https://github.com/link2twenty/l2t-context-menu
Polymer element to replace right click functionality
https://github.com/link2twenty/l2t-context-menu
Last synced: 4 months ago
JSON representation
Polymer element to replace right click functionality
- Host: GitHub
- URL: https://github.com/link2twenty/l2t-context-menu
- Owner: Link2Twenty
- Created: 2015-11-12T13:39:04.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2018-01-29T14:34:13.000Z (over 7 years ago)
- Last Synced: 2025-02-11T10:22:00.989Z (5 months ago)
- Language: HTML
- Homepage: http://link2twenty.github.io/l2t-context-menu/
- Size: 13.2 MB
- Stars: 6
- Watchers: 5
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
⚠️ DEPRECATED: This project is no longer actively developed ⚠️
Please use [vaadin-context-menu](https://github.com/vaadin/vaadin-context-menu)
# < l2t-context-menu >
Have a quick look at the [Component page](http://link2twenty.github.io/l2t-context-menu/components/l2t-context-menu/)
Here is a demo where l2t-context-menu is used with the [Polymer Starter Kit](http://link2twenty.github.io/l2t-context-menu/starter/app) to use right hand click anywhere within the purple/blue header.
## What is it?
"l2t-context-menu" is a polymer element to replace the standard right click 'context menu'.
Here's a sneak peak of the demo page

## Getting started
### Install with bower
First you need bower, [see their site](http://bower.io/) for details
```
bower install --save l2t-context-menu
```
### Attributes
| Attribute Name | Functionality | Default |
|----------------|-------------|-------------|
| parentclass* | Sting for storing class name of which classes should be listened too | "default" |
required*
### Styling
Custom property | Description | Default
----------------|-------------|----------
`--context-background-color` | Background color of the menu. | `#fff`
`--context-text-color` | Text color within the menu. | `#333`
`--context-link-text-color` | Text color and on hover background color for links
For text within 'A' tags. | `#0066aa`
`--context-horizontal-rule-color` | Color of 'HR' tags. | `#bcbcbc`
### How to use
If you are looking at useing other peoples custom polymer elements I am going to guess you have some idea what's going on already. If not have a look at the [polymer site](http://polymer-project.org).
Put a link to l2t-context-menu in your header, it should look something like.
```html
```
Now that you have imported it you can get to using it on your page
```html
Text with a special context menu
Text with a standard context menu
Item 1
Item 2
Item 3
```
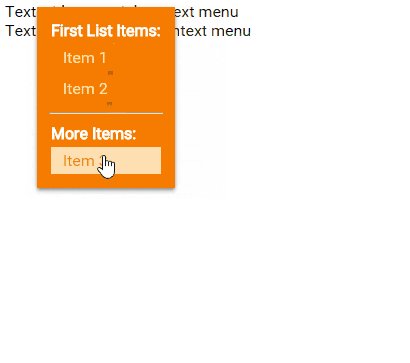
And just like that you have a custom menu, right click within the div and the custom menu opens right click anywhere else and you get the standard one.
To theme the menu from above we would have added a little something into our head tags
```html
.orange {
--context-background-color: #F57C00;
--context-text-color: #FFF;
--context-link-text-color: #FFE0B2;
}
```
Let's have a little look at what we just made:

These are, of course, optional extras to make the menu match your own app a little better.
### Long press
On mobile you can simulate a right click by long pressing, which is great and means this menu is inherently compatible.
Unfortunately if you long press text the select box takes president over the right click functionality, meaning the menu does not appear.
The easy way around this is to have some CSS to dissable text select such as
```css
.nonselectable{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
```