Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/liri/lovelace-themes
Homebrew themes for homeassistant lovelace ui
https://github.com/liri/lovelace-themes
google-home googlehome homeassistant theme
Last synced: 2 months ago
JSON representation
Homebrew themes for homeassistant lovelace ui
- Host: GitHub
- URL: https://github.com/liri/lovelace-themes
- Owner: liri
- License: mit
- Created: 2019-05-20T15:13:13.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-11-10T21:31:52.000Z (over 1 year ago)
- Last Synced: 2024-12-10T00:42:15.816Z (2 months ago)
- Topics: google-home, googlehome, homeassistant, theme
- Size: 1.88 MB
- Stars: 136
- Watchers: 7
- Forks: 55
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-home-assistant - Google Home Theme - Two themes (light and dark) matching the design of Google Home Hub. (Dashboards / Themes)
README
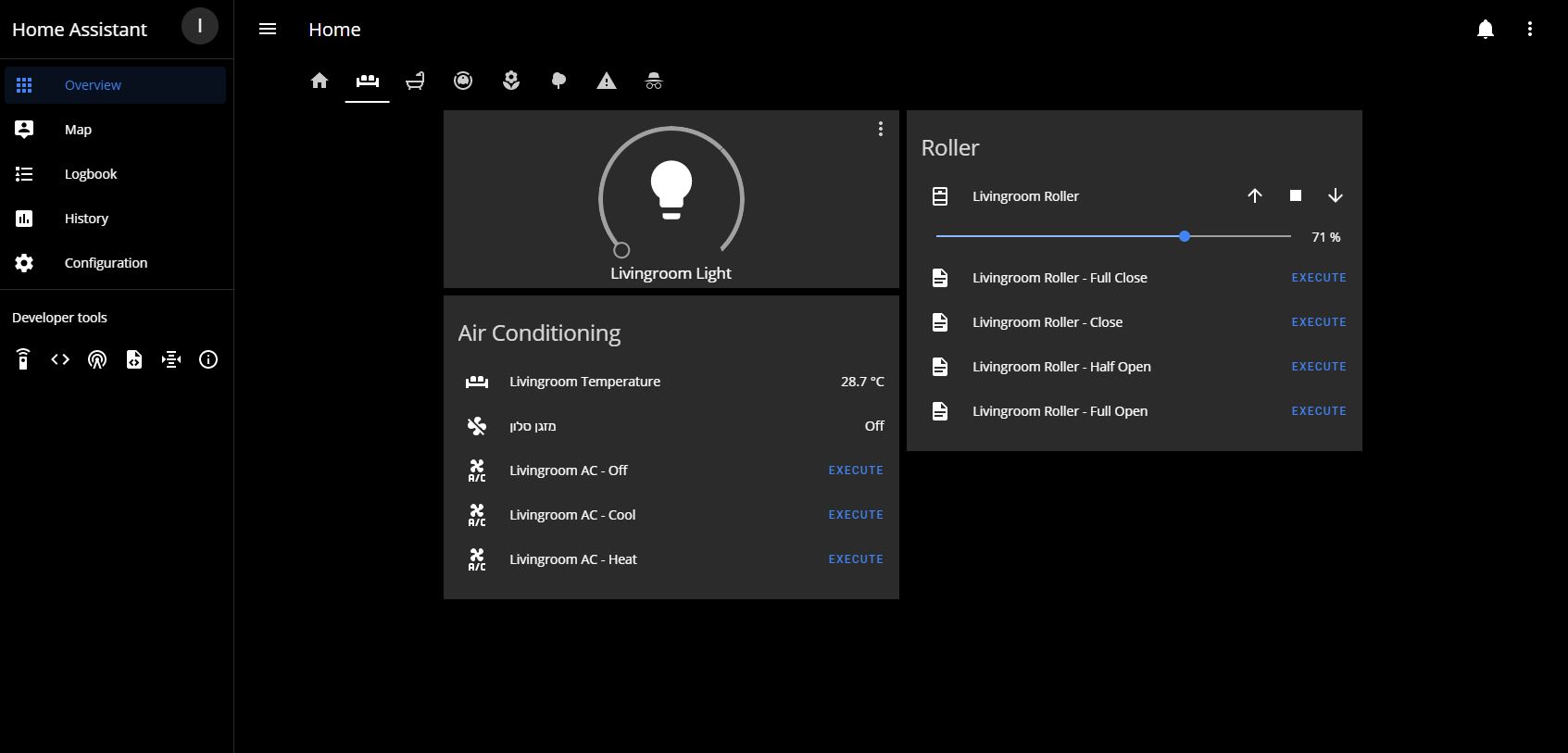
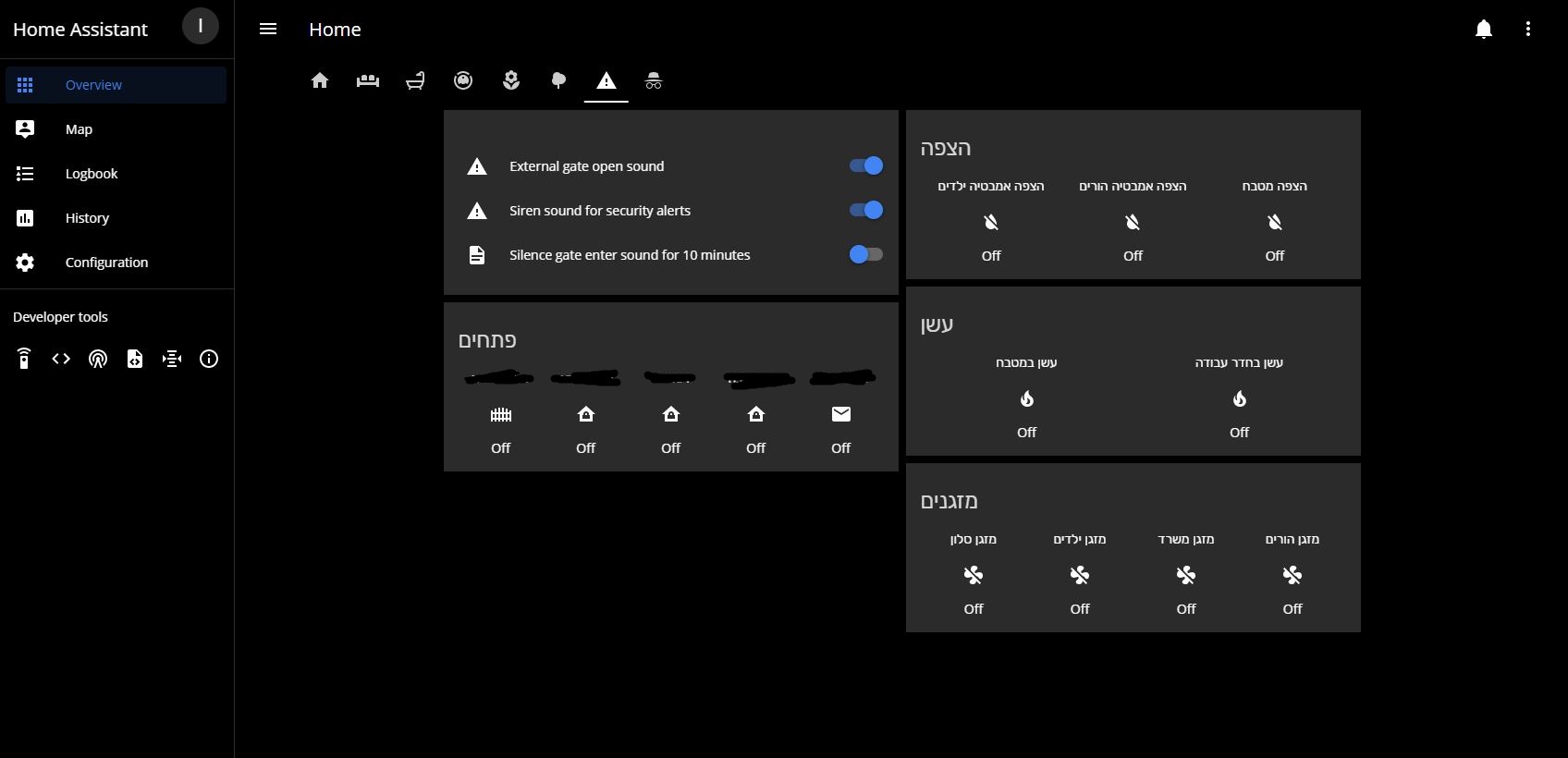
