Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lin-stephanie/astro-antfustyle-theme
A customizable, feature-rich Astro theme for blog and portfolio creation.
https://github.com/lin-stephanie/astro-antfustyle-theme
Last synced: 7 days ago
JSON representation
A customizable, feature-rich Astro theme for blog and portfolio creation.
- Host: GitHub
- URL: https://github.com/lin-stephanie/astro-antfustyle-theme
- Owner: lin-stephanie
- License: mit
- Created: 2024-04-24T10:46:27.000Z (8 months ago)
- Default Branch: main
- Last Pushed: 2024-12-16T16:31:29.000Z (8 days ago)
- Last Synced: 2024-12-16T16:43:16.832Z (8 days ago)
- Language: Astro
- Homepage: https://astro-antfustyle-theme.vercel.app
- Size: 10.5 MB
- Stars: 75
- Watchers: 2
- Forks: 13
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# Astro AntfuStyle Theme
[![ci][ci-badge]][ci-link]
[![version][version-badge]][version-link]
[![live demo][demo-badge]][demo-link]
[![playground][playground-badge]][playground-link]
[![chat][chat-badge]][chat-link]

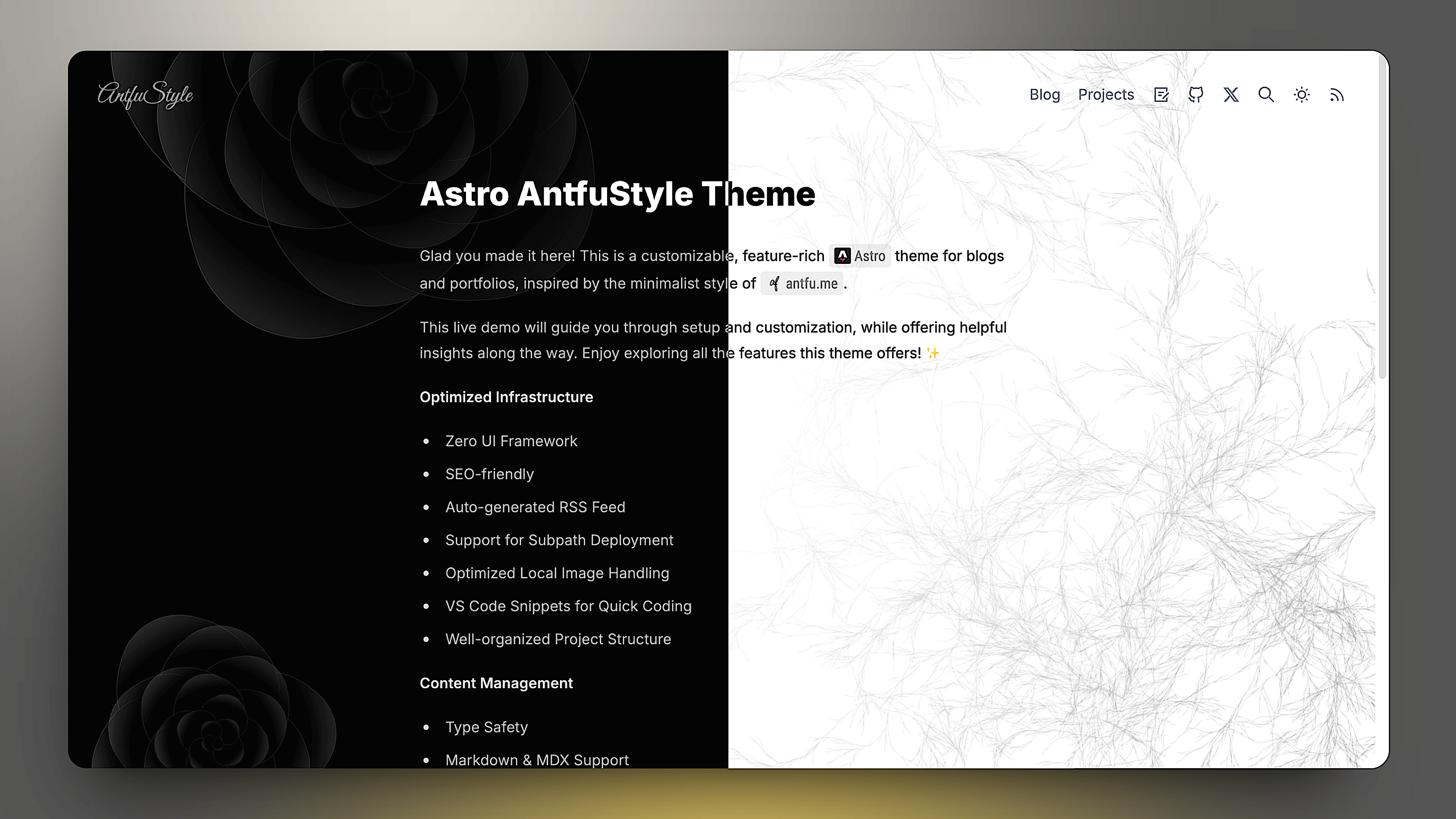
AntfuStyle is a customizable, feature-rich [Astro](https://astro.build/) theme for blog and portfolio creation, inspired by the minimalist style of [antfu.me](https://antfu.me/). I like this design and have recreated and expanded its functionality.
