https://github.com/lgope/natours
An awesome tour booking web app written in NodeJS, Express, MongoDB 🗽 (NB: This is es6 version but you can find the es5 version in 'es5-version' branch. And as it's free deployed server, could take few moments for first time rendering. Thank you)
https://github.com/lgope/natours
compression cors css3 express-mongo-sanitize express-rate-limit expressjs helmet javascript json-web-token mongodb-atlas mongoose morgan multer nodejs nodemailer parceljs pug-template-engine stripe-api validator xss-clean
Last synced: 6 months ago
JSON representation
An awesome tour booking web app written in NodeJS, Express, MongoDB 🗽 (NB: This is es6 version but you can find the es5 version in 'es5-version' branch. And as it's free deployed server, could take few moments for first time rendering. Thank you)
- Host: GitHub
- URL: https://github.com/lgope/natours
- Owner: lgope
- Created: 2019-12-09T12:20:47.000Z (about 6 years ago)
- Default Branch: natours-v2
- Last Pushed: 2023-11-23T04:05:48.000Z (about 2 years ago)
- Last Synced: 2024-04-14T21:31:38.219Z (over 1 year ago)
- Topics: compression, cors, css3, express-mongo-sanitize, express-rate-limit, expressjs, helmet, javascript, json-web-token, mongodb-atlas, mongoose, morgan, multer, nodejs, nodemailer, parceljs, pug-template-engine, stripe-api, validator, xss-clean
- Language: JavaScript
- Homepage: https://lgope-natours.onrender.com
- Size: 32.5 MB
- Stars: 129
- Watchers: 11
- Forks: 51
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

Natours
An awesome tour booking site built on top of NodeJS.
Demo •
Key Features •
Demonstration •
How To Use •
API Usage •
Deployment •
Build With •
To-do •
Installation •
Known Bugs •
Future Updates •
Acknowledgement
## Key Features 📝
- Authentication and Authorization
- Sign up, Log in, Logout, Update, and reset password.
- User profile
- Update username, photo, email, password, and other information
- A user can be either a regular user or an admin or a lead guide or a guide.
- When a user signs up, that user by default regular user.
- Tour
- Manage booking, check tour map, check users' reviews and rating
- Tours can be created by an admin user or a lead-guide.
- Tours can be seen by every user.
- Tours can be updated by an admin user or a lead guide.
- Tours can be deleted by an admin user or a lead-guide.
- Bookings
- Only regular users can book tours (make a payment).
- Regular users can not book the same tour twice.
- Regular users can see all the tours they have booked.
- An admin user or a lead guide can see every booking on the app.
- An admin user or a lead guide can delete any booking.
- An admin user or a lead guide can create a booking (manually, without payment).
- An admin user or a lead guide can not create a booking for the same user twice.
- An admin user or a lead guide can edit any booking.
- Reviews
- Only regular users can write reviews for tours that they have booked.
- All users can see the reviews of each tour.
- Regular users can edit and delete their own reviews.
- Regular users can not review the same tour twice.
- An admin can delete any review.
- Favorite Tours
- A regular user can add any of their booked tours to their list of favorite tours.
- A regular user can remove a tour from their list of favorite tours.
- A regular user can not add a tour to their list of favorite tours when it is already a favorite.
- Credit card Payment
## Demonstration 🖥️
#### Home Page :

