https://github.com/litomore/simple-icons-cdn
🎨 Colorable and resizable CDN for Simple Icons
https://github.com/litomore/simple-icons-cdn
badgen brands cdn colorable colors customizable icons logos notion resizable simple-icons simple-icons-cdn simpleicons svg
Last synced: 9 months ago
JSON representation
🎨 Colorable and resizable CDN for Simple Icons
- Host: GitHub
- URL: https://github.com/litomore/simple-icons-cdn
- Owner: LitoMore
- License: mit
- Created: 2022-09-28T11:57:31.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-16T16:28:33.000Z (10 months ago)
- Last Synced: 2025-03-28T14:17:26.826Z (9 months ago)
- Topics: badgen, brands, cdn, colorable, colors, customizable, icons, logos, notion, resizable, simple-icons, simple-icons-cdn, simpleicons, svg
- Language: TypeScript
- Homepage: https://cdn.simpleicons.org
- Size: 529 KB
- Stars: 128
- Watchers: 3
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
simple-icons-cdn
Colorable and resizable CDN for Simple Icons
## Disclaimer
We ask that all users read the [legal disclaimer](https://github.com/simple-icons/simple-icons/blob/develop/DISCLAIMER.md) before using icons from Simple Icons.
## Usage
```
GET https://cdn.simpleicons.org/:icon_slug/:color?/:dark_mode_color?
```
### Parameters
#### `icon_slug`
You can simply click the icon title on [simpleicons.org](https://simpleicons.org) to copy the slug.
All icon slugs can be found at [slugs.md](https://github.com/simple-icons/simple-icons/blob/master/slugs.md).
#### `color`
Optional. Default to the color of icon from [simpleicons.org](https://simpleicons.org). It supports [hex colors](https://developer.mozilla.org/en-US/docs/Web/CSS/hex-color) and [CSS keywords](https://www.w3.org/wiki/CSS/Properties/color/keywords). Passing in an invalid value will use the default color as a fallback.
#### `dark_mode_color`
Optional. It's used for dark mode and has the same function as `color`. The [CSS prefers-color-scheme](https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme) will be used when a value is specified.
#### `viewbox`
Optional. The icon is placed in a square viewBox by default. Use the query parameter `viewbox=auto` to adjust the viewBox to the same aspect ratio as the shape.
#### `size`
Optional. It's used for customizing the icon size. Use the query parameter `size` to scale with its original aspect ratio.
### Examples
-  - https://cdn.simpleicons.org/simpleicons
- https://cdn.simpleicons.org/simpleicons
-  - https://cdn.simpleicons.org/simpleicons/blue
- https://cdn.simpleicons.org/simpleicons/blue
-  - https://cdn.simpleicons.org/simpleicons/hotpink
- https://cdn.simpleicons.org/simpleicons/hotpink
-  - https://cdn.simpleicons.org/simpleicons/0cf
- https://cdn.simpleicons.org/simpleicons/0cf
-  - https://cdn.simpleicons.org/simpleicons/0cf9
- https://cdn.simpleicons.org/simpleicons/0cf9
-  - https://cdn.simpleicons.org/simpleicons/00ccff
- https://cdn.simpleicons.org/simpleicons/00ccff
-  - https://cdn.simpleicons.org/simpleicons/00ccff99
- https://cdn.simpleicons.org/simpleicons/00ccff99
-  - https://cdn.simpleicons.org/simpleicons/orange/pink
- https://cdn.simpleicons.org/simpleicons/orange/pink
-  - https://cdn.simpleicons.org/simpleicons/_/eee
- https://cdn.simpleicons.org/simpleicons/_/eee
-  - [https://cdn.simpleicons.org/simpleicons/eee/\_](https://cdn.simpleicons.org/simpleicons/eee/_)
- [https://cdn.simpleicons.org/simpleicons/eee/\_](https://cdn.simpleicons.org/simpleicons/eee/_)
#### Auto-sized
This is useful if you want all icons rendered with consitent size.
```html









```









### Other usages
#### Raycast
Easily browse, search, and copy icon SVG source, brand color, guidelines, and CDN links with Raycast.
#### Notion
You can use this icon CDN anywhere in Notion which allows you to insert a custom image or icon.