## Features
**Optimized Infrastructure**
- Zero UI Framework
- [SEO-friendly](https://astro-antfustyle-theme.vercel.app/blog/faqs-and-known-issues/#about-seo-and-accessibility)
- Auto-generated RSS Feed
- Support for [Subpath Deployment](https://astro-antfustyle-theme.vercel.app/blog/basic-configuration/#configuring-site)
- Optimized Local Image Handling
- VS Code Snippets for Quick Coding
- Well-organized [Project Structure](https://astro-antfustyle-theme.vercel.app/blog/project-structure/)
**Content Management**
- Type Safety
- Markdown & MDX Support
- Table of Contents Generation
- [Dynamic OG Image Generation](https://astro-antfustyle-theme.vercel.app/blog/about-open-graph-images/)
- KaTeX Math Integration
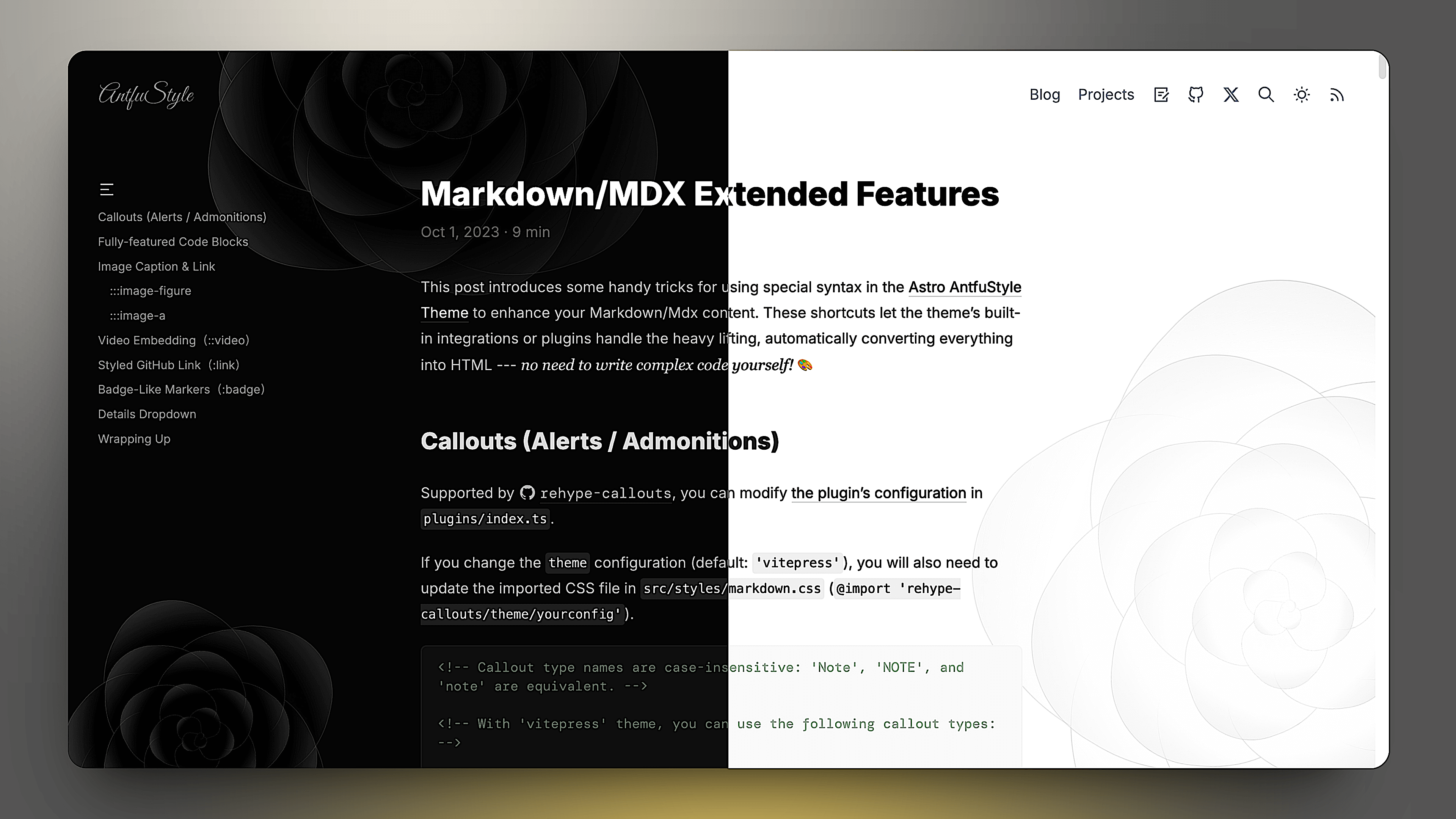
- [Callouts (Alerts/Admonitions)](https://astro-antfustyle-theme.vercel.app/blog/markdown-mdx-extended-features/#callouts-alerts--admonitions)
- [Directive Sugar](https://astro-antfustyle-theme.vercel.app/blog/markdown-mdx-extended-features/#image-caption--link) for Both Markdown/MDX
