphingLabel - Graceful morphing effects for `UILabel` written in Swift. [•](https://cloud.githubusercontent.com/assets/219689/3491822/96bf5de6-059d-11e4-9826-a6f82025d1af.gif) (Content / Label)
- awesome-swift - LTMorphingLabel - [EXPERIMENTAL] Graceful morphing effects for UILabel written in Swift. ` 📝 a month ago` (UI [🔝](#readme))
- fucking-awesome-ios - LTMorphingLabel - Graceful morphing effects for UILabel written in Swift. (UI / Label)
- Awesome-Mobile-UI - LTMorphingLabel
README
# LTMorphingLabel
[](https://travis-ci.org/lexrus/LTMorphingLabel)

[](https://github.com/lexrus/LTMorphingLabel)
[](https://github.com/Carthage/Carthage)
[](https://github.com/JamitLabs/Accio)

A morphing UILabel subclass written in Swift, originally designed to mimic [Apple's QuickType animation in iOS 8 at WWDC 2014](https://youtu.be/w87fOAG8fjk?t=3451).
## Table of Contents
- [Available Effects](#available-effects)
- [.scale](#scale-default)
- [.evaporate](#evaporate)
- [.fall](#fall)
- [.pixelate](#pixelate)
- [.sparkle](#sparkle)
- [.burn](#burn)
- [Usage](#usage)
- [UIKit](#uikit)
- [SwiftUI](#swiftui)
- [Requirements](#requirements)
- [Installation](#installation)
- [Swift Package Manager](#swift-package-manager)
- [CocoaPods](#cocoapods)
- [Carthage](#carthage)
- [XCFramework](#xcframework)
- [Accio](#accio)
- [Unit Testing](#unit-testing)
- [Apps Using `LTMorphingLabel`](#apps-using-ltmorphinglabel)
- [Third-Party Ports](#third-party-ports)
- [Android](#android)
- [React Native](#react-native)
- [License](#license)
## Available Effects
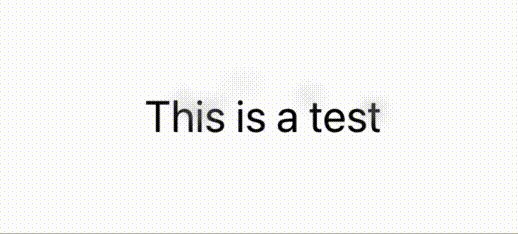
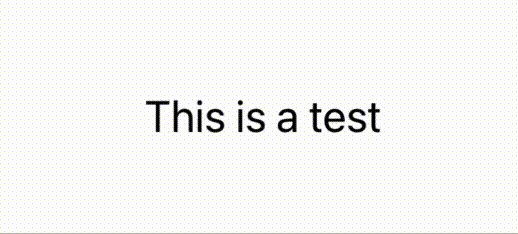
#### .scale (_default_)

#### [.evaporate](https://github.com/lexrus/LTMorphingLabel/blob/master/LTMorphingLabel/LTMorphingLabel%2BEvaporate.swift)

#### [.fall](https://github.com/lexrus/LTMorphingLabel/blob/master/LTMorphingLabel/LTMorphingLabel%2BFall.swift)

#### [.pixelate](https://github.com/lexrus/LTMorphingLabel/blob/master/LTMorphingLabel/LTMorphingLabel%2BPixelate.swift)

#### [.sparkle](https://github.com/lexrus/LTMorphingLabel/blob/master/LTMorphingLabel/LTMorphingLabel%2BSparkle.swift)

> ```.sparkle``` is built on top of `QuartzCore.CAEmitterLayer`. There is also a SpriteKit-powered version [here](https://github.com/lexrus/LTMorphingLabel/blob/spritekit-sparkle/LTMorphingLabel/LTMorphingLabel%2BSparkle.swift).
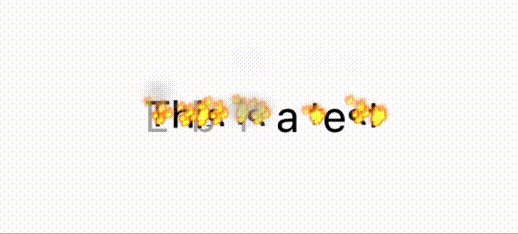
#### [.burn](https://github.com/lexrus/LTMorphingLabel/blob/master/LTMorphingLabel/LTMorphingLabel%2BBurn.swift)

#### [.anvil](https://github.com/lexrus/LTMorphingLabel/blob/master/LTMorphingLabel/LTMorphingLabel%2BAnvil.swift)

## Usage
### UIKit
Since `LTMorphingLabel` is a drop-in replacement, you can use it like any `UILabel` by setting its text property, yielding the default effect (`.scale`):
```swift
var exampleLabel = LTMorphingLabel()
exampleLabel.text = "This is a test"
```

Alternatively, it can be used interactively:
```swift
var exampleLabel = LTMorphingLabel()
exampleLabel.text = "This is a test"
exampleLabel.pause()
// Call .updateProgress(progress: Float) for interactive animation
// Note: In this case, animation will stop at 45% and will not complete
// unless called later with 100 as the `progress` float value.
exampleLabel.updateProgress(progress: 45.0)
```
The effect can be changed by setting the `morphingEffect` property:
```swift
var exampleLabel = LTMorphingLabel()
exampleLabel.text = "This is a test"
exampleLabel.morphingEffect = .burn
```