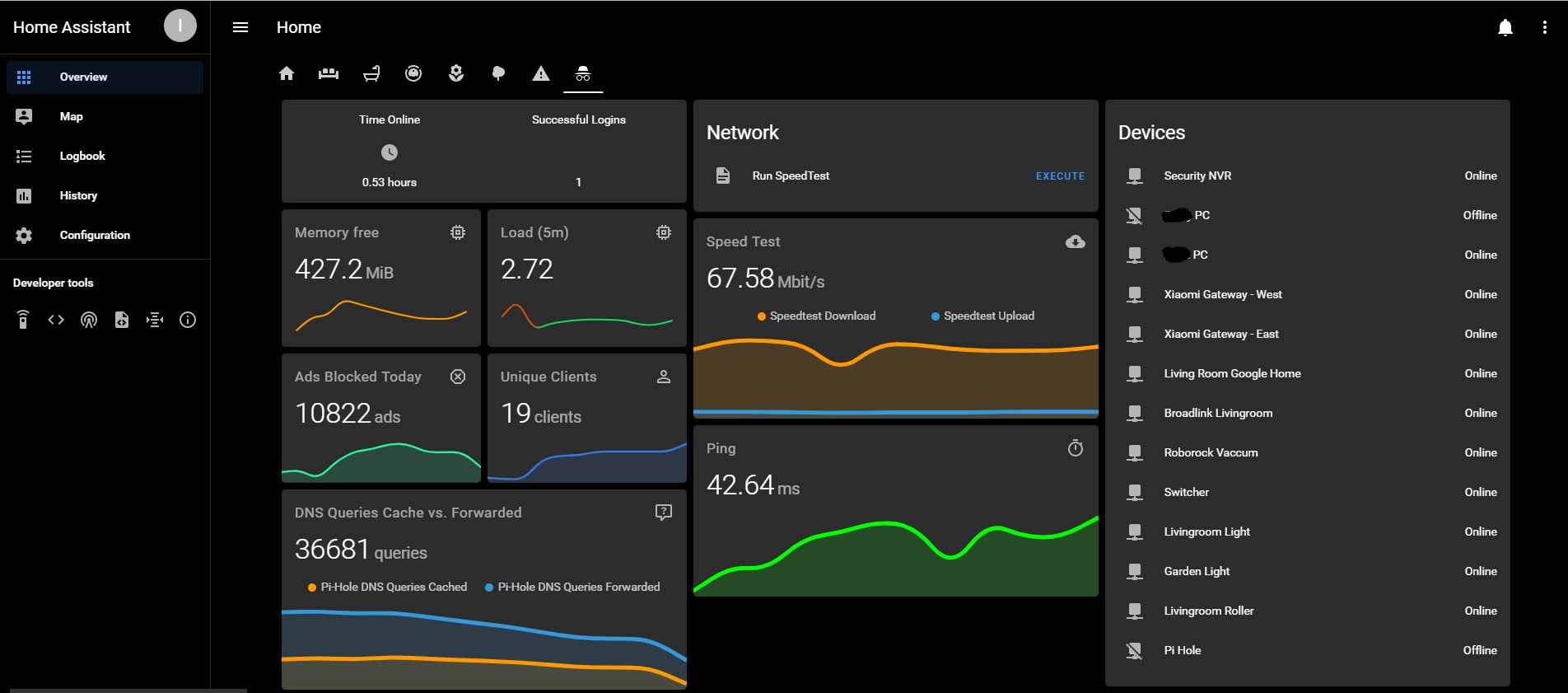
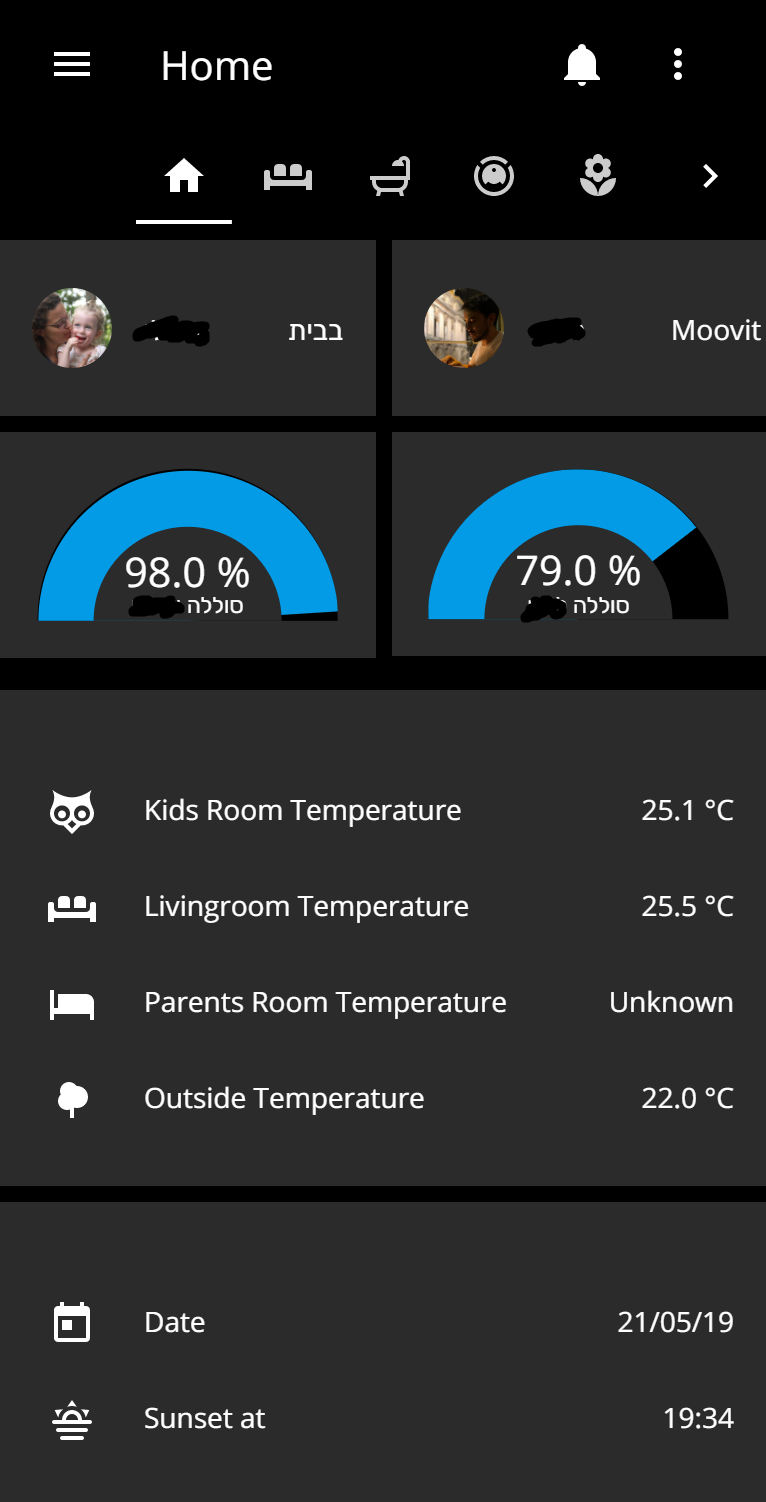
# Google Home Theme
Following this request, I've been working on 2 themes to match the design of "google home":
https://community.home-assistant.io/t/why-can-t-we-have-ui-like-these-quite-inspiring/99740?u=naofireblade
Hope you'll like it!