- [Code Syntax Highlighting & Annotations](https://astro-antfustyle-theme.vercel.app/blog/markdown-mdx-extended-features/#fully-featured-code-blocks)
- Customizable Animated Backgrounds ([Preview](#preview))
**User Experience**
- [Search Functionality](https://astro-antfustyle-theme.vercel.app/blog/faqs-and-known-issues/#search-functionality)
- [Accessibility Enhancements](https://astro-antfustyle-theme.vercel.app/blog/faqs-and-known-issues/#about-seo-and-accessibility)
- Smooth View Transitions
- Responsive Layout
- Light & Dark Modes Toggle
- Loading Progress Indicator
- Social Media Sharing Features
- [Image Zoom](https://astro-antfustyle-theme.vercel.app/blog/faqs-and-known-issues/#image-zoom) Preview
> More features are continuously being added!
## Docs
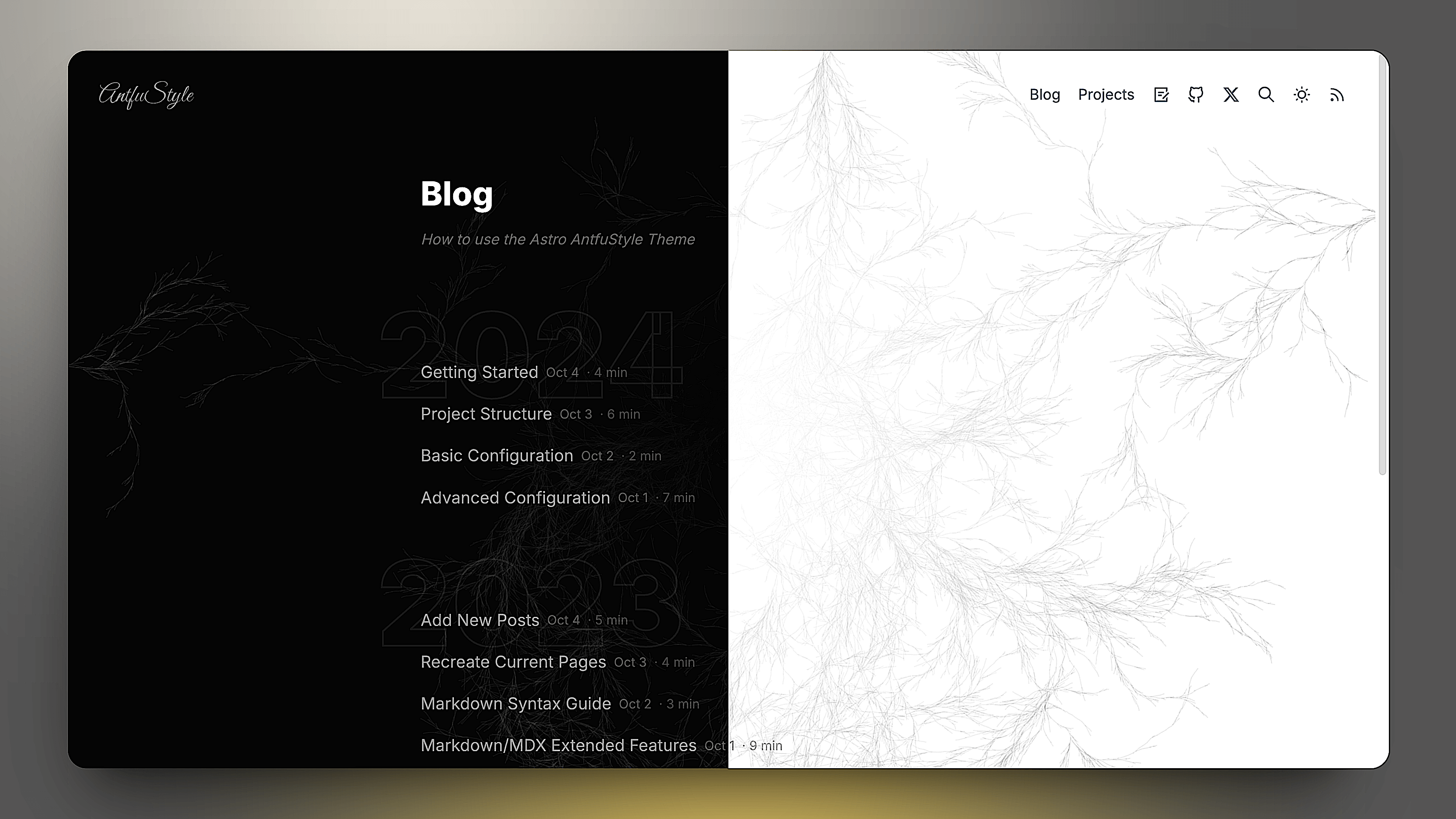
The [live demo][demo-link] serves as self-documentation, detailing how to configure and use the theme, along with other relevant knowledge expansion. Explore [posts](https://astro-antfustyle-theme.vercel.app/blog/) on the demo site or view [Markdown files](https://github.com/lin-stephanie/astro-antfustyle-theme/tree/main/src/content/blog) in the repository. Quick Navigation:
- [Getting Started](https://astro-antfustyle-theme.vercel.app/blog/getting-started/)
- [Project Structure](https://astro-antfustyle-theme.vercel.app/blog/project-structure/)
- [Configuration](https://astro-antfustyle-theme.vercel.app/blog/basic-configuration/)
- [Authoring Content](https://astro-antfustyle-theme.vercel.app/blog/getting-started/#authoring-content)
- [Sync Updates](https://astro-antfustyle-theme.vercel.app/blog/sync-updates/)
- [Explore More](https://astro-antfustyle-theme.vercel.app/blog/getting-started/#next-steps)
If you're eager to deploy your own version right away:
[](https://app.netlify.com/start/deploy?repository=https://github.com/lin-stephanie/astro-antfustyle-theme) [](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Flin-stephanie%2Fastro-antfustyle-theme&project-name=astro-antfustyle-theme)
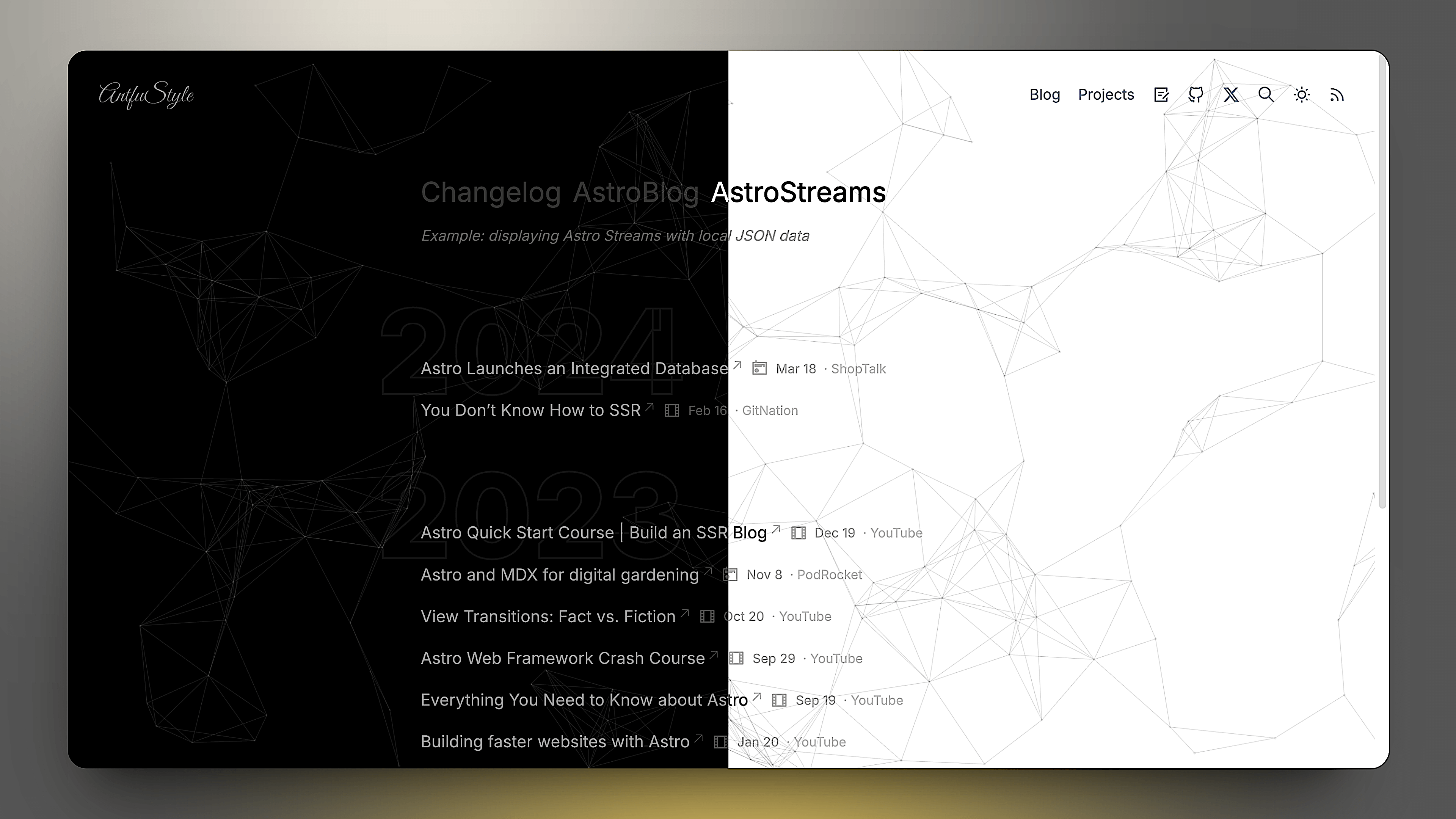
## Preview




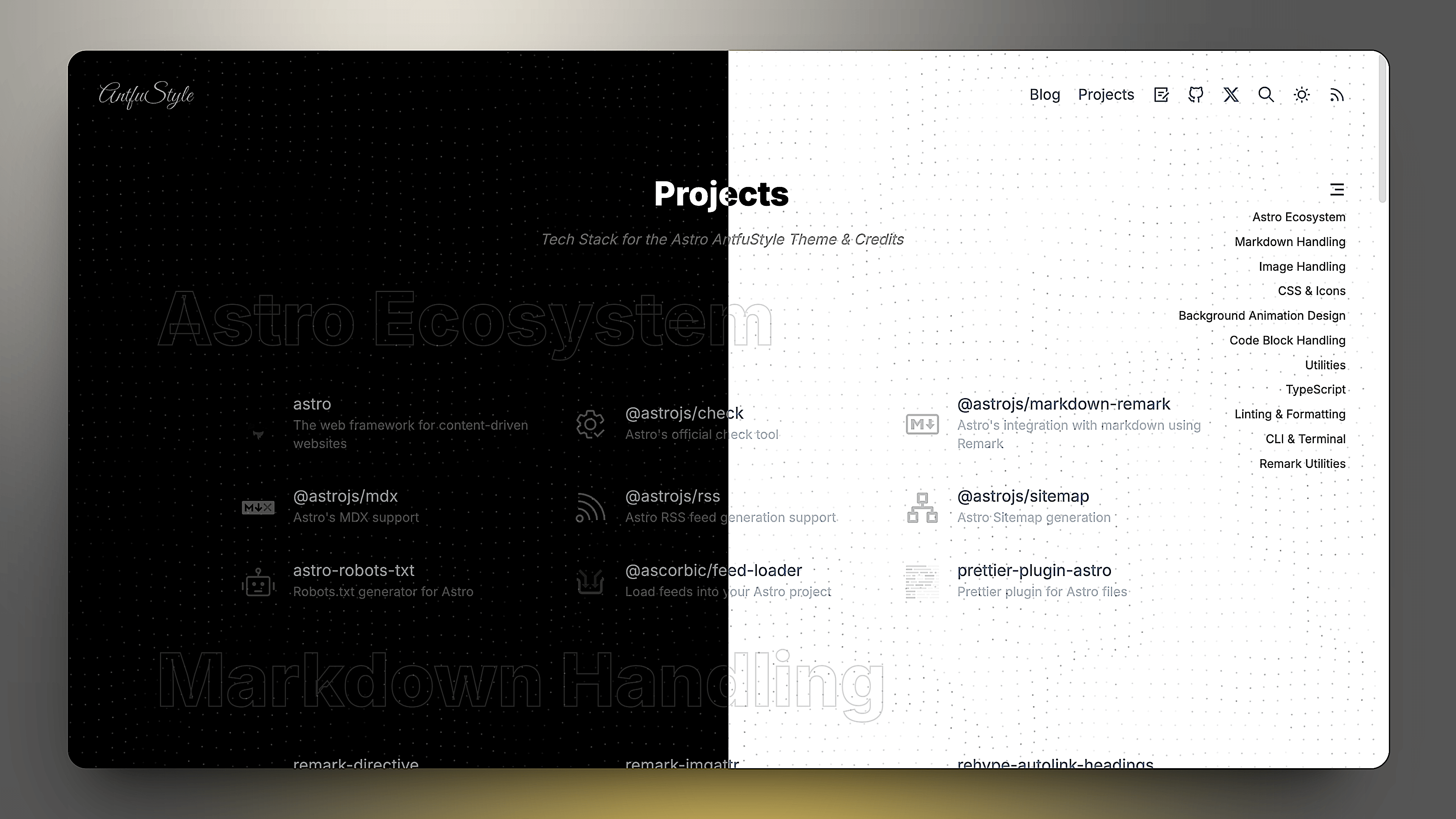
## Credits
Thanks to the following projects for inspiration and references:
- [antfu/antfu.me](https://github.com/antfu/antfu.me)
- [satnaing/astro-paper](https://github.com/satnaing/astro-paper)
- [chrismwilliams/astro-theme-cactus](https://github.com/chrismwilliams/astro-theme-cactus)
- [saicaca/fuwari](https://github.com/saicaca/fuwari)
## Contribution
If you see any errors or room for improvement, feel free to open an [issue](https://github.com/lin-stephanie/astro-antfustyle-theme/issues) or [pull request](https://github.com/lin-stephanie/astro-antfustyle-theme/pulls). Thank you in advance for contributing! ❤️
## License
[MIT](https://github.com/lin-stephanie/astro-antfustyle-theme/blob/main/LICENSE) © 2024-PRESENT [Stephanie Lin](https://github.com/lin-stephanie)
[ci-badge]: https://img.shields.io/github/actions/workflow/status/lin-stephanie/astro-antfustyle-theme/ci.yml?label=CI&style=flat&colorA=080f12&colorB=ef7575
[ci-link]: https://github.com/lin-stephanie/astro-antfustyle-theme/actions/workflows/ci.yml
[version-badge]: https://img.shields.io/github/v/release/lin-stephanie/astro-antfustyle-theme?label=Release&style=flat&colorA=080f12&colorB=ef7575
[version-link]: https://github.com/lin-stephanie/astro-antfustyle-theme/releases
[demo-badge]: https://img.shields.io/badge/Live%20Demo-080f12?label=Vercel&style=flat&colorA=080f12&colorB=ef7575&logo=vercel&logoSize=10
[demo-link]:https://astro-antfustyle-theme.vercel.app/
[playground-badge]: https://img.shields.io/badge/Playground-080f12?style=flat&colorA=080f12&colorB=ef7575&logo=codesandbox&logoSize=10
[playground-link]: https://codesandbox.io/s/github/lin-stephanie/astro-antfustyle-theme
[chat-badge]: https://img.shields.io/badge/Discussions-080f12?style=flat&colorA=080f12&colorB=ef7575&logo=github
[chat-link]: https://github.com/lin-stephanie/astro-antfustyle-theme/discussions