https://github.com/lin-xin/vue-toast
A mobile toast plugin for vue2.
https://github.com/lin-xin/vue-toast
vue vue-plugin
Last synced: 8 months ago
JSON representation
A mobile toast plugin for vue2.
- Host: GitHub
- URL: https://github.com/lin-xin/vue-toast
- Owner: lin-xin
- Created: 2017-03-24T11:54:42.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2019-04-23T09:20:40.000Z (over 6 years ago)
- Last Synced: 2025-03-28T20:09:00.903Z (8 months ago)
- Topics: vue, vue-plugin
- Language: CSS
- Homepage: https://lin-xin.gitee.io/example/#/vue2-toast/
- Size: 96.7 KB
- Stars: 310
- Watchers: 10
- Forks: 91
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# vue2-toast
A mobile toast plugin for vue2. [中文文档](https://github.com/lin-xin/vue-toast/blob/master/README_zh.md)
[Interactive Demo](http://blog.gdfengshuo.com/example/#/vue2-toast)
## Usage
Install:
```
npm install vue2-toast -S
```
Import:
```javascript
import 'vue2-toast/lib/toast.css';
import Toast from 'vue2-toast';
Vue.use(Toast);
```
or
```javascript
import 'vue2-toast/lib/toast.css';
import Toast from 'vue2-toast';
Vue.use(Toast, {
type: 'center',
duration: 3000,
wordWrap: true,
width: '150px'
});
```
Use in component:
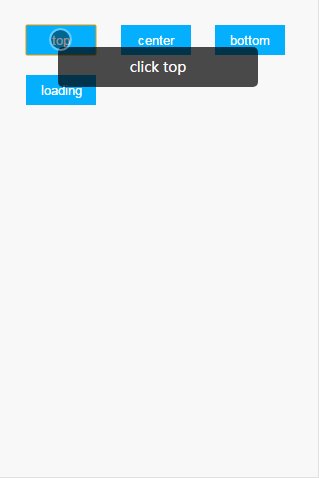
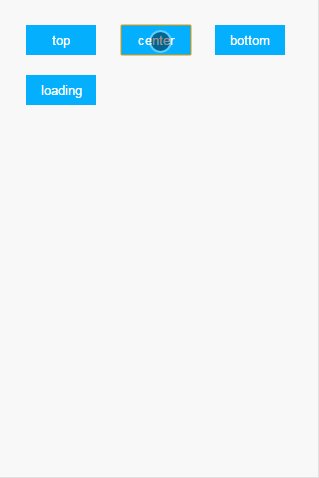
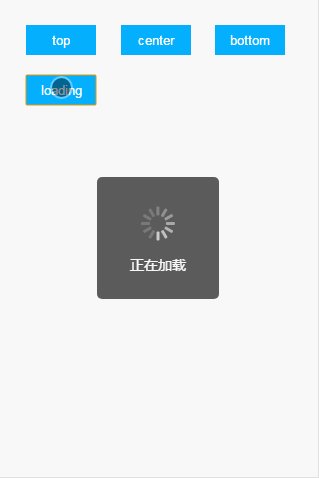
```javascript
top
center
bottom
loading
export default {
methods:{
openTop(){
this.$toast.top('top');
},
openCenter(){
this.$toast.center('center');
},
openBottom(){
this.$toast('bottom'); // or this.$toast.bottom('bottom');
},
openLoading(){
this.$loading('loading...');
let self = this;
setTimeout(function () {
self.closeLoading()
}, 2000)
},
closeLoading(){
this.$loading.close();
}
}
}
```
## work in Nuxt.js
config it in nuxt.config.js
```js
build: {
vendor: ['vue2-toast'],
extend (config, ctx) {
if (ctx.isClient) {
config.resolve.alias['vue'] = 'vue/dist/vue.js';
}
}
}
```
## options
Vue.use(Toast, [options])
- type : position of Toast. | String | default: 'bottom' | possible 'top, center,bottom'
- duration : Number | default 2500ms
- wordWrap : word wrap. | Boolean | default: false
- width : width of Toast. | String | default: 'auto'
## source code
download in [Github](https://github.com/lin-xin/vue-toast).
## demo