https://github.com/lindelof/react-mouse-particles
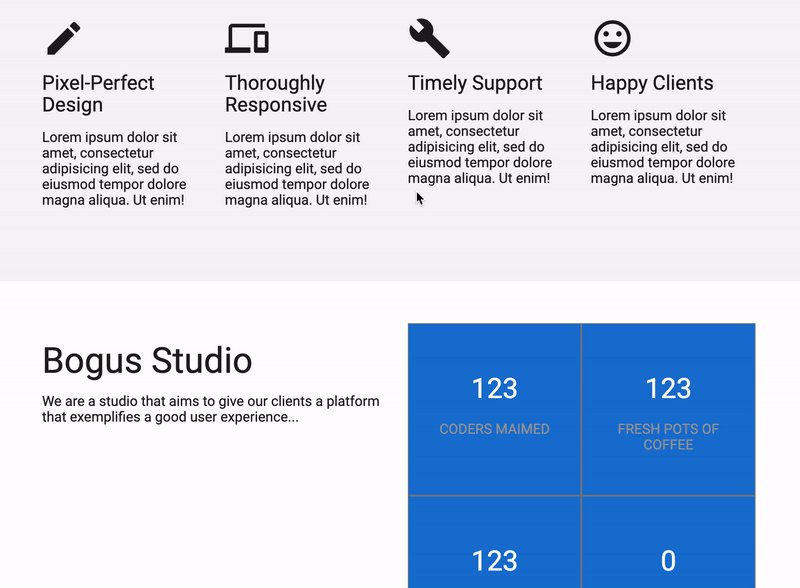
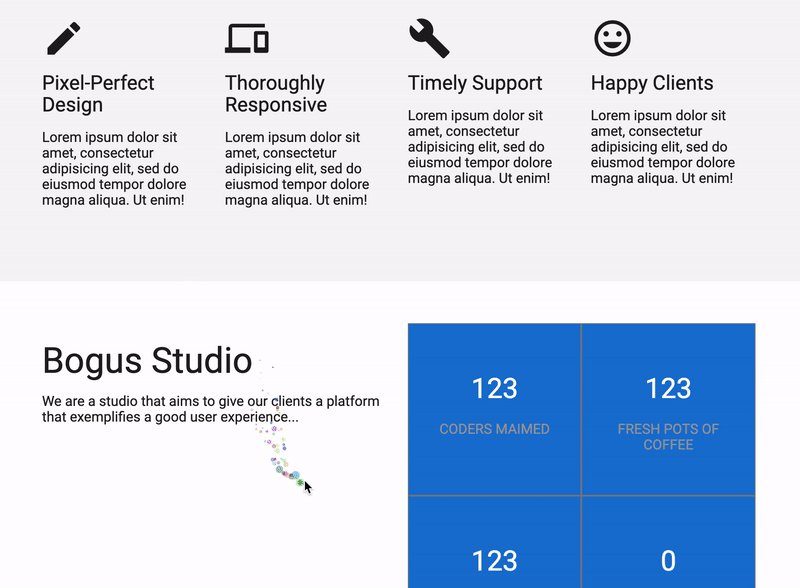
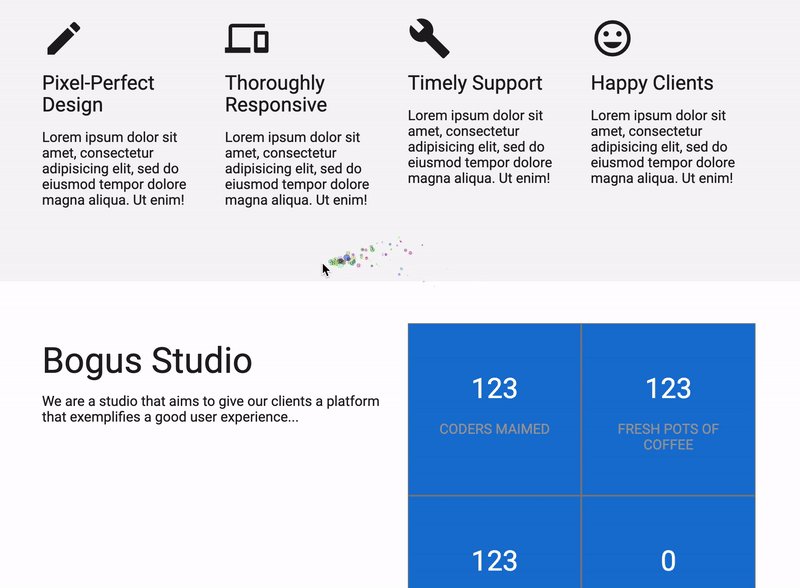
A mouse particle effect react component
https://github.com/lindelof/react-mouse-particles
mouse-effect react-cursor react-effect react-mouse react-particle react-particles
Last synced: 3 months ago
JSON representation
A mouse particle effect react component
- Host: GitHub
- URL: https://github.com/lindelof/react-mouse-particles
- Owner: lindelof
- Created: 2019-12-18T13:05:44.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-04-01T03:48:40.000Z (over 4 years ago)
- Last Synced: 2025-03-15T22:48:06.863Z (4 months ago)
- Topics: mouse-effect, react-cursor, react-effect, react-mouse, react-particle, react-particles
- Language: JavaScript
- Homepage: https://codesandbox.io/s/react-mouse-particles-l45h1
- Size: 6.3 MB
- Stars: 114
- Watchers: 5
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-web-effect - mouse-particles - AboutA mouse particle effect react component (🚀 A series of exquisite and compact web page cool effects / Mouse Effect)
