https://github.com/lgkonline/react-bootstrap-ribbon
A ribbon menu inspired by Microsoft for React using Bootstrap
https://github.com/lgkonline/react-bootstrap-ribbon
bootstrap bootstrap-ribbon bootstrap4 css javascript microsoft react ribbon ribbon-interface ribbon-menu
Last synced: 2 days ago
JSON representation
A ribbon menu inspired by Microsoft for React using Bootstrap
- Host: GitHub
- URL: https://github.com/lgkonline/react-bootstrap-ribbon
- Owner: lgkonline
- License: mit
- Created: 2017-03-09T14:07:35.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2024-01-25T05:24:05.000Z (over 1 year ago)
- Last Synced: 2025-04-15T06:14:33.124Z (6 months ago)
- Topics: bootstrap, bootstrap-ribbon, bootstrap4, css, javascript, microsoft, react, ribbon, ribbon-interface, ribbon-menu
- Language: JavaScript
- Homepage: http://ribbon.lgk.io/
- Size: 8.21 MB
- Stars: 31
- Watchers: 4
- Forks: 11
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React Bootstrap Ribbon
Get a Microsoft inspired Ribbon menu for your React app. It uses Bootstrap 4 components.\
[Find React Bootstrap Ribbon on NPM.](https://www.npmjs.com/package/react-bootstrap-ribbon)
[](https://www.npmjs.com/package/react-bootstrap-ribbon)
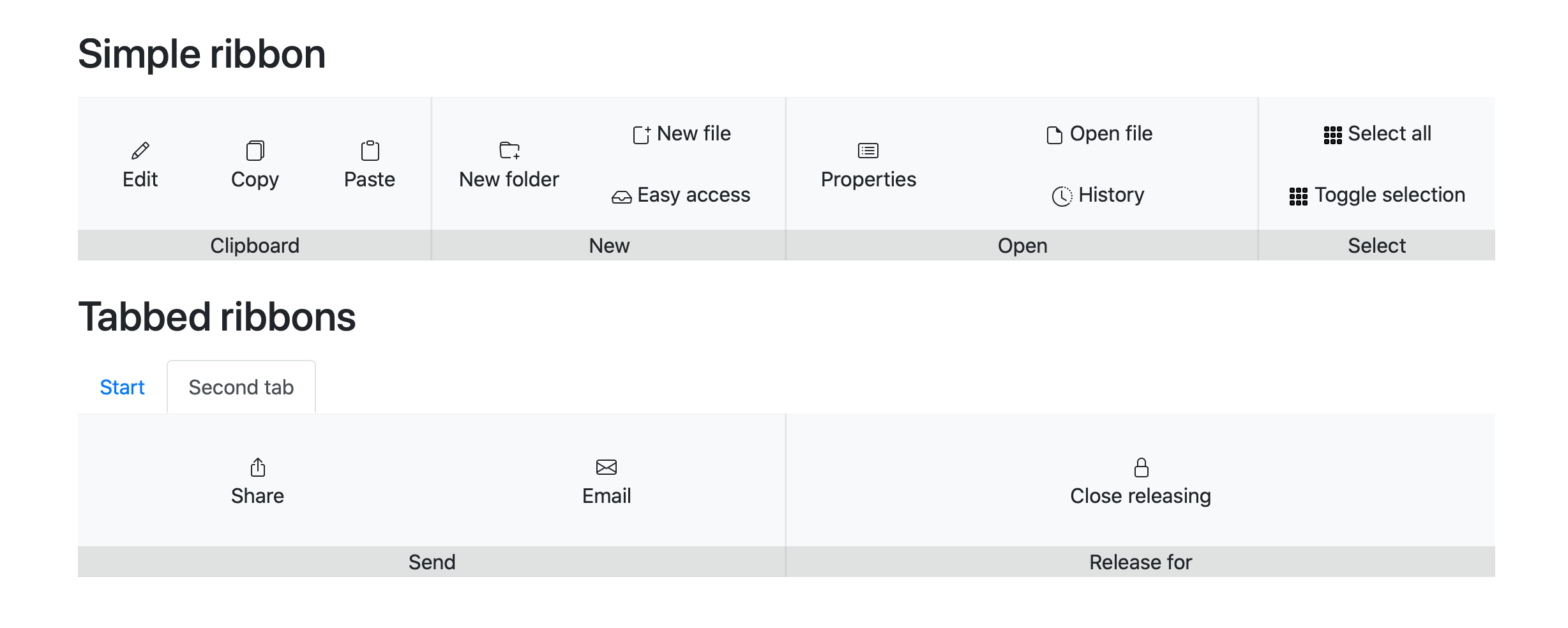
Desktop preview

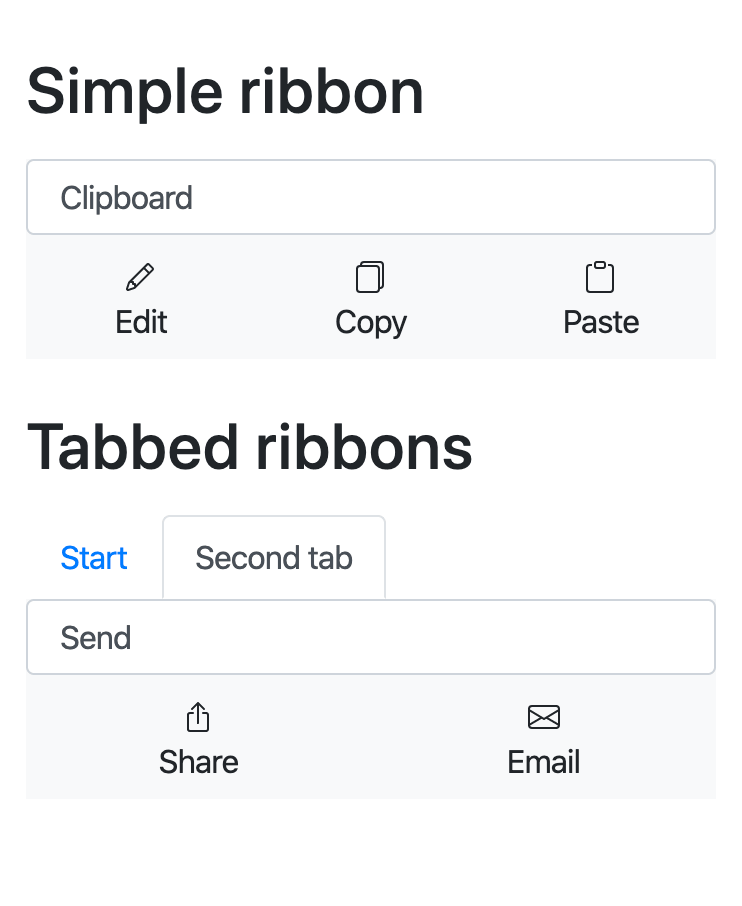