## Installation on HASS
Set theme to true in your configuration file:
https://hacs.netlify.com/installation/configuration/
Afterwards, you have to do another manual step by adding the repository (https://github.com/liri/lovelace-themes) as a custom repository, as it has not been added to HACS by default
## Installation on HA
Simply download google-home.yaml file into your homeassistant configuration folder and inside your configuration.yaml file import the file:
```
frontend:
themes: !include google-home.yaml
```
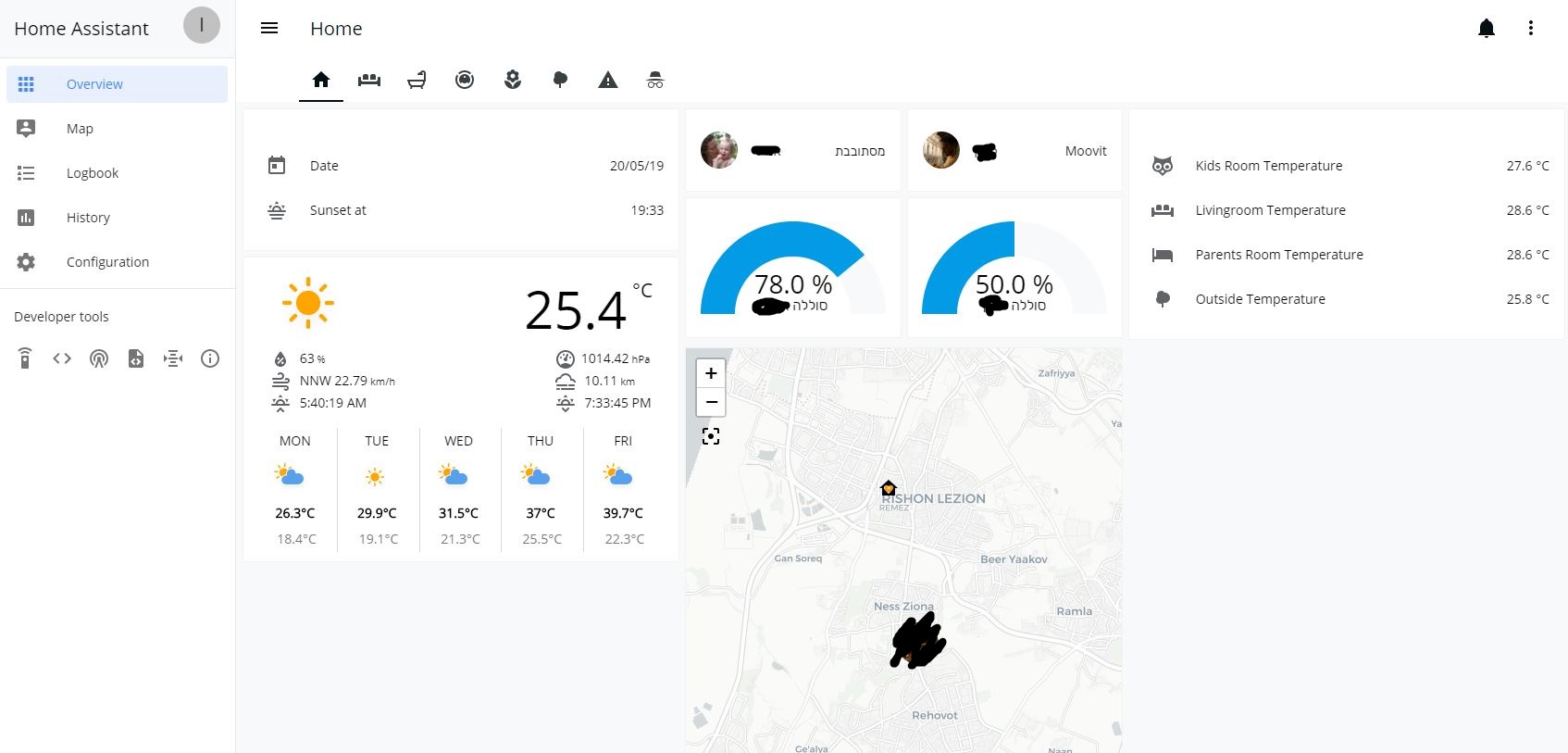
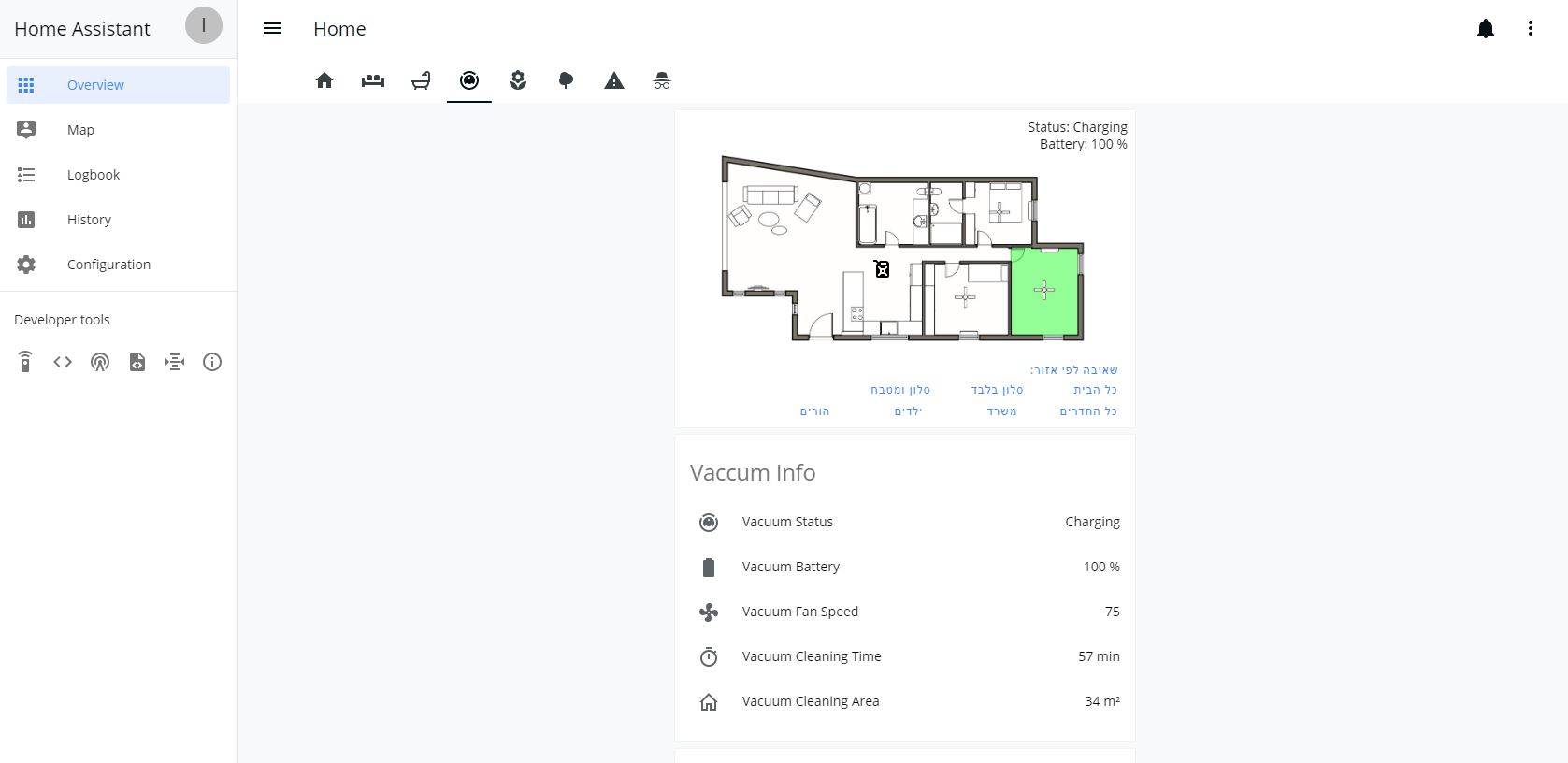
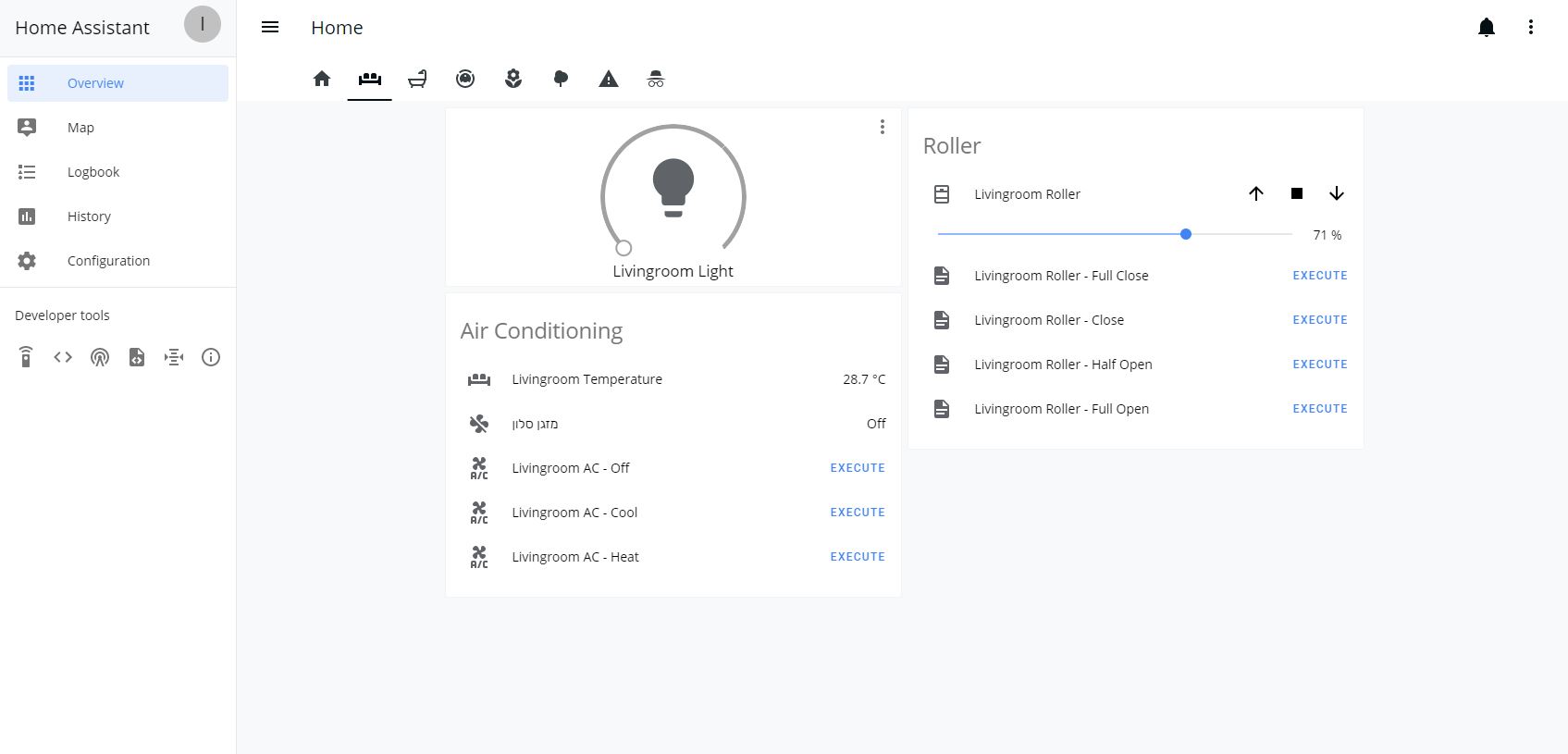