### SwiftUI
To use `LTMorphingLabel` in SwiftUI, simply declare it and set its text, `effect`, `font`, and `textColor` properties:
```swift
public var body: some View {
VStack {
MorphingText(
"This is a test",
font: UIFont.systemFont(ofSize: 20),
textColor: .black,
textAlignment: .center
)
.frame(maxWidth: 200, maxHeight: 100)
}
}
```
Similar to its use in UIKit, you can also specify the morphing effect manually (if you do not want to use the default `.scale` effect):
```swift
public var body: some View {
VStack {
MorphingText(
"This is a test",
effect: .burn, // Specify an alternative morphing effect with this line
font: UIFont.systemFont(ofSize: 20),
textColor: .black,
textAlignment: .center
)
.frame(maxWidth: 200, maxHeight: 100)
}
}
```

## Requirements
- Xcode 12+
- iOS 9.0+ (note that SwiftUI requires iOS 13+)
## Installation
### [Swift Package Manager](https://swift.org/package-manager/)
Simply add this library to your package manifest or follow instructions on adding a package dependency [using Xcode here](https://developer.apple.com/documentation/xcode/adding_package_dependencies_to_your_app).
```swift
.package(
url: "https://github.com/lexrus/LTMorphingLabel.git",
.branch("master")
)
```
### [CocoaPods](http://cocoapods.org)
Add `pod 'LTMorphingLabel'` to your Podfile or follow instructions to add dependencies [here](https://guides.cocoapods.org/using/using-cocoapods.html).
### [Carthage](https://github.com/Carthage/Carthage)
Add `github "lexrus/LTMorphingLabel"` to your Cartfile or follow instructions on adding frameworks [here](https://github.com/Carthage/Carthage#adding-frameworks-to-an-application).
### [XCFramework](https://developer.apple.com/videos/play/wwdc2019/416/)
A pre-compiled `xcframework` file is available on the [Releases](https://github.com/lexrus/LTMorphingLabel/releases) page.
### [Accio](https://github.com/JamitLabs/Accio)
1. Add this library to your package manifest (see [Swift Package Manager](#swift-package-manager))
2. Update your target dependencies to include `LTMorphingLabel`:
```swift
.target(
name: "App",
dependencies: [
"LTMorphingLabel",
]
),
```
3. Run `accio update`.
## Unit Testing
Clone the repo by running `git clone https://github.com/lexrus/LTMorphingLabel.git`, then open the project with Xcode and press Cmd + U (or, in the menu bar, click Product > Build for > Testing).
## Apps Using `LTMorphingLabel`
- [Idea](https://itunes.apple.com/app/id1286758943) by [Igor Matyushkin](https://github.com/igormatyushkin014)
- [Speedo[kilo]meter](https://itunes.apple.com/it/app/speedo-kilo-meter/id1228840413?mt=8) by [Alberto Pasca](http://www.albertopasca.it/whiletrue)
- [Vatomium](http://vatomium.com) by [Erik Telepovský](http://pragmaticmates.com)
- [Atmos](http://www.atmosapp.com) by [@shnhrrsn](https://github.com/shnhrrsn)
- [The Met Challenge](https://itunes.apple.com/us/app/the-met-challenge/id917662781) by [@lazerwalker](https://github.com/lazerwalker)
- [Uther](https://github.com/callmewhy/Uther) by [@callmewhy](https://github.com/callmewhy)
- [Reax](https://itunes.apple.com/us/app/reax-witness-2016-here.-now./id1076183758?ls=1&mt=8) by Reax Inc
- [Puzzpic](https://itunes.apple.com/us/app/puzzpic/id1092871121) by [Moath Othman](http://moathothman.com)
- [Drops](http://languagedrops.com) by [Mark Aron Szulyovszky](https://github.com/itchingpixels)
- [Setgraph Workout Log](https://itunes.apple.com/us/app/setgraph-workout-log/id1209781676?mt=8) by [Arturo Lee](https://github.com/ArturoLee)
- [Nihon](https://itunes.apple.com/app/id1315486029) by [KyXu](https://github.com/OpenMarshall)
- [Lightsync](https://itunes.apple.com/app/id1463390406?mt=8&ct=ghltml) by [Marcel Braun](https://github.com/thatmarcel)
- [Find](https://apps.apple.com/app/find-command-f-for-camera/id1506500202) by [A. Zheng](https://github.com/aheze)
## Third-Party Ports
### Android
The Android port of this library is available [here](https://github.com/hanks-zyh/HTextView).
### React Native
The React Native port of this library is available [here](https://github.com/prscX/react-native-morphing-text).
## License
This code is distributed under the terms and conditions of the MIT license.
## Sponsers
[](https://www.digitalocean.com/?refcode=3eb5cf371fc9&utm_campaign=Referral_Invite&utm_medium=Referral_Program&utm_source=badge)
[](https://my.racknerd.com/aff.php?aff=14112)