https://github.com/lionix-team/seo-manager
Seo Manager Package for Laravel ( with Localization )
https://github.com/lionix-team/seo-manager
laravel lionix manager meta metadata seo seo-manager
Last synced: 9 months ago
JSON representation
Seo Manager Package for Laravel ( with Localization )
- Host: GitHub
- URL: https://github.com/lionix-team/seo-manager
- Owner: lionix-team
- Created: 2018-12-29T16:17:21.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2021-02-21T09:28:07.000Z (almost 5 years ago)
- Last Synced: 2025-03-29T11:06:45.225Z (9 months ago)
- Topics: laravel, lionix, manager, meta, metadata, seo, seo-manager
- Language: PHP
- Homepage:
- Size: 1.39 MB
- Stars: 217
- Watchers: 10
- Forks: 34
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Seo Manager Package for Laravel ( with Localization )
[](https://madewithlaravel.com/p/seo-manager/shield-link)
[](https://scrutinizer-ci.com/g/lionix-team/seo-manager/)
`lionix/seo-manager` package will provide
you an interface from where you can manage all your pages
metadata separately and get dynamically changing content.
Let's see how.
# Update:
After updating to version > v1.2.* you have to run:
```bash
php artisan vendor:publish --provider="Lionix\SeoManager\SeoManagerServiceProvider" --tag=config --force
```
```bash
php artisan vendor:publish --provider="Lionix\SeoManager\SeoManagerServiceProvider" --tag=assets --force
```
and
```bash
php artisan migrate
```
to publish latest configs and new migration files.
## Localization
In version v1.2.* you will have availability
to localize your metadata and set translates
to your data.
For that, you just should
add your available locales
with top right button "Add Locales" and
chose locale for which you want to add translations.
That's it,
Package will automatically detect your locale
from website and will set needed translations,
you don't need to do any other configs.
Easy, isn't it?
## Installation
You can install the package via composer:
```bash
composer require lionix/seo-manager
```
Publishing package files
```bash
php artisan vendor:publish --provider="Lionix\SeoManager\SeoManagerServiceProvider"
```
This command will create `config/seo-manager.php`
file and will copy package assets directory to `public/vendor/lionix`.
#### Configurations
In `config/seo-manager.php` file you can do the following configurations:
```php
return [
/**
* Database table name where your manager data will be stored
*/
'database' => [
'table' => 'seo_manager',
'locales_table' => 'seo_manager_locales',
'translates_table' => 'seo_manager_translates'
],
/**
* Set default locale,
* It will be added as default locale
* when locales table migrated
*/
'locale' => 'en',
/**
* Path where your eloquent models are
*/
'models_path' => '',
/**
* Route from which your Dashboard will be available
*/
'route' => 'seo-manager',
/**
* Middleware array for dashboard
* to prevent unauthorized users visit the manager
*/
'middleware' => [
// 'auth',
],
/**
* Routes which shouldn't be imported to seo manager
*/
'except_routes' => [
'seo-manager',
'admin'
//
],
/**
* Columns which shouldn't be used ( in mapping )
*/
'except_columns' => [
// "created_at",
// "updated_at",
],
/**
* Set this parameter to true
* if you want to have "$metaData" variable
* shared between all views in "web" middleware group
*/
'shared_meta_data' => false
];
```
After finishing with all configurations run `php artisan migrate` to create SEO manager table.
That's it, now your SEO manager will be available
from /seo-manager URL (or, if you changed route config,
by that config URL)
## Usage
After visiting your dashboard URL you have to import your routes to start to manage them.

Route importing will store all your GET routes into the database ( except the ones which specified in "except_routes" configs).

