https://github.com/liriliri/eustia
Tool for generating utility libraries
https://github.com/liriliri/eustia
bundler utility
Last synced: 7 months ago
JSON representation
Tool for generating utility libraries
- Host: GitHub
- URL: https://github.com/liriliri/eustia
- Owner: liriliri
- License: mit
- Created: 2015-09-12T07:55:46.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2022-05-27T18:25:42.000Z (over 3 years ago)
- Last Synced: 2025-04-02T20:02:00.950Z (7 months ago)
- Topics: bundler, utility
- Language: TypeScript
- Homepage: https://eustia.liriliri.io/
- Size: 993 KB
- Stars: 287
- Watchers: 14
- Forks: 26
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-star - eustia
README
[中文](doc/README_CN.md)
# Eustia
[![NPM version][npm-image]][npm-url]
[![Build status][travis-image]][travis-url]
[![Test coverage][codecov-image]][codecov-url]
[![License][license-image]][npm-url]
[npm-image]: https://img.shields.io/npm/v/eustia?style=flat-square
[npm-url]: https://npmjs.org/package/eustia
[travis-image]: https://img.shields.io/travis/liriliri/eustia?style=flat-square
[travis-url]: https://travis-ci.org/liriliri/eustia
[codecov-image]: https://img.shields.io/codecov/c/github/liriliri/eustia?style=flat-square
[codecov-url]: https://codecov.io/github/liriliri/eustia?branch=master
[license-image]: https://img.shields.io/npm/l/eustia?style=flat-square
Eustia is a tool for generating JavaScript utility libraries. It scans your code
to generate libraries containing only methods needed on the fly.

## Installation
You can install Eustia using Node Package Manager(**npm**).
```bash
npm install -g eustia
```
## Quick Example
Suppose you want to use trim function in index.html, just write the code down as
follows:
```html
Eustia
var projectName = _.trim(' Eustia ');
// Some code...
```
Run command:
```bash
eustia build
```
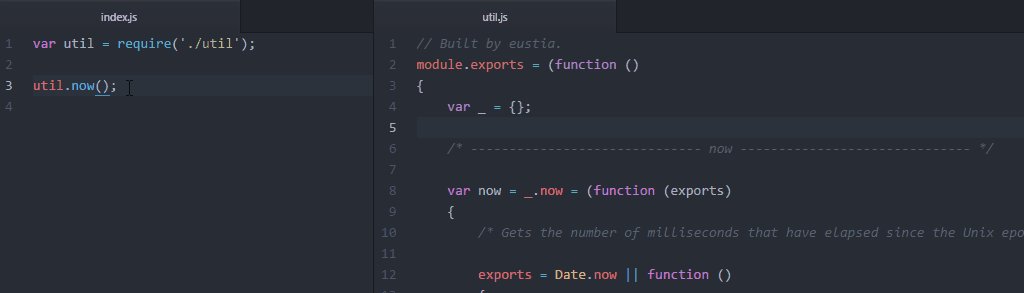
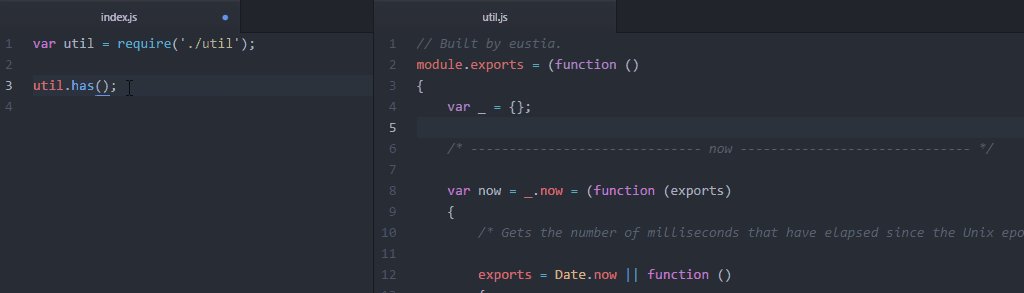
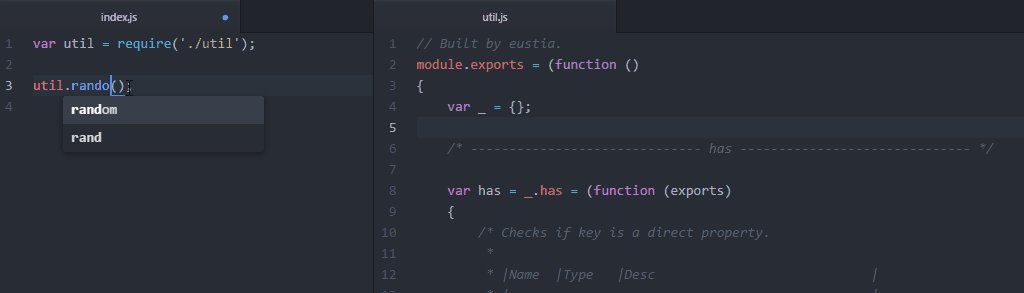
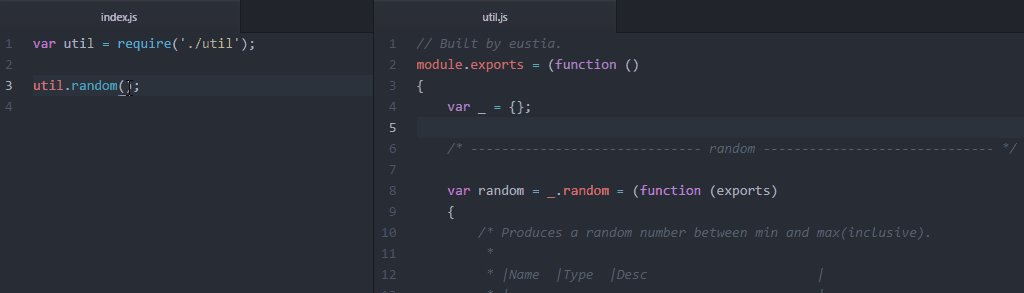
The tool will scan you html code and generate a file name **util.js**(Default