#### Tour Details :

#### Payment Process :

#### Booked Tours :

#### User Profile :

#### Admin Profile :

## How To Use 🤔
### Book a tour
- Login to the site
- Search for tours that you want to book
- Book a tour
- Proceed to the payment checkout page
- Enter the card details (Test Mood):
```
- Card No. : 4242 4242 4242 4242
- Expiry date: 02 / 22
- CVV: 222
```
- Finished!
### Manage your booking
- Check the tour you have booked on the "Manage Booking" page in your user settings. You'll be automatically redirected to this
page after you have completed the booking.
### Update your profile
- You can update your own username, profile photo, email, and password.
## API Usage
Before using the API, you need to set the variables in Postman depending on your environment (development or production). Simply add:
```
- {{URL}} with your hostname as value (Eg. http://127.0.0.1:3000 or http://www.example.com)
- {{password}} with your user password as value.
```
Check [Natours API Documentation](https://documenter.getpostman.com/view/8893042/SW7c37V6) for more info.
API Features:
Tours List 👉🏻 https://lgope-natours.onrender.com/api/v1/tours
Tours State 👉🏻 https://lgope-natours.onrender.com/api/v1/tours/tour-stats
Get Top 5 Cheap Tours 👉🏻 https://lgope-natours.onrender.com/api/v1/tours/top-5-cheap
Get Tours Within Radius 👉🏻 https://lgope-natours.onrender.com/api/v1/tours/tours-within/200/center/34.098453,-118.096327/unit/mi
## Deployment 🌍
The website is deployed with git into Heroku. Below are the steps taken:
```
git init
git add -A
git commit -m "Commit message"
heroku login
heroku create
heroku config:set CONFIG_KEY=CONFIG_VALUE
parcel build ./public/js/index.js --out-dir ./public/js --out-file bundle.js
git push heroku master
heroku open
```
You can also change your website URL by running this command:
```
heroku apps: rename natours-users
```
## Build With 🏗️
- [NodeJS](https://nodejs.org/en/) - JS runtime environment
- [Express](http://expressjs.com/) - The web framework used
- [Mongoose](https://mongoosejs.com/) - Object Data Modelling (ODM) library
- [MongoDB Atlas](https://www.mongodb.com/cloud/atlas) - Cloud database service
- [Pug](https://pugjs.org/api/getting-started.html) - High performance template engine
- [JSON Web Token](https://jwt.io/) - Security token
- [ParcelJS](https://parceljs.org/) - Blazing fast, zero configuration web application bundler
- [Stripe](https://stripe.com/) - Online payment API and Making payments on the app.
- [Postman](https://www.getpostman.com/) - API testing
- [Mailtrap](https://mailtrap.io/) & [Sendgrid](https://sendgrid.com/) - Email delivery platform
- [Heroku](https://www.heroku.com/) - Cloud platform
- [Mapbox](https://www.mapbox.com/) - Displaying the different locations of each tour.
## To-do 🗒️
- Review and rating
- Allow users to add a review directly at the website after they have taken a tour
- Booking
- Prevent duplicate bookings after a user has booked that exact tour, implement favorite tours
- Advanced authentication features
- Signup, confirm user email, log in with refresh token, two-factor authentication
- And More! There's always room for improvement!
## Setting Up Your Local Environment ⚙️
If you wish to play around with the code base in your local environment, do the following
```
* Clone this repo to your local machine.
* Using the terminal, navigate to the cloned repo.
* Install all the necessary dependencies, as stipulated in the package.json file.
* If you don't already have one, set up accounts with: MONGODB, MAPBOX, STRIPE, SENDGRID, and MAILTRAP. Please ensure to have at least basic knowledge of how these services work.
* In your .env file, set environment variables for the following:
* DATABASE=your Mongodb database URL
* DATABASE_PASSWORD=your MongoDB password
* SECRET=your JSON web token secret
* JWT_EXPIRES_IN=90d
* JWT_COOKIE_EXPIRES_IN=90
* EMAIL_USERNAME=your mailtrap username
* EMAIL_PASSWORD=your mailtrap password
* EMAIL_HOST=smtp.mailtrap.io
* EMAIL_PORT=2525
* EMAIL_FROM=your real-life email address
* SENDGRID_USERNAME=apikey
* SENDGRID_PASSWORD=your sendgrid password
* STRIPE_SECRET_KEY=your stripe secret key
* STRIPE_WEBHOOK_SECRET=your stripe webhook secret
* Start the server.
* Your app should be running just fine.
```
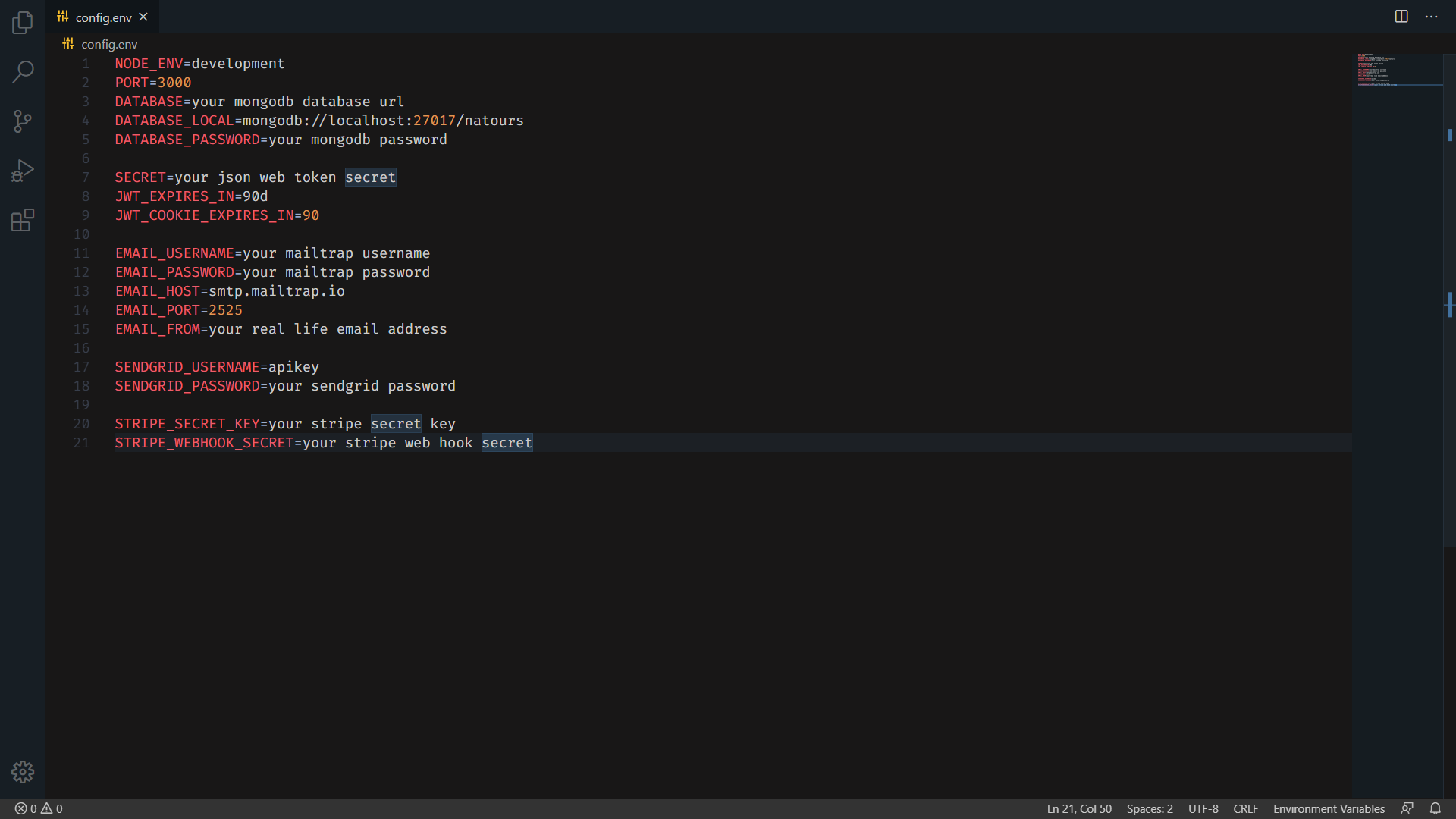
#### Demo-`.env` file :

