https://github.com/liammartens/sanity-plugin-autocomplete-input
https://github.com/liammartens/sanity-plugin-autocomplete-input
Last synced: 7 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/liammartens/sanity-plugin-autocomplete-input
- Owner: LiamMartens
- Created: 2021-12-14T18:13:50.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2023-11-23T16:14:09.000Z (almost 2 years ago)
- Last Synced: 2025-04-13T15:13:05.422Z (7 months ago)
- Language: TypeScript
- Size: 121 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# sanity-plugin-autocomplete-input
*Note: the main branch is now a V3 plugin. For V2 checkout v1.x*
[](https://www.npmjs.com/package/sanity-plugin-autocomplete-input)

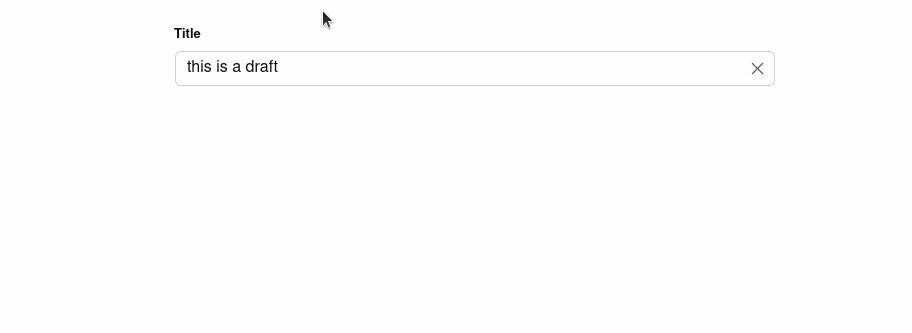
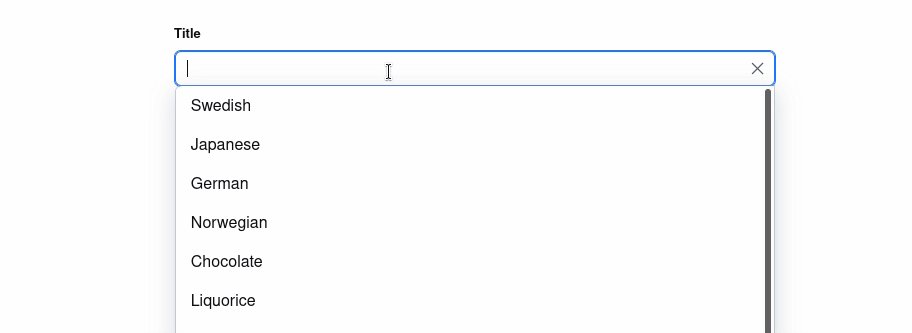
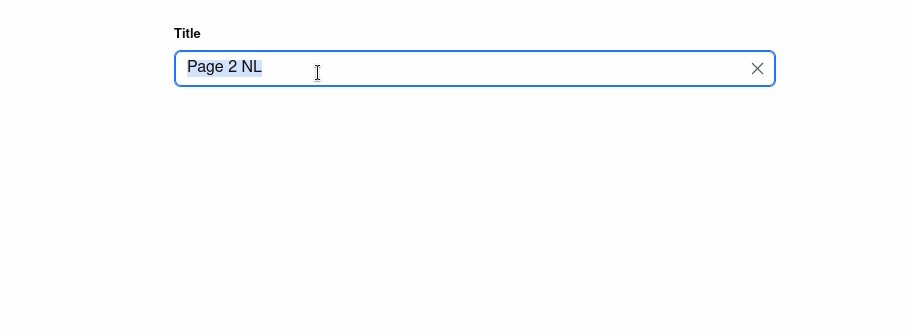
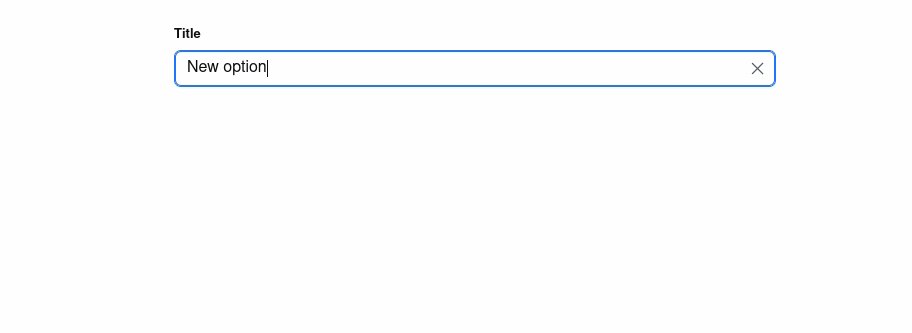
This plugin is similar to the [Autocomplete Tags Plugin](https://www.sanity.io/plugins/autocomplete-tags), but it acts as a single text input as opposed to an array of tags. The input can also be customized to change the autocomplete options.
## Installation
```
npm install --save sanity-plugin-autocomplete-input
```
or
```
yarn add sanity-plugin-autocomplete-input
```
## Usage
Add it as a plugin in sanity.config.ts (or .js):
```js
import { autocompletInput } from "sanity-plugin-autocomplete-input";
export default defineConfig({
// ...
plugins: [autocompletInput()],
});
```
You can just use it as a schema type. To customize the autocomplete list you have 3 options:
1. Specify the `autocompleteFieldPath` option, which the plugin will use to look for documents with the same field path to aggregate the option values.
2. Manually specify options in the schema option
3. Specify your own GROQ query returning a `[{ "value": "foobar" }]` format (you can use a `transform` function if this is not achievable using GROQ only)
```javascript
export default {
fields: [
{
name: "autocomplete-input",
type: "autocomplete",
options: {
// specify field path
autocompleteFieldPath: "title",
// this option can be used to disable using "new" values
disableNew: false,
// manually specify options
options: [{ value: "Option 1" }, { value: "Option 2" }],
// specify custom groq query
groq: {
query: '*[_type == $type] { "value": title }',
params: {
type: "page",
},
transform: (values) => values,
},
},
},
],
};
```
### Advanced GROQ parameters
It is also possible to refer to the current parent value (for a top-level field this would be the current document) by passing a function to the `params` option:
```javascript
export default {
fields: [
{
name: "autocomplete-input",
type: "autocomplete",
options: {
groq: {
query: "*[_id != $docId]",
params: (parent) => ({
docId: parent?._id,
}),
},
},
},
],
};
```