https://github.com/lizheming/animaris
Documentation and Mock for JSBridge base on ThinkJS & MongoDB & React & Antd.
https://github.com/lizheming/animaris
antd antd-design-pro jsbridge mock mongodb react thinkjs thinkjs3 webview
Last synced: 3 months ago
JSON representation
Documentation and Mock for JSBridge base on ThinkJS & MongoDB & React & Antd.
- Host: GitHub
- URL: https://github.com/lizheming/animaris
- Owner: lizheming
- License: mit
- Created: 2018-04-29T15:24:51.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-06-08T07:13:15.000Z (over 4 years ago)
- Last Synced: 2025-04-08T21:41:39.900Z (6 months ago)
- Topics: antd, antd-design-pro, jsbridge, mock, mongodb, react, thinkjs, thinkjs3, webview
- Language: JavaScript
- Homepage:
- Size: 968 KB
- Stars: 29
- Watchers: 3
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[简体中文文档](https://github.com/lizheming/animaris/blob/master/README_zh-CN.md)
## Introduction
Animaris is a system to resolve problem about mobile webview api documentation and mock. We use [ThinkJS](https://thinkjs.org) and MongoDB for server, React and [Antd](https://ant.design) for front end, [Docsify](http://docsify.js.org) for documentation at last. Animaris fixed follow questions:
1. A visual documentation for Mobile WebView API.
2. How mock Mobile WebView API.
If your Mobile web page depend on WebView API, you should inspect to simulator or physical machine. It's very terrible. All we know api mock program usually support server http api, there has little mock webview api program.
## Installation
### Docker Compose
You can easily run animaris using [docker-compose](https://docs.docker.com/compose/). Project have an example config named `docker-compose.yml` for you. You can use it directly or config it. It relies on a number of environment variables that you can set before running `docker-compose up`. The variables are described below.
```yaml
version: '2'
services:
animaris:
image: lizheming/animaris:latest
ports:
- 8360:8360
restart: always
environment:
# mongo database setting
- MONGO_HOST=mongo
- MONGO_PORT=27017
- MONGO_DATABASE=animaris
# If your mongo setting have user auth you should add below enviroment
# - MONGO_USER=admin
# - MONGO_PASSWORD=admin
mongo:
image: mongo
environment:
# mongo data path
- MONGO_DATA_DIR=/data/db
volumes:
- ./runtime/data:/data/db
command: mongod --smallfiles
```
After run `docker-compose -f docker-composer.yml up`, you can open `http://localhost:8360` to view program.
### Normal Install
If you don't use docker, you also can install it with common method. First of all you should have Node.js v8+, and then clone repo:
```
git clone git@github.com:lizheming/animaris.git
```
Modify `src/config/adapter.js` with your mongo config and then install dependencies.
```
vim +48 src/config/adapter.js
npm install
```
Then compile js and start server.
```
npm run webpack
npm start
```
After start, you can open `http://localhost:8360` to view program.
## Documentation
After start, you can see RESTful APIs documentation at .
## Name
Animaris means machines like humans, that's function same as Mock.
## Screenshot
Documentation List

Documentation view page

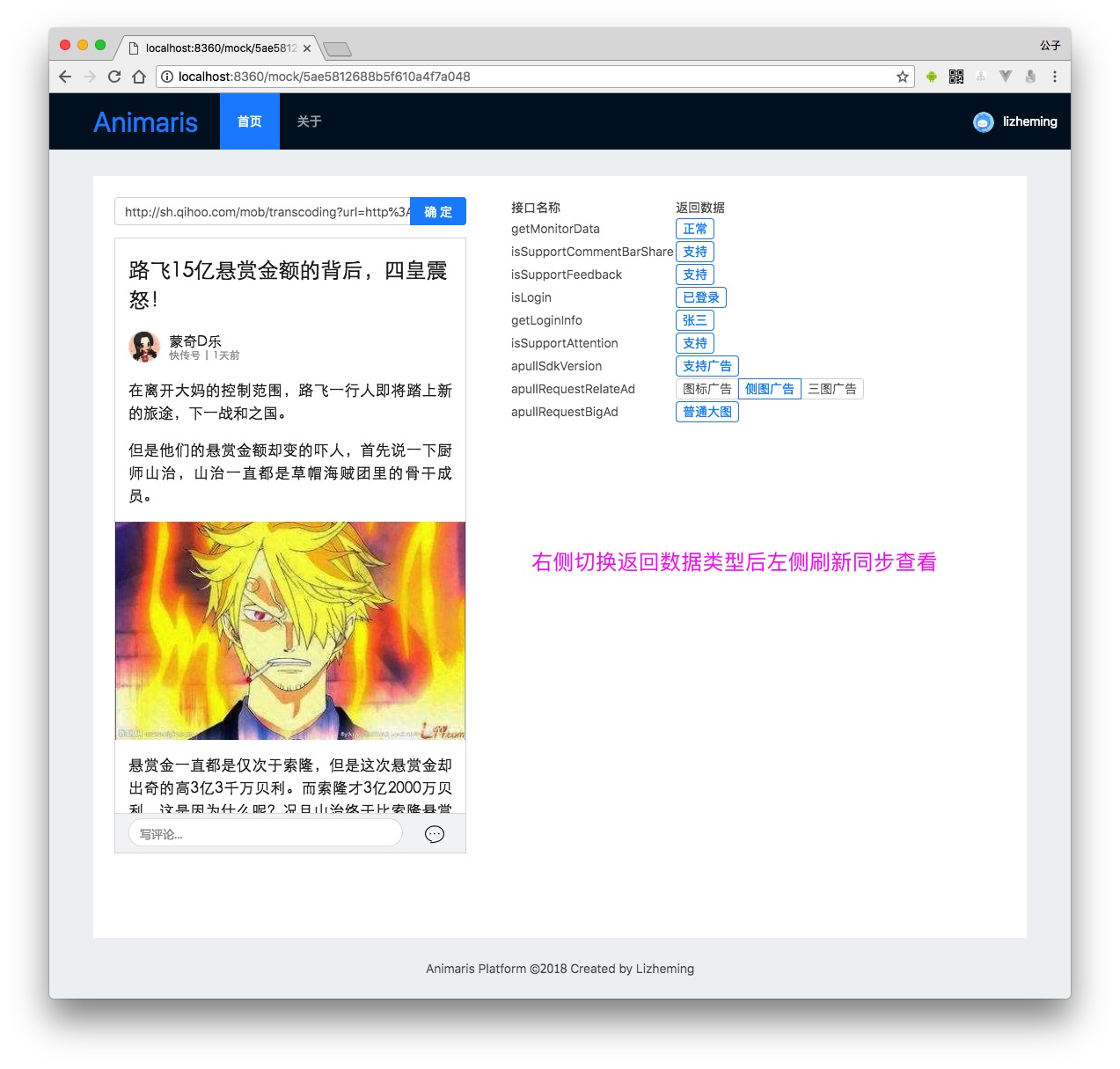
Mock data setting page

## License
[MIT](https://github.com/lizheming/animaris/blob/master/LICENSE)




