Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lishuhao/sy_flutter_wechat
Flutter 微信支付插件
https://github.com/lishuhao/sy_flutter_wechat
flutter pay share wechat wx wxpay
Last synced: 4 months ago
JSON representation
Flutter 微信支付插件
- Host: GitHub
- URL: https://github.com/lishuhao/sy_flutter_wechat
- Owner: lishuhao
- License: other
- Created: 2018-11-12T00:30:26.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-11-22T02:11:58.000Z (about 5 years ago)
- Last Synced: 2024-10-01T17:06:22.688Z (4 months ago)
- Topics: flutter, pay, share, wechat, wx, wxpay
- Language: Java
- Size: 70.3 KB
- Stars: 108
- Watchers: 5
- Forks: 28
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# I'm sorry I cannot offer support for this package any more. Feel free to fork it, you have the source
# sy_flutter_wechat
微信SDK flutter插件,支持Android和iOS
- [x] 微信支付
- [x] 分享文字
- [x] 分享图片
- [x] 分享链接
- [ ] 分享音乐
- [ ] 分享视频
- [ ] 分享小程序
分享图片及链接暂时仅支持 **网络图片** ,
iOS分享网络图片如果不是 **HTTPS** 的话可能会失败,因为iOS ATS问题。
微信分享返回的结果仅代表调用微信分享sdk是否成功,不代表用户确实分享出去了,
微信2018年05月16日调整[分享政策](https://mp.weixin.qq.com/cgi-bin/announce?action=getannouncement&announce_id=11526372695t90Dn&version=&lang=zh_CN)。
### 使用方法
#### Android
无需配置
#### iOS
1. 参考 [微信文档](https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_5) 项目设置APPID
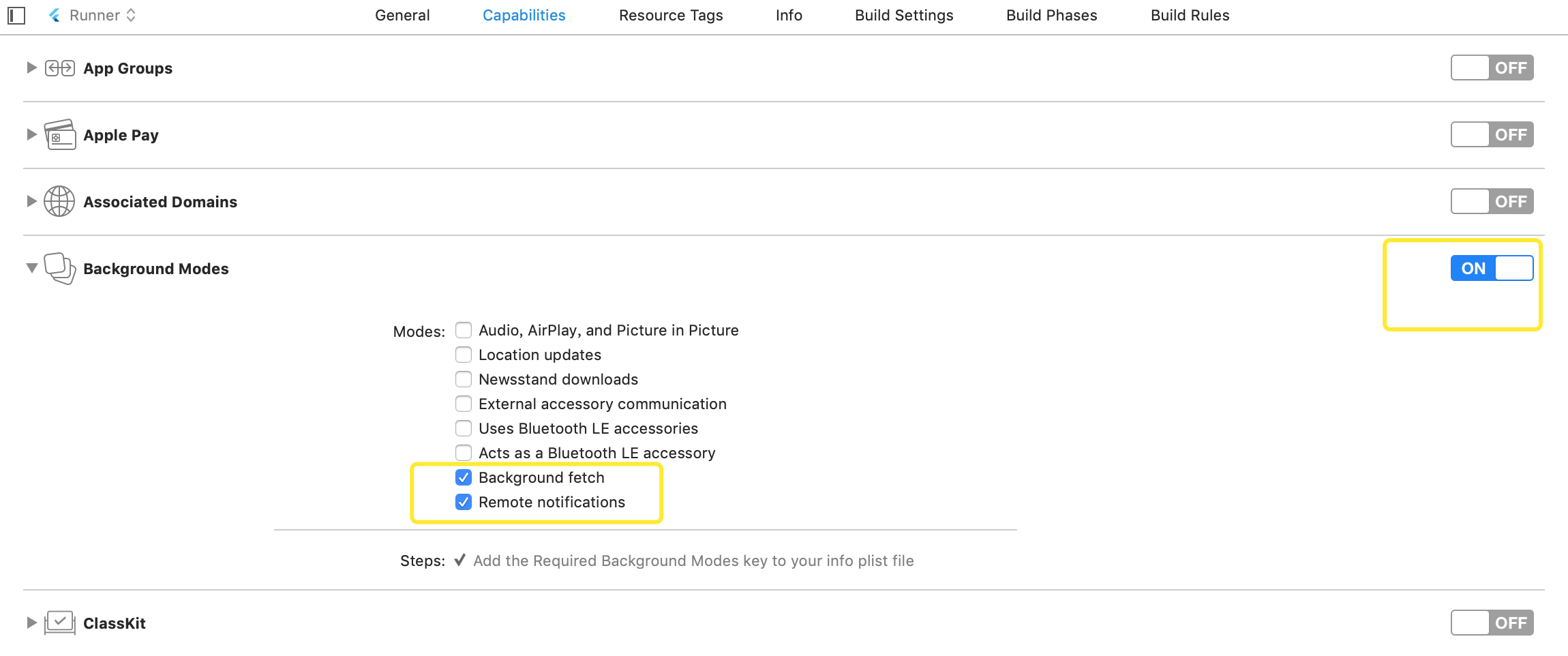
1. 修改 Background Modes,勾选以下两项,否则可能会收不到微信回调

### 示例代码
```dart
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:sy_flutter_wechat/sy_flutter_wechat.dart';
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State {
@override
void initState() {
super.initState();
_register();
}
_register() async {
bool result = await SyFlutterWechat.register('wxf9909bde17439ac2');
print(result);
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('Plugin example app'),
),
body: new ListView(
padding: EdgeInsets.all(8.0),
children: [
RaisedButton(
child: Text('分享文字'),
onPressed: () async {
bool res = await SyFlutterWechat.shareText('hello world',
shareType: SyShareType.session);
print('分享文字:' + res.toString());
},
),
RaisedButton(
child: Text('分享图片'),
onPressed: () async {
bool res = await SyFlutterWechat.shareImage(
'https://avatars0.githubusercontent.com/u/10024776',
shareType: SyShareType.timeline);
print('分享图片:' + res.toString());
},
),
RaisedButton(
child: Text('分享网页'),
onPressed: () async {
bool res = await SyFlutterWechat.shareWebPage(
'标题',
'描述',
'https://avatars0.githubusercontent.com/u/10024776',
'http://www.example.com',
shareType: SyShareType.session);
print('分享网页:' + res.toString());
},
),
RaisedButton(
child: Text('支付'),
onPressed: () async {
String payInfo =
'{"appid":"wxf9909bde17439ac2","partnerid":"1518469211","prepayid":"wx120649521695951d501636f91748325073","package":"Sign=WXPay","noncestr":"1541976592","timestamp":"1541976592","sign":"E760C99A1A981B9A7D8F17B08EF60FCC"}';
SyPayResult payResult = await SyFlutterWechat.pay(
SyPayInfo.fromJson(json.decode(payInfo)));
print(payResult);
},
),
],
),
),
);
}
}
```
####
其它Flutter plugin
- [支付宝](https://github.com/lishuhao/sy_flutter_alipay)
- [Flutter组件库](https://github.com/lishuhao/sy_flutter_widgets)
- [高德定位](https://github.com/lishuhao/sy_flutter_amap)
- [七牛云存储SDK](https://github.com/lishuhao/sy_flutter_qiniu_storage)
