https://github.com/liveblocks/pixel-art-together
Pixel Art Together is a multiplayer pixel art editor powered by Liveblocks.
https://github.com/liveblocks/pixel-art-together
art collaboration drawing liveblocks multiplayer pixel-art shoelace-style svelte sveltekit tailwindcss
Last synced: 4 months ago
JSON representation
Pixel Art Together is a multiplayer pixel art editor powered by Liveblocks.
- Host: GitHub
- URL: https://github.com/liveblocks/pixel-art-together
- Owner: liveblocks
- License: apache-2.0
- Created: 2022-03-23T11:10:40.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2024-08-20T09:09:01.000Z (over 1 year ago)
- Last Synced: 2025-04-09T23:18:57.132Z (8 months ago)
- Topics: art, collaboration, drawing, liveblocks, multiplayer, pixel-art, shoelace-style, svelte, sveltekit, tailwindcss
- Language: Svelte
- Homepage: https://pixelart.liveblocks.app
- Size: 15.9 MB
- Stars: 204
- Watchers: 4
- Forks: 15
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-sveltekit - [code
README
# [Pixel Art Together](https://pixelart.liveblocks.app)
[](https://pixelart.liveblocks.app)
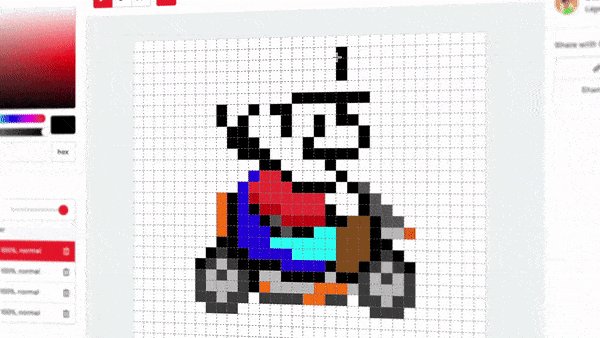
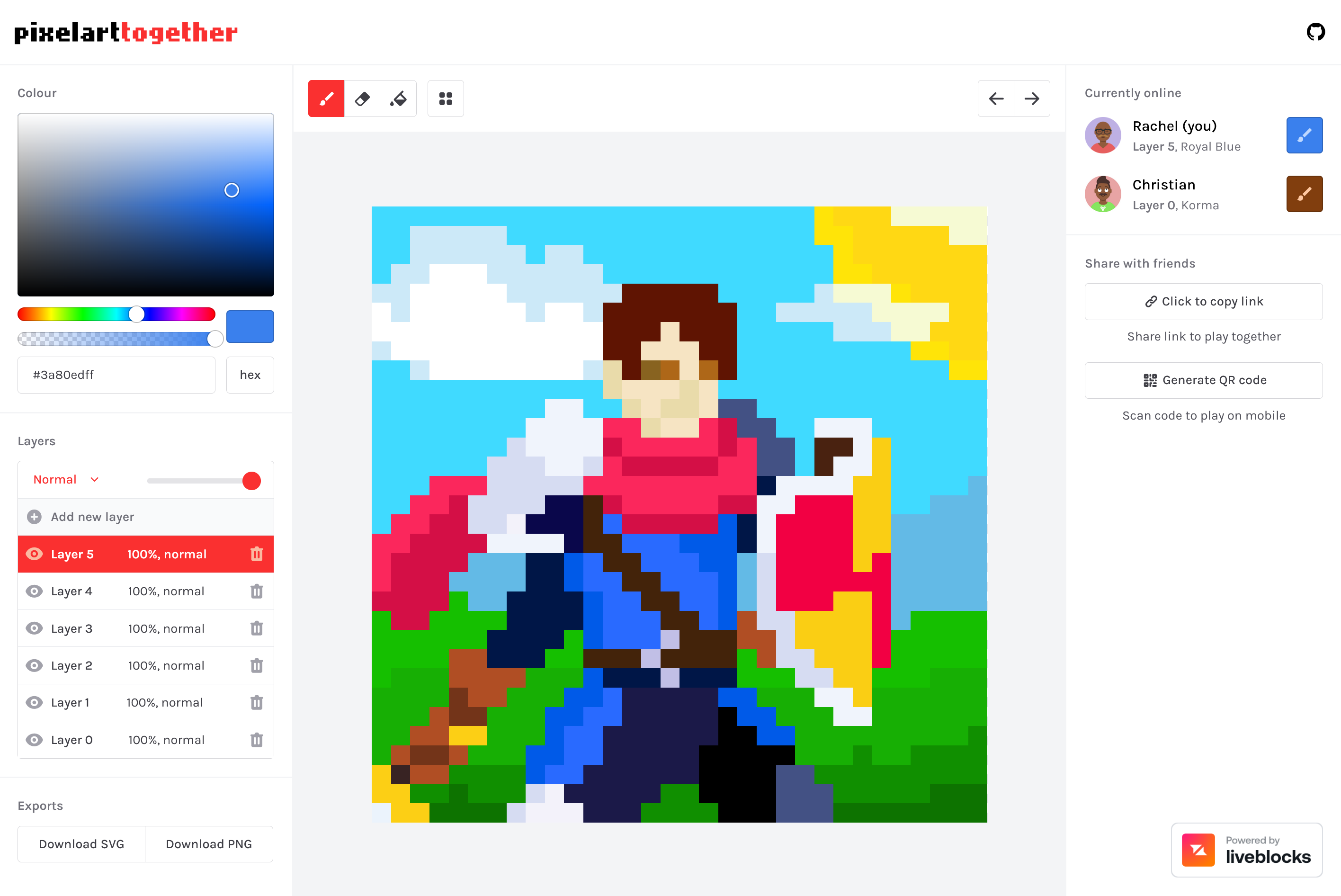
[Pixel Art Together](https://pixelart.liveblocks.app) is a free multiplayer pixel art editor powered by [Liveblocks](https://liveblocks.io).
## Features
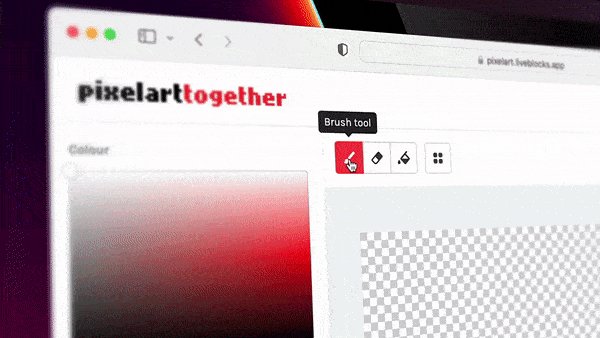
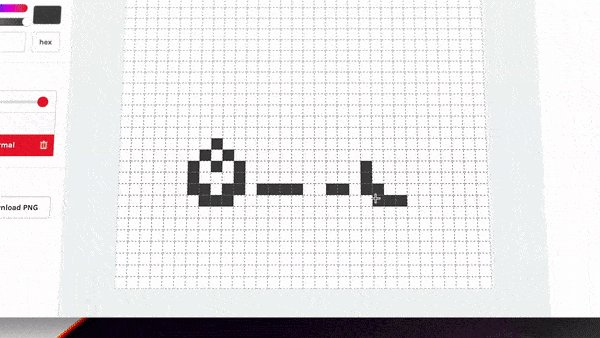
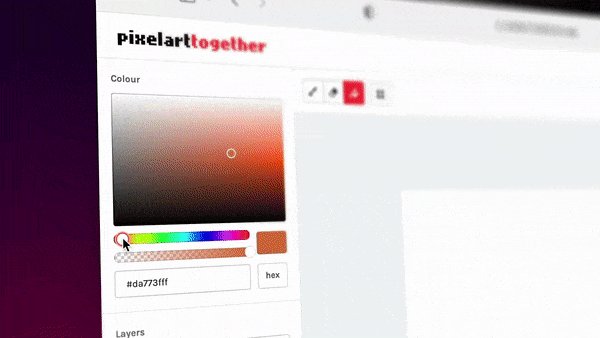
✏ Use different drawing tools
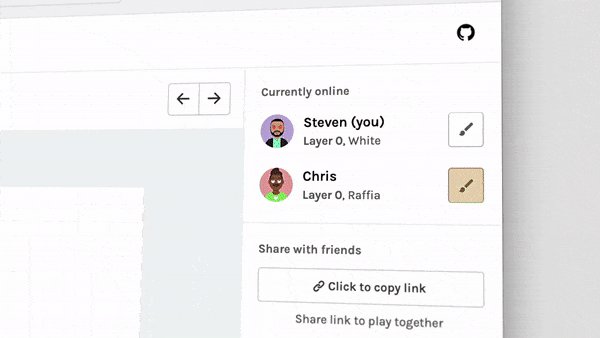
👩🎨 Up to 20 players at once
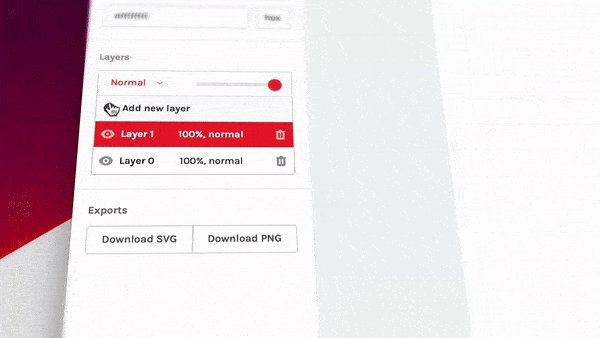
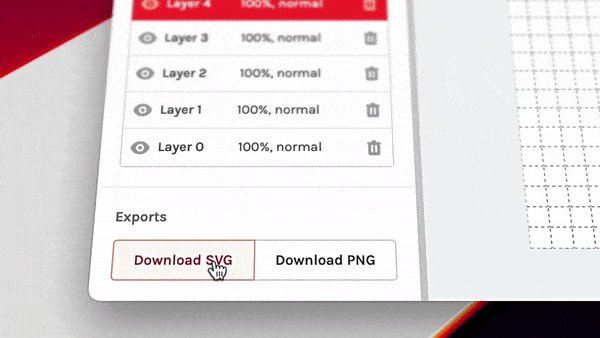
🗃 Draw on different layers
🎨 Use opacity & blend modes
↪ Undo/redo any mistakes
💾 Export your art as svg or png files
...and more!


## Development
Pixel Art Together was built by [Chris Nicholas](https://twitter.com/ctnicholasdev). Technology used in this project includes: Svelte, SvelteKit, Liveblocks, TailwindCSS, Shoelace.style

### Run locally
- Install all dependencies with `npm install`
- Create an account on [liveblocks.io](https://liveblocks.io/dashboard)
- Copy your secret key from the [dashboard](https://liveblocks.io/dashboard/apikeys)
- Create a file named `.env.local` and add your Liveblocks secret as environment variable `VITE_LIVEBLOCKS_SECRET_KEY=sk_test_yourkey`
### Run on CodeSandbox
- Open this repository on CodeSandbox with this [link](https://codesandbox.io/s/github/liveblocks/pixel-art-together)
- Create an account on [liveblocks.io](https://liveblocks.io/dashboard)
- Copy your secret key from the [dashboard](https://liveblocks.io/dashboard/apikeys)
- Create a [secret](https://codesandbox.io/docs/secrets) named `VITE_LIVEBLOCKS_SECRET_KEY` with the secret key you just copied. You need to create an account on CodeSandbox to add an environment variable.
- Refresh your browser, and you should be good to go!
