Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/liyuanqiu/echarts-for-svelte
📈 Baidu Echarts(v3.0 & v4.0) components for Svelte wrapper.
https://github.com/liyuanqiu/echarts-for-svelte
echarts lerna rollup svelte svelte3
Last synced: 4 months ago
JSON representation
📈 Baidu Echarts(v3.0 & v4.0) components for Svelte wrapper.
- Host: GitHub
- URL: https://github.com/liyuanqiu/echarts-for-svelte
- Owner: liyuanqiu
- License: mit
- Created: 2019-07-10T04:52:21.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-04T02:24:35.000Z (about 2 years ago)
- Last Synced: 2024-09-29T12:02:16.321Z (4 months ago)
- Topics: echarts, lerna, rollup, svelte, svelte3
- Language: HTML
- Homepage: https://liyuanqiu.github.io/echarts-for-svelte/
- Size: 615 KB
- Stars: 25
- Watchers: 1
- Forks: 7
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
> `echarts-for-svelte` was suspended for a long time, because `Svelte` doesn't support `Typescript`. I planned to relaunch the development process right after `Typescript` is supported.
# IMPORTANT
`[email protected]` doesn't support `svelte>3.15.0`, because it seems like `[email protected]` introduced some breaking changes(didn't make effort to locate them). So at this moment, please do not use `[email protected]` with `svelte>3.15.0`. I'll fix this issue when `svelte` begins to support `Typescript`.
# echarts-for-svelte
A very simple echarts(v3.0 & v4.0) wrapper for [svelte](https://svelte.dev).
Inspired by [echarts-for-react](https://github.com/hustcc/echarts-for-react)
[](https://lerna.js.org/)
[](https://github.com/prettier/prettier)
[](https://bundlephobia.com/result?p=echarts-for-svelte)


# Installation
```bash
yarn add echarts-for-svelte
# or
npm install --save echarts-for-svelte
```
# Basic Example
👉 Try `echarts-for-svelte` in [CodeSandbox](https://codesandbox.io/s/nice-brattain-o5mik)
```html
import echarts from 'echarts';
import ECharts from 'echarts-for-svelte';
let option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
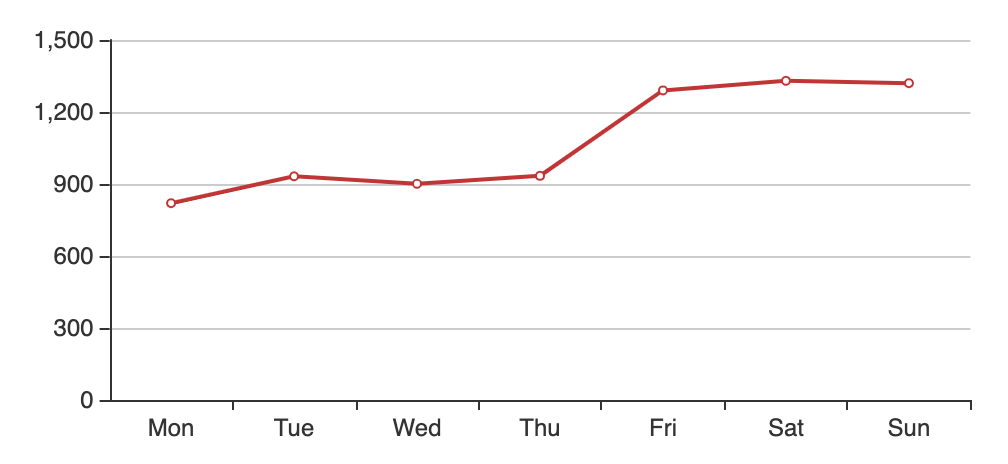
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
},
],
};
```

# API Reference
```javascript
import ECharts from 'echarts-for-svelte';
```
## Component Props
```javascript
// echarts lib
// import echarts from 'echarts';
// or import echarts from 'echarts/lib/echarts';
export let echarts;
// the echarts option config, can see http://echarts.baidu.com/option.html#title.
export let option;
// the class of echarts div. you can setting the css style of charts by class name.
export let className = '';
// the style of echarts div.
export let style = '';
// when setOption, not merge the data, default is false.
// See http://echarts.baidu.com/api.html#echartsInstance.setOption.
export let notMerge = false;
// when setOption, lazy update the data, default is false.
// See http://echarts.baidu.com/api.html#echartsInstance.setOption.
export let lazyUpdate = false;
// the theme of echarts. string, should registerTheme before use it
// (theme object format: https://github.com/ecomfe/echarts/blob/master/theme/dark.js).
export let theme = null;
// when the chart is ready, will callback the function
export let onChartReady = () => {};
// the echarts loading option config
// See http://echarts.baidu.com/api.html#echartsInstance.showLoading
export let loadingOption = null;
// manually set loading status
export let loading = false;
// binding the echarts event, will callback with the echarts event object as it's paramter.
// {
// click() {...},
// legendselectchanged() {...},
// }
export let events = {};
// the opts of echarts. object, will be used when initial echarts instance by echarts.init
export let opts = {};
```