### Let the fun begin!
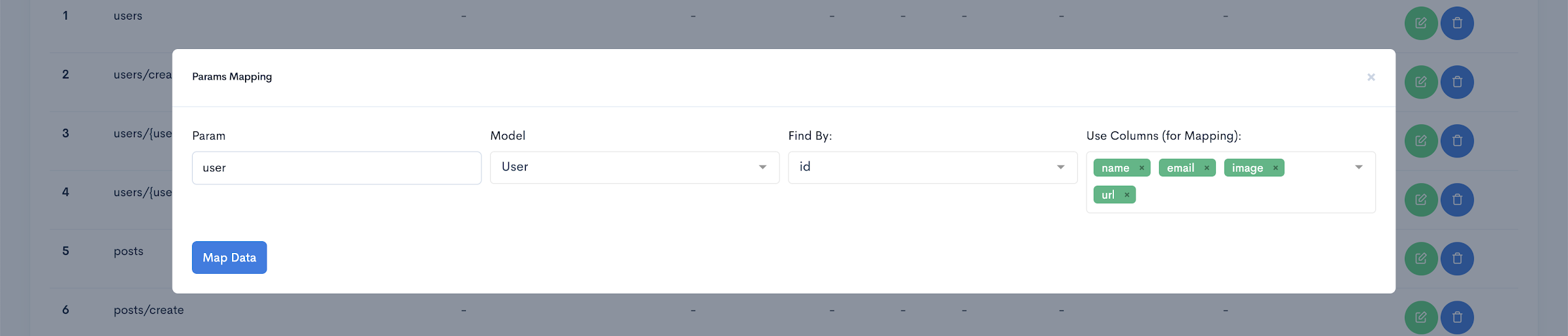
**Mapping**

To get dynamically changing metadata you should map your route params to the correct Models.
*Param: Route param*
*Model: Eloquent Model which you are using to get the record by route param*
*Find By: Database table column name which you are using to get the record by route param*
*Use Columns: Database table columns which we should use for further mapping*
> **Note**: If you have appended attributes inside your model via `protected $appends` and you want to use them in mapping
you have to use `Lionix\SeoManager\Traits\Appends;` trait inside your model.
*Mapping available only if your route has params*
Next steps you can do, is to set Keywords, Description, Title, URL, Author, Title Dynamic, OpenGraph Data.
**About "Title Dynamic":**
Here you can drag & drop your mapped params, your title and write custom text to generate the dynamic title for your page.
Every time your "title" will be changed or your mapped params value changed, the dynamic title will be changed automatically.

**About "Open Graph":**
Here you can write your open graph data or map your fields to mapping based on params.

## Example Usage
## Via `SeoManager` Facade
```php
use Lionix\SeoManager\Facades\SeoManager;
```
##### This will return an array with all your SEO Manager data
```
SeoManager::metaData();
```
*Example:*
```php
array:13 [▼
"keywords" => "First Keyword, Second, Third"
"description" => "Test Description"
"title" => "Test Titile"
"url" => "http://example.com/users/1"
"author" => "Sergey Karakhanyan"
"title_dynamic" => "Test Titile - Custom Text - Test User Name "
"og:url" => "http://example.com/users/1"
"og:type" => "website"
"og:image:url" => "https://wallpaperbrowse.com/media/images/3848765-wallpaper-images-download.jpg"
"og:title" => "Test Titile - Custom Open Graph Text"
"og:locale" => "en_GB"
"og:site_name" => "Seo Manager Package"
"og:description" => "Open Graph Description"
]
```
`SeoManager::metaData();` method can receive property variable
to get the value of some property
*Example:*
`SeoManager::metaData('keywords');` will return `"First Keyword, Second, Third"`
##### To get only OpenGraph data array:
```php
SeoManager::metaData('og_data');
```
*Example*
```php
array:7 [▼
"og:url" => "http://example.com/users/1"
"og:type" => "website"
"og:image:url" => "https://wallpaperbrowse.com/media/images/3848765-wallpaper-images-download.jpg"
"og:title" => "Test Titile - Custom Open Graph Text"
"og:locale" => "en_GB"
"og:site_name" => "Seo Manager Package"
"og:description" => "Open Graph Description"
]
```
##### Aliases
`SeoManager::metaKeywords()`
`SeoManager::metaTitle()`
`SeoManager::metaDescription()`
`SeoManager::metaUrl()`
`SeoManager::metaAuthor()`
`SeoManager::metaTitleDynamic()`
`SeoManager::metaOpenGraph()` - Can receive property variable to get the value of some OG property
*Example*
`SeoManager::metaOpenGraph('og:image:url')`
Will return
`"https://wallpaperbrowse.com/media/images/3848765-wallpaper-images-download.jpg"`
## Via `helper` functions
`metaData()`
`metaKeywords()`
`metaTitle()`
`metaDescription()`
`metaUrl()`
`metaAuthor()`
`metaTitleDynamic()`
`metaOpenGraph()`
## Via @Blade directives
You can use this blade directives in your view files to get metadata.
`@meta`
*Output Example*
```html
```
`@meta` can receive property param
`@meta('description')`
*Output Example*
```html
```
>**Note:**
You can't add open graph properties to `@meta()` like `@meta('og:url')`
But you can get only OpenGraph meta data by `@meta('og_data')`.
If you want to get concrete OG param meta tag you can use `@openGraph` (*similar to `@meta('og_data')`*)
and pass param there like `@openGraph('og:url)`
>**Note #2:** If you want to do modifications in your og data and display it manually, you should do that before `@meta`
*Example:*
```html
@meta
```
##### Aliases
`@keywords`
`@url`
`@author`
`@description`
`@title`
`@openGraph`
`@titleDynamic` - will return dynamically generated title which you can use inside your `` tags.
## Contributing
### How to start developing on this project
1. Install the module in a existing Laravel project and check if the module is working.
2. Delete the folder vendor/lionix/seo-manager.
3. Copy the fork of the module in the vendor/lionix/seo-manager folder
(don't know how to make a fork? https://kbroman.org/github_tutorial/pages/fork.html)
4. Add the following line to your webpack.mix.js
`mix.js('vendor/lionix/seo-manager/src/vue/seo-manager.app.js', 'public/vendor/lionix/js');`
5. run the NPM Watch command `npm run watch`
6. If everything works fine, you can start developing on the module
7. **PLEASE REMIND TO COPY
YOUR `public/vendor/lionix/js/seo-manager.app.js` TO `vendor/lionix/seo-manager/src/assets/seo-manager.app.js`**
## Credits
- [Sergey Karakhanyan](https://github.com/karakhanyans)
- [Lionix Team](https://github.com/lionix-team)