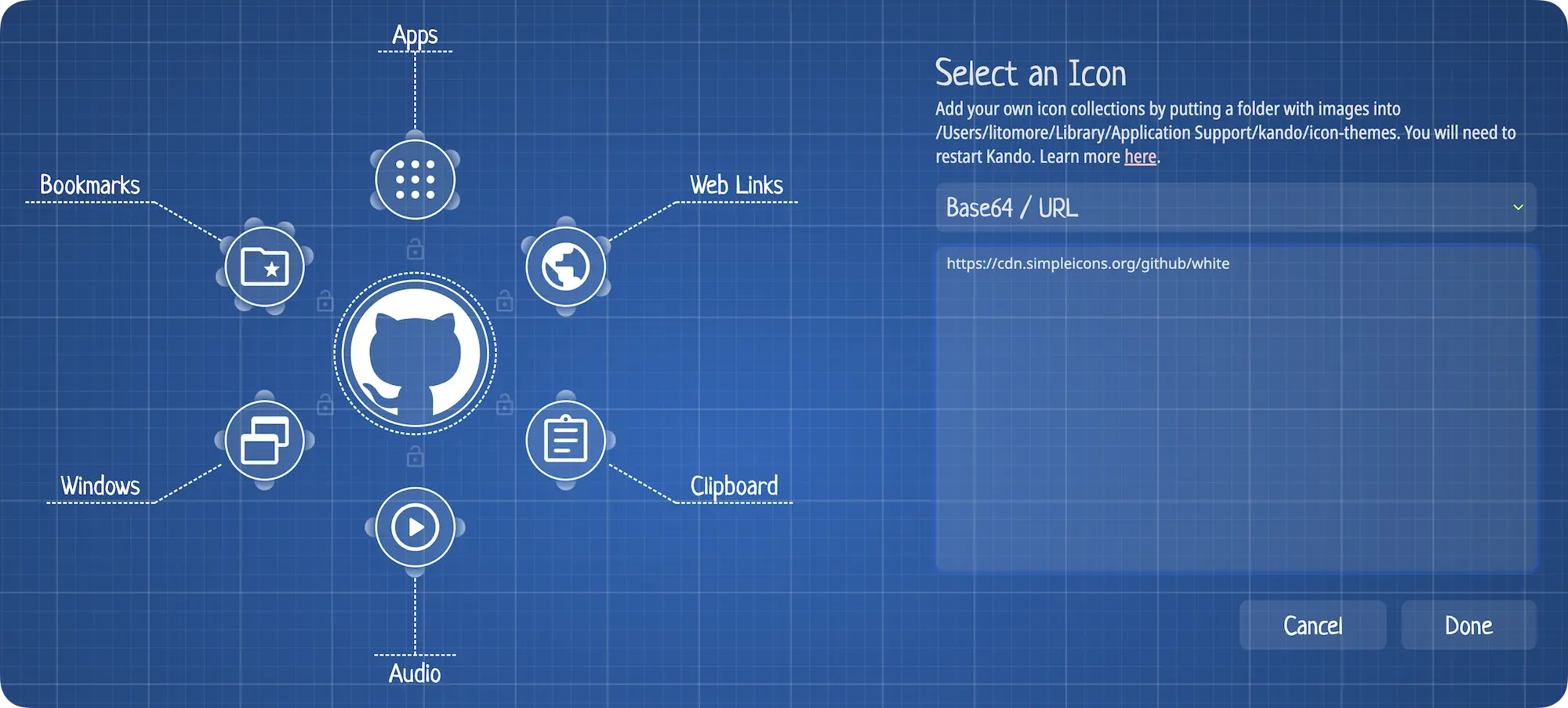
#### Kando
This is also useful to customize your icon color for [Kando](https://kando.menu) menu items:

#### Terminal
It's possible to use icons from the terminal emulator since iTerm2 has [special image support](https://www.iterm2.com/documentation-images.html).
```shell
imgcat -u 'https://cdn.simpleicons.org/go'
imgcat -u 'https://cdn.simpleicons.org/go?viewbox=auto'
imgcat -u 'https://cdn.simpleicons.org/go?viewbox=auto&size=48'
```

### Domain aliases
- [cdn.simpleicons.org](https://cdn.simpleicons.org/simpleicons)
- [icons.ly](https://icons.ly/simpleicons)
## Related
- [Simple Icons](https://github.com/simple-icons/simple-icons) - Icon provider of the CDN service
- [Brand Icons](https://raycast.com/litomore/simple-icons) - Raycast extension that makes it easy to search and copy CDN links
## License
MIT