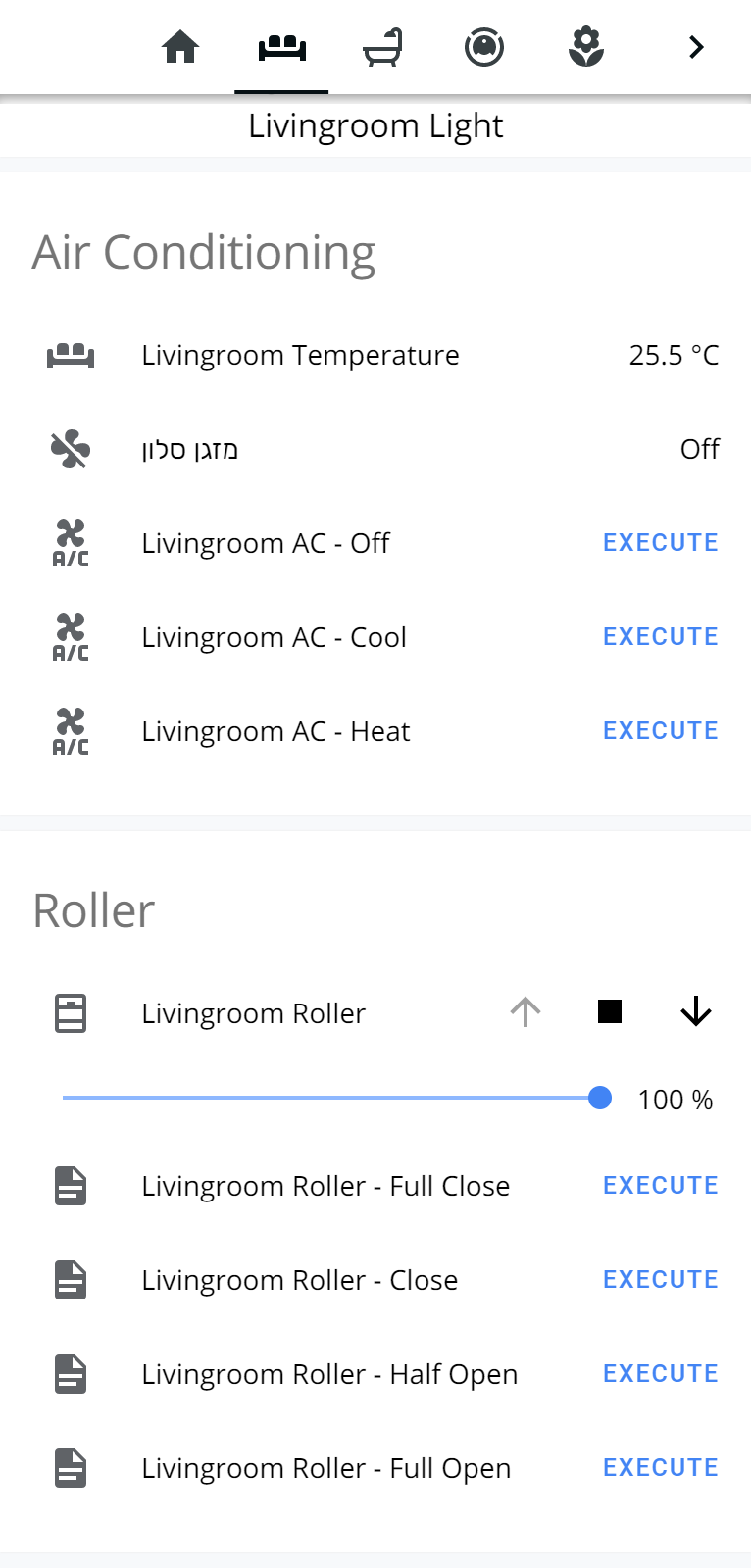
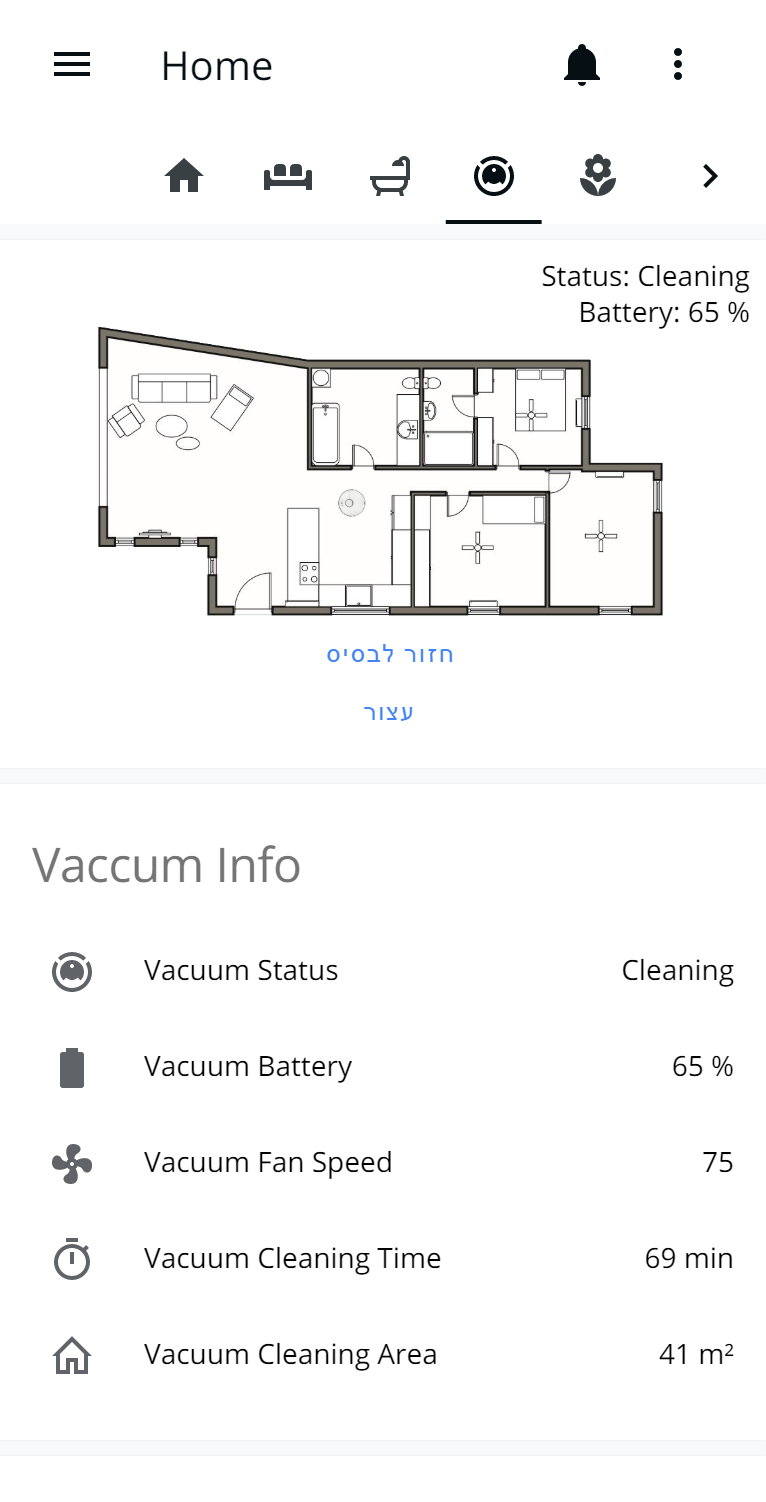
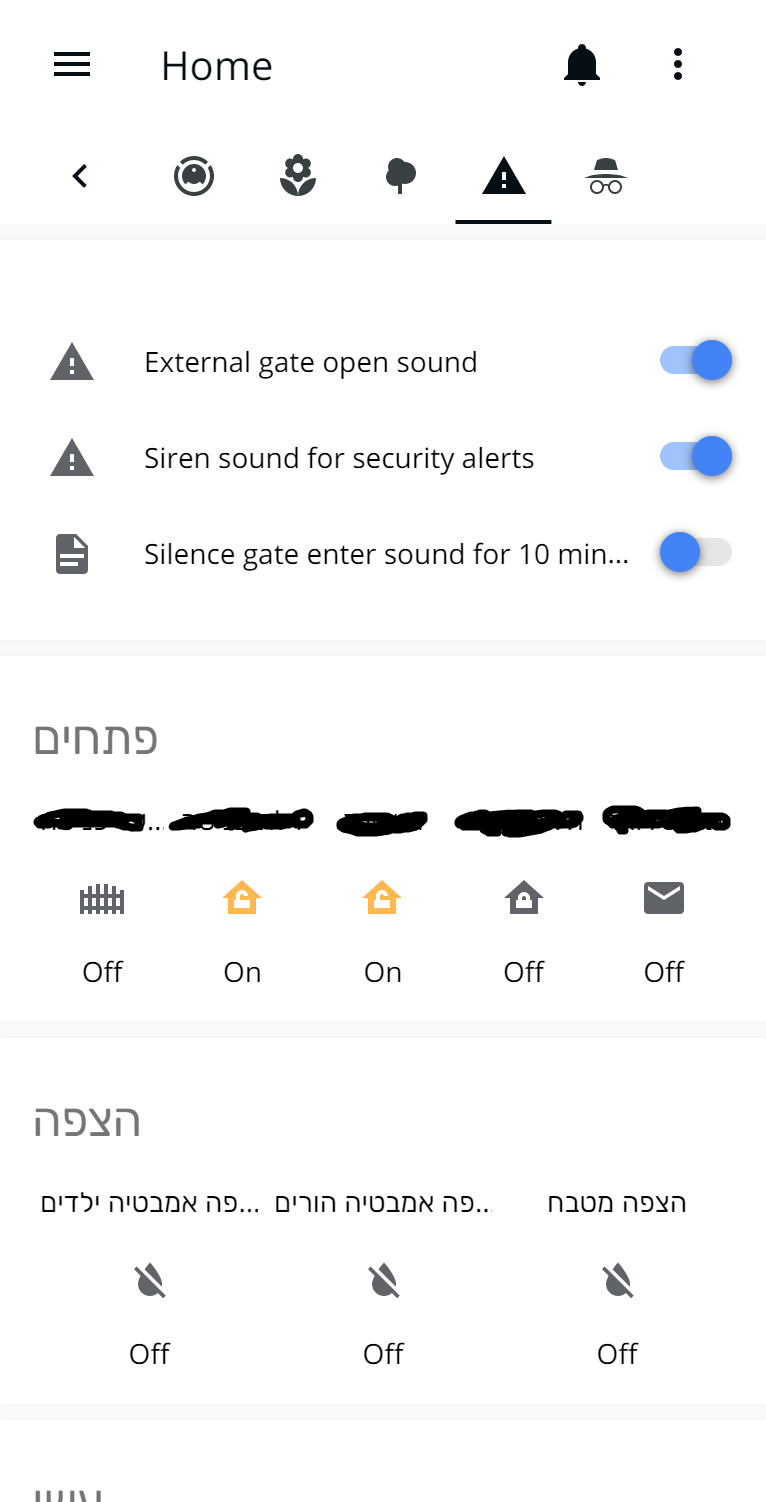
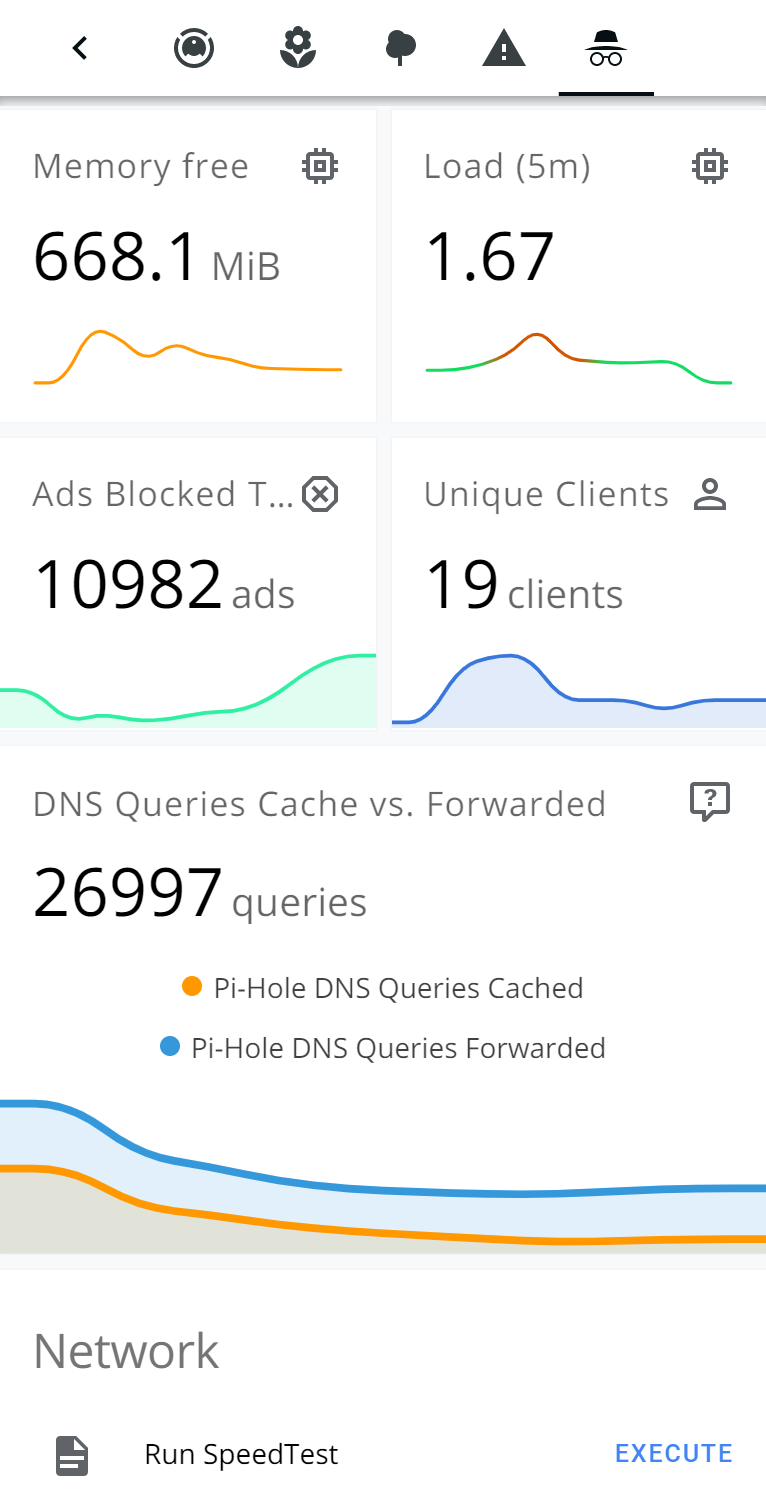
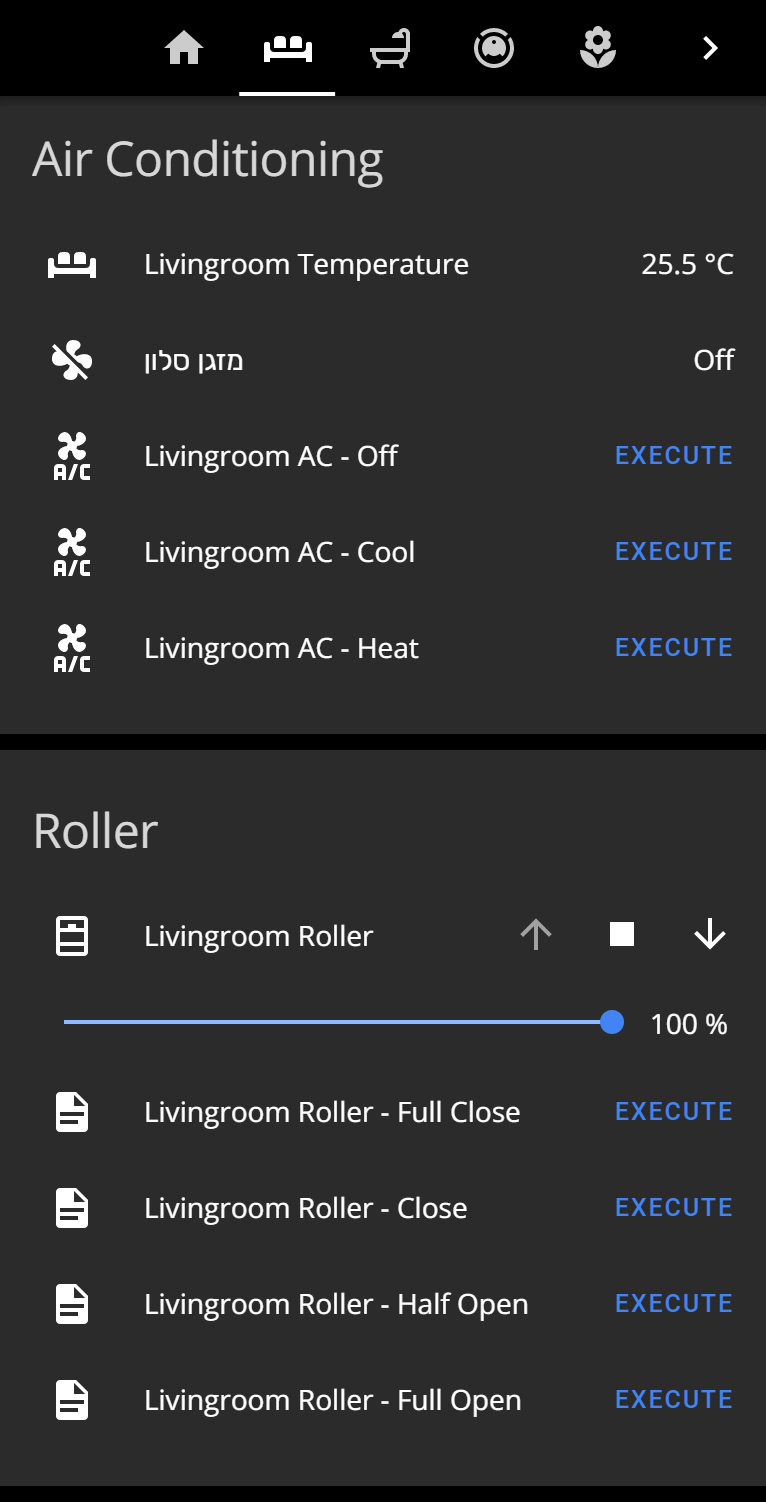
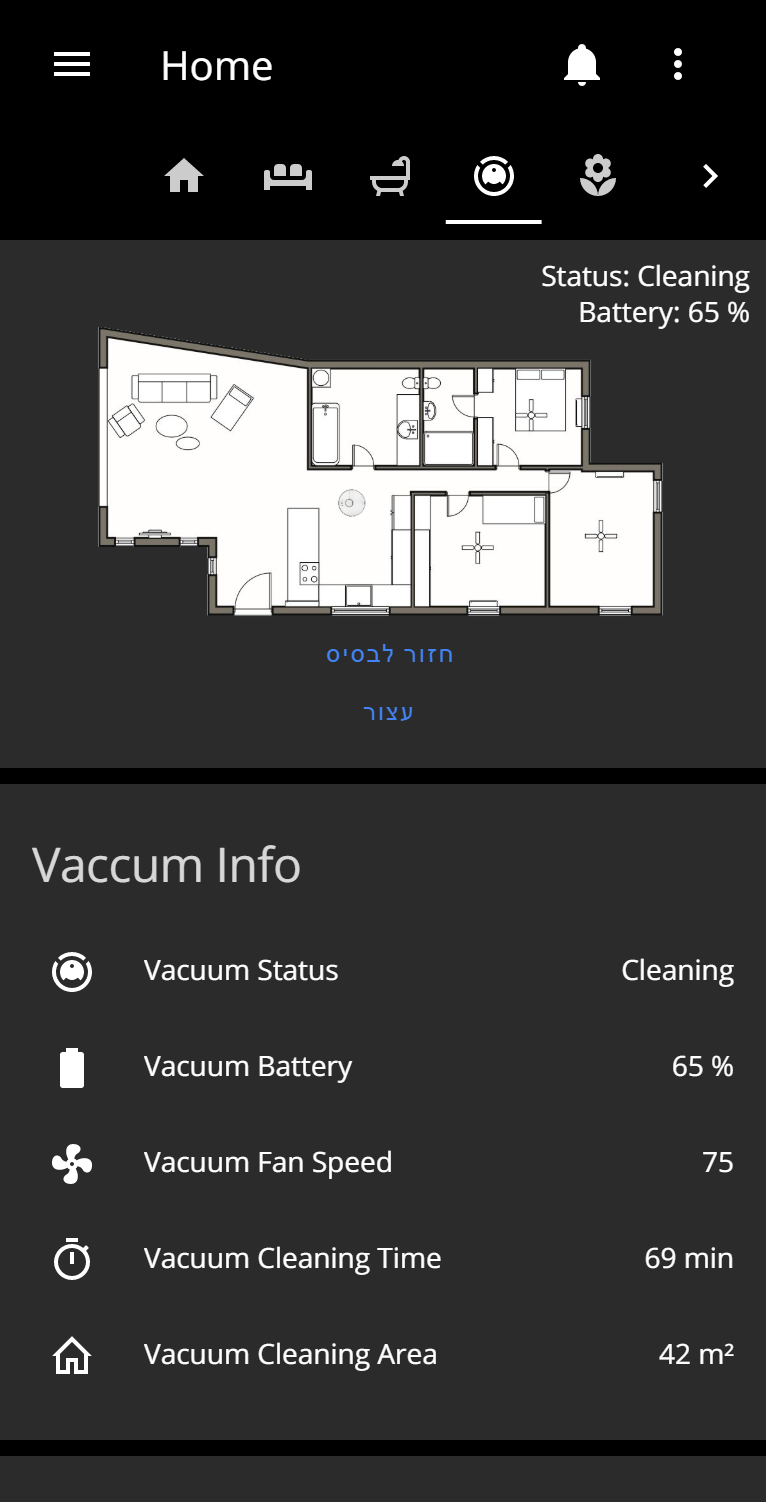
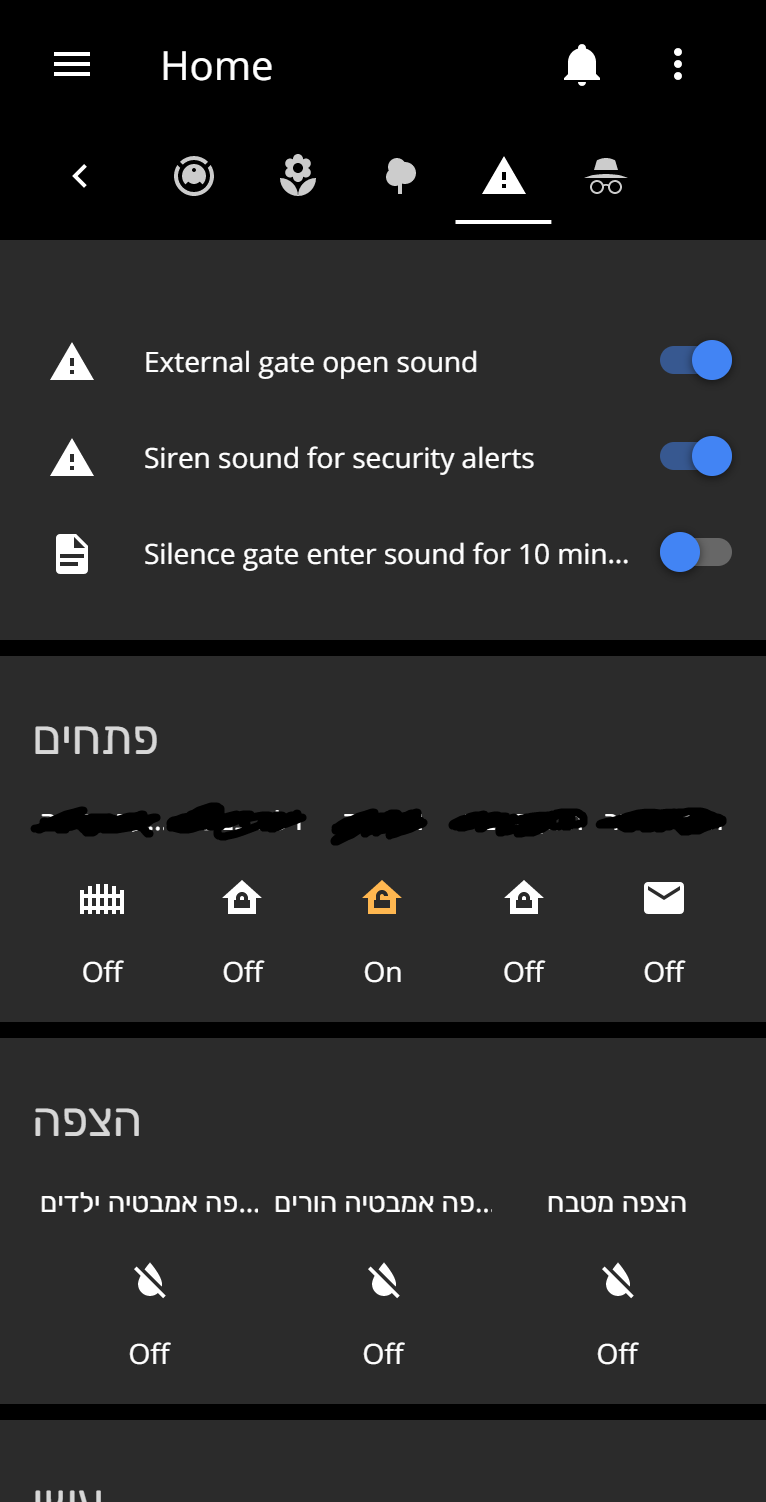
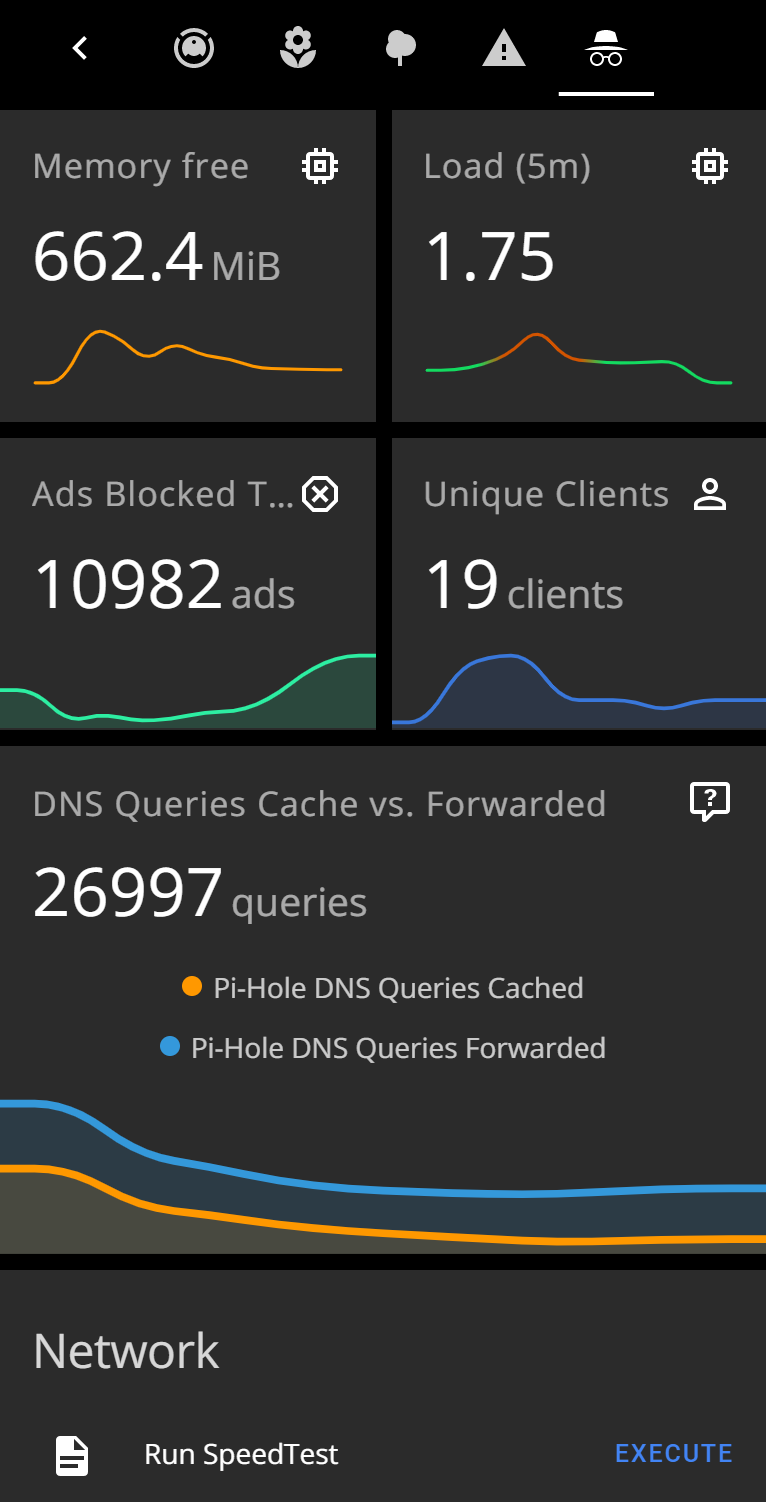