- fucking-awesome-web-effect - mouse-particles - AboutA mouse particle effect react component (🚀 A series of exquisite and compact web page cool effects / Mouse Effect)
README
# react-mouse-particles
[](https://www.npmjs.com/package/react-mouse-particles) [](https://standardjs.com)
> A mouse particle effect react component
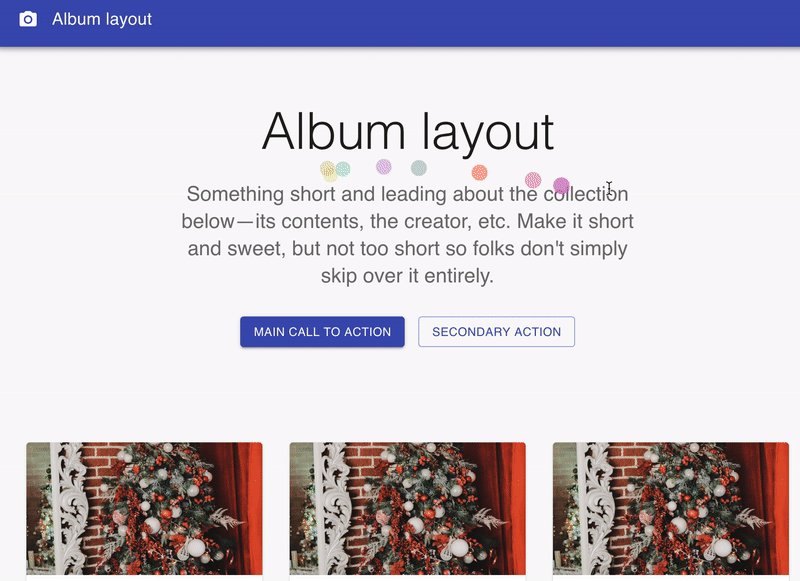
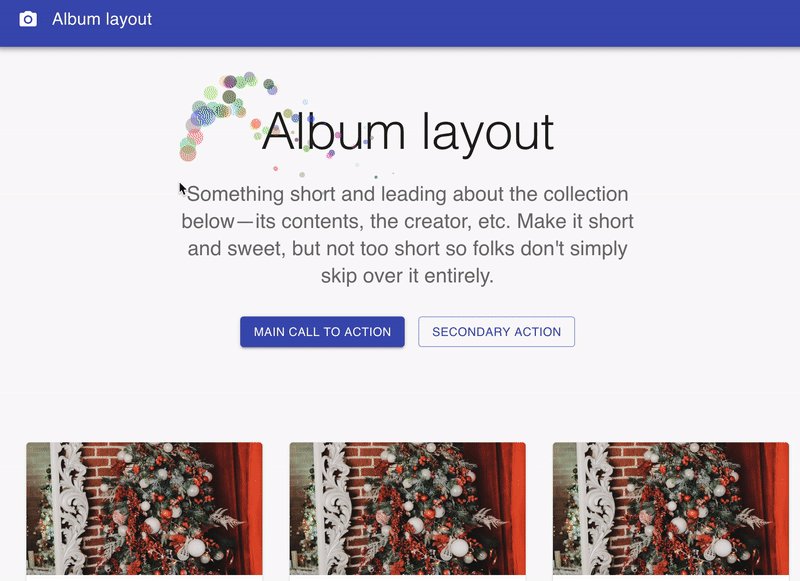
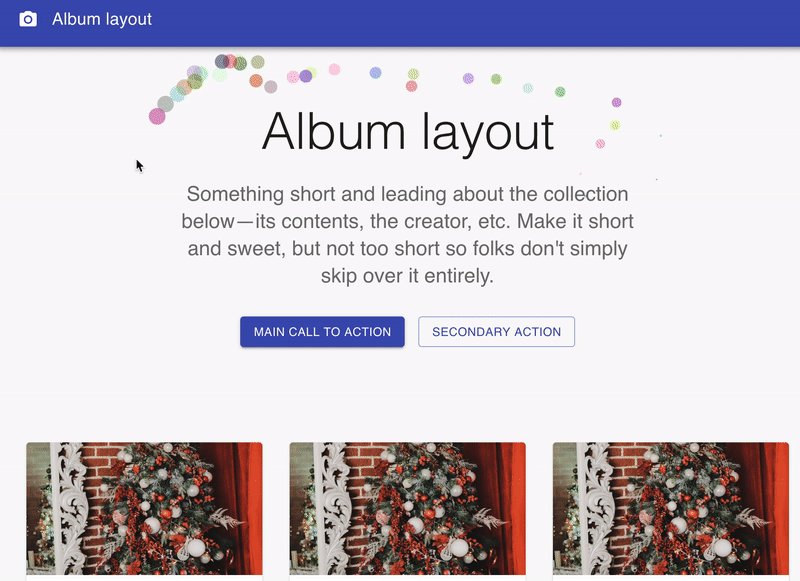
A very fun react library that can be used to create mouse particle effects, which are as cool as meteors or fireballs. I often want to use react to do something fun. Using this component may make your page instantly glorious.
#### Another react particle background animation library is here [https://github.com/lindelof/particles-bg](https://github.com/lindelof/particles-bg)
### Online demo
* demo(01) [https://codesandbox.io/s/react-mouse-particles-l45h1](https://codesandbox.io/s/react-mouse-particles-l45h1)
* demo(02) [https://codesandbox.io/s/react-mouse-particles2-4g32z](https://codesandbox.io/s/react-mouse-particles2-4g32z)


## Install
```bash
npm install --save react-mouse-particles
```
## Usage
```jsx
import React, { Component } from 'react'
import MouseParticles from 'react-mouse-particles'
class Example extends Component {
render () {
return (
<>
...
>
)
}
}
```
## Parameter Description
```jsx
```
key | describe |type | example
----|-----|-----|------
`g` | Whether to add gravity | number | `1`
`num` | The number of particles emitted each time | number | `3`
`radius` | The radius of every particle | number | `10`
`alpha` | The alpha of every particle | number | `.1`
`tha` | The Particle emitter angle | number | `20`
`v` | The Particle emitter Particle velocity | number | `0.5`
`life` | The life of every particle | number | `1.2`
`color` | Particle color | array or string | ` // or `
`cull` | Eliminate dom's className without triggering animation | string | ``
`level` | Detect levels of culling animation | number | `6`
---
## Contribution
I very much hope that you can work with me to modify the code. I also have a lot of fun ideas. Maybe you can join me to implement it.
## License
https://opensource.org/licenses/MIT