## Installation 🛠️
You can fork the app or you can git-clone the app into your local machine. Once done, please install all the
dependencies by running
```
$ npm i
Set your env variables
$ npm run watch:js
$ npm run build:js
$ npm run dev (for development)
$ npm run start:prod (for production)
$ npm run debug (for debug)
$ npm start
Setting up ESLint and Prettier in VS Code 👇🏻
$ npm i eslint prettier eslint-config-prettier eslint-plugin-prettier eslint-config-airbnb eslint-plugin-node
eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react --save-dev
```
## Contributing 💡
Pull requests are welcome but please open an issue and discuss what you will do before 😊
## Known Bugs 🚨
Feel free to email me at lakshman.gope2@gmail.com if you run into any issues or have questions, ideas or concerns.
Please enjoy and feel free to share your opinion, constructive criticism, or comments about my work. Thank you! 🙂
## Future Updates 🪴
- Enable PWA
- Improve overall UX/UI and fix bugs
- Featured Tours
- Recently Viewed Tours
- And More! There's always room for improvement!
## License 📄
This project is open-sourced under the [MIT license](https://opensource.org/licenses/MIT).
## Deployed Version 🚀
Live demo (Feel free to visit) 👉🏻 : https://lgope-natours.onrender.com/
## Acknowledgement 🙏🏻
- This project is part of the online course I've taken at Udemy. Thanks to Jonas Schmedtmann for creating this awesome course! Link to the course: [Node.js, Express, MongoDB & More: The Complete Bootcamp 2019](https://www.udemy.com/course/nodejs-express-mongodb-bootcamp/)