## Light


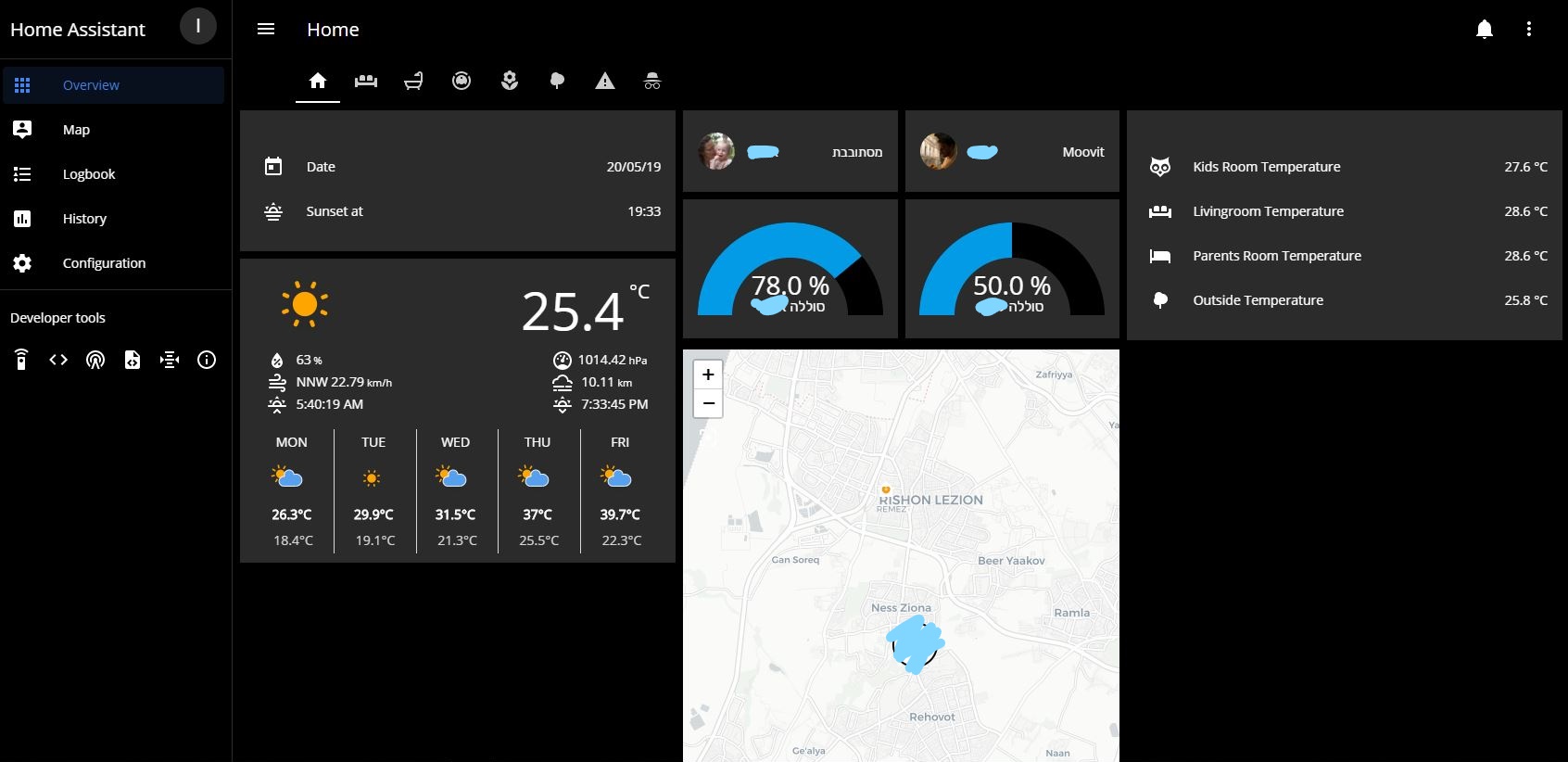
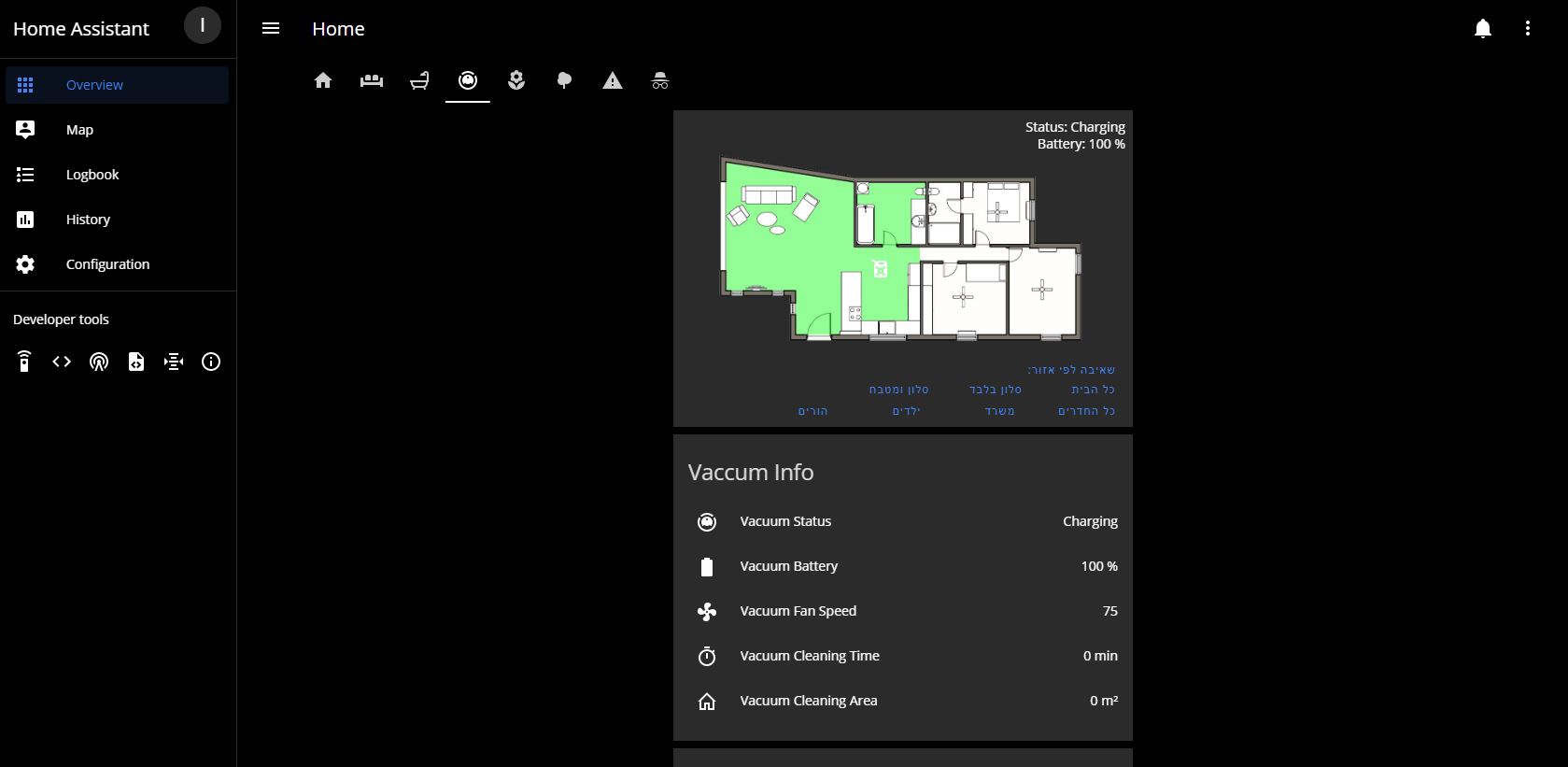
## Dark


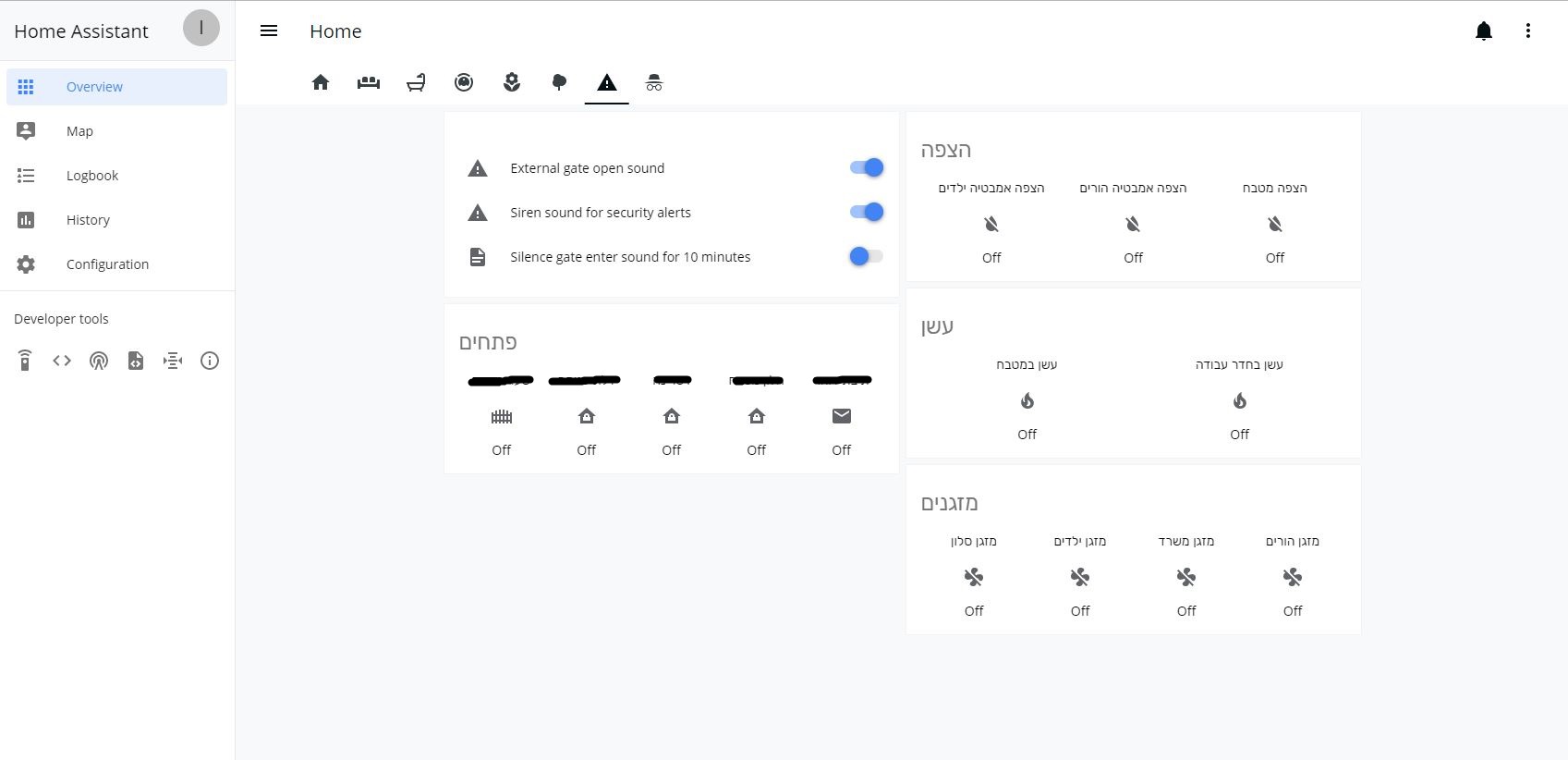
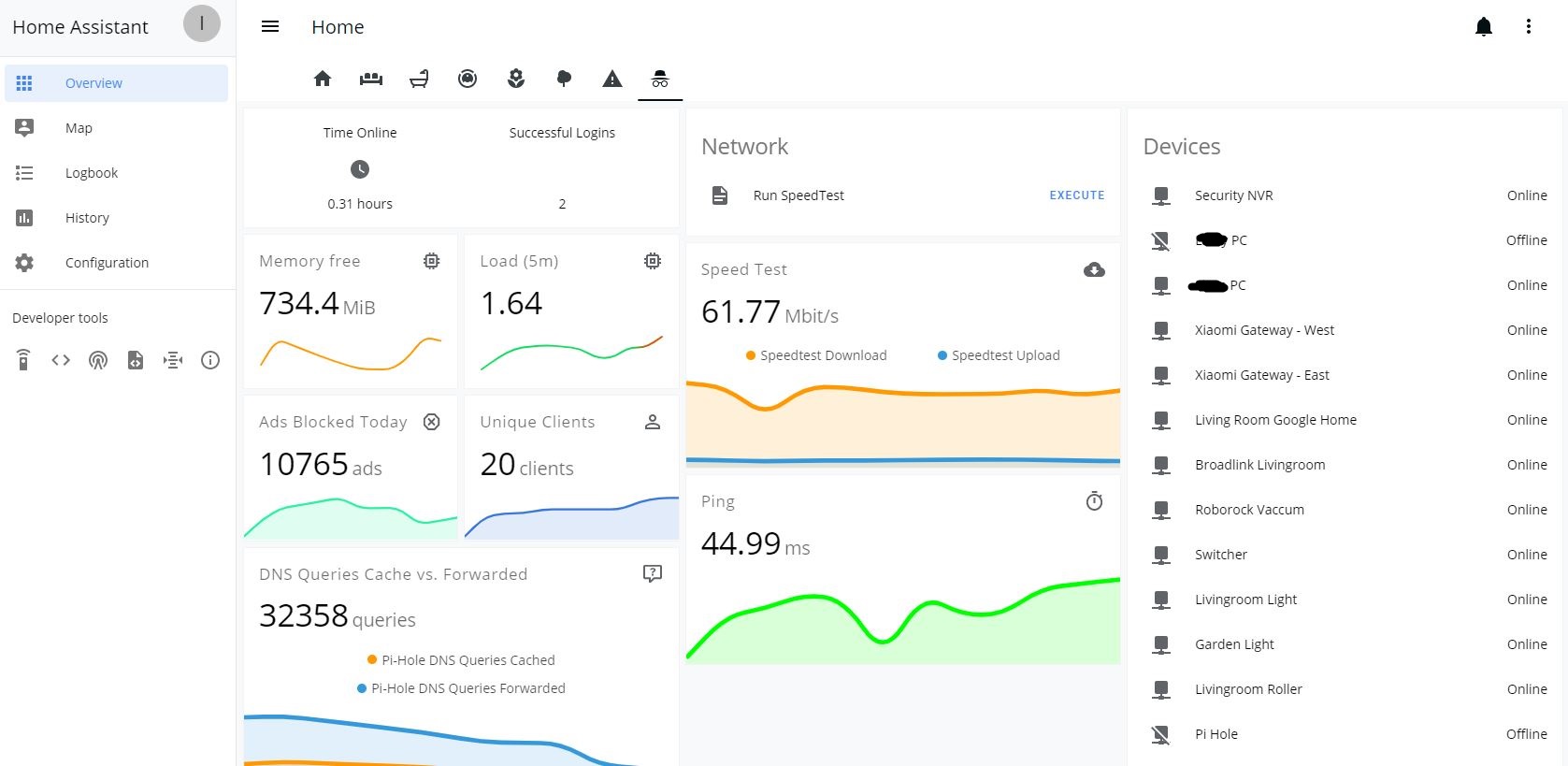
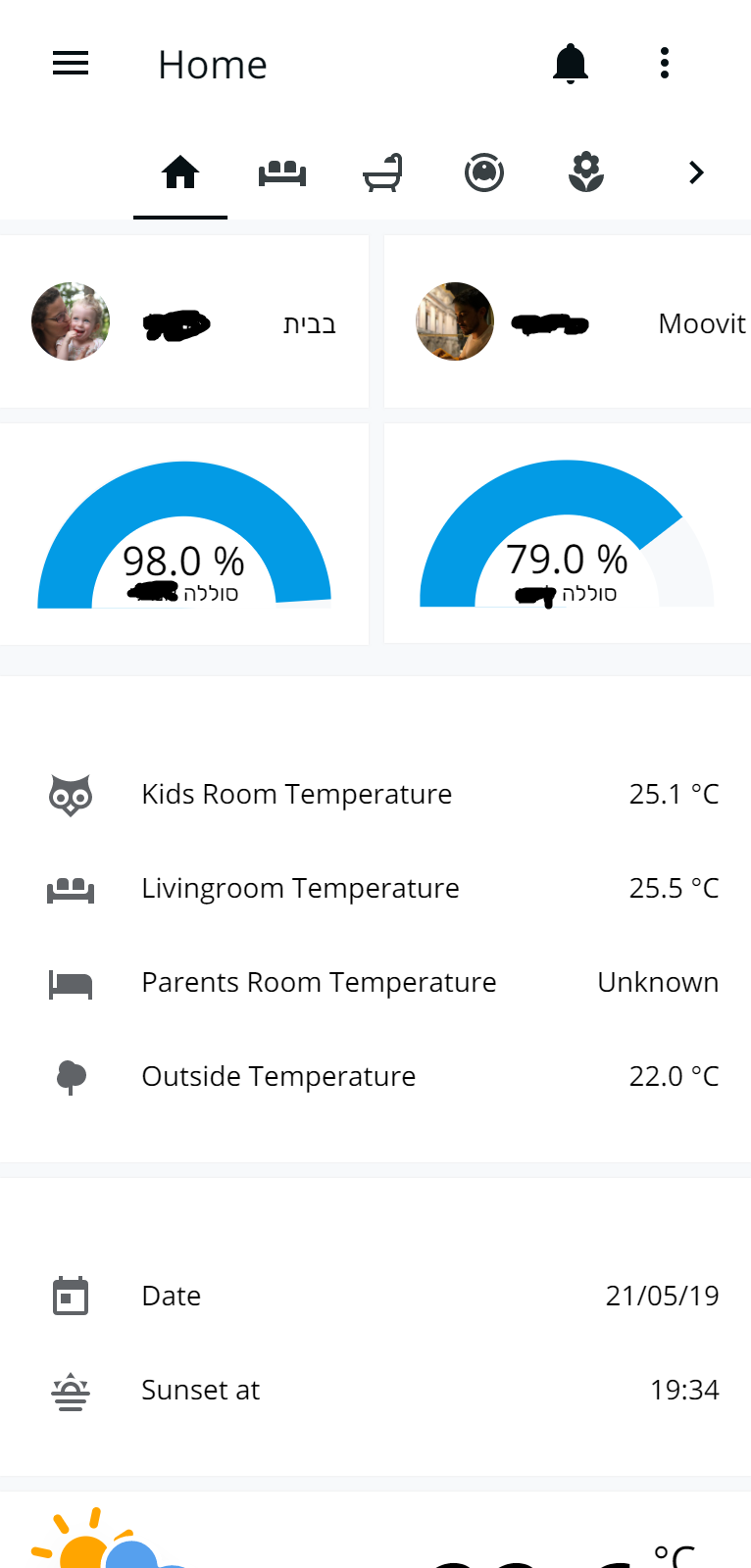
## Additional Screenshots
















Font I used for my HA dashboard: Open Sans & Rubik (for hebrew)