output file name). And that is it, everything is just done!
## Use a Configuration File
You can use Eustia with command lines totally. It usually follows the same
pattern described below:
```bash
eustia build -o util.js index.html *.js ...
```
It's also possible to use a configuration file to save settings. This is pretty
helpful especially when you want to generate multiple utility libraries for
different sections of your website.
Just create a file named **.eustia** in your project root.
```json
{
"page": {
"files": "./layout/**/*.jade",
"output": "./static/js/eustia.js"
},
"node": {
"files": ["./lib/*.js", "./tool/**/*.js"],
"output": "./lib/util.js"
}
}
```
Running Eustia without any sub commands, the tool will find **.eustia** under
current working directory to read configuration to generate libraries. It is
almost the same as running build command from console, just a different way of
passing options.
For a full list of options can be used, please check
[document](https://eustia.liriliri.io/docs.html#commands) page.
## Prepare Modules
Materials must be prepared first to cook a good meal. Right now, our materials
is a bunch of small modules. Eustia provides many
[utilities](https://eustia.liriliri.io/module.html) itself(currently under
development). Still, there are times you want to add your own ones.
To achieve that, create a directory named **eustia** in the root directory.
Now, let's say I want to have a function to compare version numbers. The first
step is to create a js file named **compareVersion.js** in **eustia** directory.
Then fills it with actual codes to finish the procedure.
```javascript
// eustia/compareVersion.js
_('isStr each'); // dependencies
// export object
function exports(v1, v2)
{
if (!isStr(v1) || !isStr(v2)) return;
...
}
```
Now you can use **compareVersion** anywhere in your project.
Using option **library** allows you to search functions in other paths,
quite useful when sharing functions among several projects. Besides,
**Lodash** functions is available by using
[eustia-lodash](https://github.com/liriliri/eustia-lodash).