Mobile preview

Installation
Add it with NPM:
npm i -S react-bootstrap-ribbon
After that you can import the components:
import {Ribbon, RibbonGroup, RibbonGroupItem, RibbonButton} from "react-bootstrap-ribbon";
Make sure you also embed the CSS:
import "react-bootstrap-ribbon/dist/react-bootstrap-ribbon.css";
Usage
Your code could look like this:
```javascript
import React, { Component } from "react";
import { Ribbon, RibbonGroup, RibbonGroupItem, RibbonButton } from "react-bootstrap-ribbon";
// In this example Bootsrap is installed via NPM. Here it gets imported from the "./node_modules" folder:
import "bootstrap/dist/css/bootstrap.css";
import "react-bootstrap-ribbon/dist/react-bootstrap-ribbon.css";
class App extends Component {
render() {
return (
{/*
`breakpoint` prop is optional and defines when to switch between mobile and desktop view.
Possible values: "sm", "md", "lg", "xl", default: "md"
`height` is also optional. Default is "8rem".
*/}
alert("Hello from Ribbon button!")}>
✏️
Edit
{/* more Ribbon group items */}
{/* more Ribbon groups */}
);
}
}
export default App;
```
Run an example
Clone this repo on your PC. After that install all dependencies with npm i.
Then run npm start and you should see the example in your browser. You can see the code under ./docs/src/index.js.