https://github.com/llanox/react-native-draggable-drawer
DraggableDrawer is a component for react-native, it allows you have a vertical draggable drawer view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border.
https://github.com/llanox/react-native-draggable-drawer
Last synced: about 2 months ago
JSON representation
DraggableDrawer is a component for react-native, it allows you have a vertical draggable drawer view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border.
- Host: GitHub
- URL: https://github.com/llanox/react-native-draggable-drawer
- Owner: llanox
- License: mit
- Created: 2015-07-14T19:18:01.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2018-09-04T03:10:15.000Z (about 7 years ago)
- Last Synced: 2025-07-28T09:35:59.287Z (4 months ago)
- Language: JavaScript
- Homepage:
- Size: 101 KB
- Stars: 58
- Watchers: 1
- Forks: 10
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-draggable-drawer ★46 - DraggableDrawer component for React Native. (Components / UI)
- awesome-reactnative-ui - react-native-draggable-drawer - native, it allows you have a vertical draggable drawer view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border.|<ul><li>Last updated : 1 month ago</li><li>Stars : 49</li><li>Open issues : 3</li></ul>|| (Others)
- awesome-react-native - react-native-draggable-drawer - DraggableDrawer component for React Native.  (Components / Drawer)
- awesome-react-native - react-native-draggable-drawer ★46 - DraggableDrawer component for React Native. (Components / UI)
- awesome-react-native - react-native-draggable-drawer ★46 - DraggableDrawer component for React Native. (Components / UI)
- fucking-awesome-react-native - react-native-draggable-drawer ★46 - DraggableDrawer component for React Native. (Components / UI)
- awesome-reactnative-ui - react-native-draggable-drawer - native, it allows you have a vertical draggable drawer view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border.|<ul><li>Last updated : 1 month ago</li><li>Stars : 49</li><li>Open issues : 3</li></ul>|| (Others)
- awesome-react-native-ui - react-native-draggable-drawer ★23 - DraggableDrawer component for React Native. (Components / UI)
- awesome-react-native - react-native-draggable-drawer ★46 - DraggableDrawer component for React Native. (Components / UI)
README
# react-native-draggable-drawer
DraggableDrawer is a component for react-native, it allows you have a vertical draggable drawer view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border.
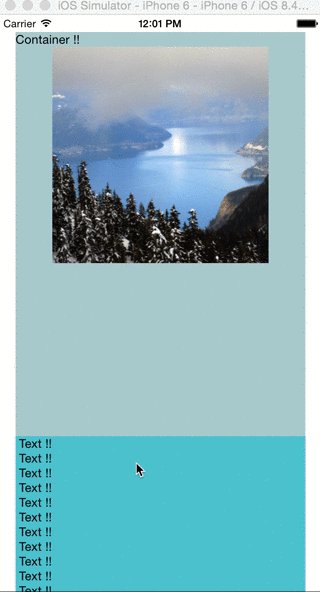
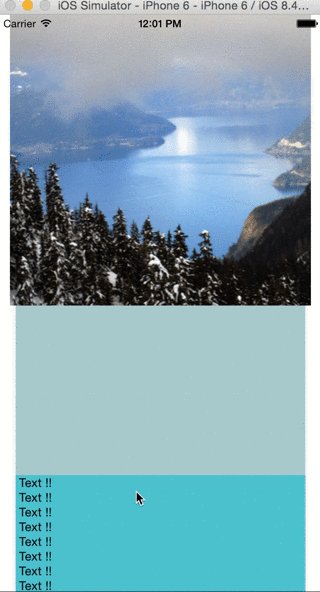
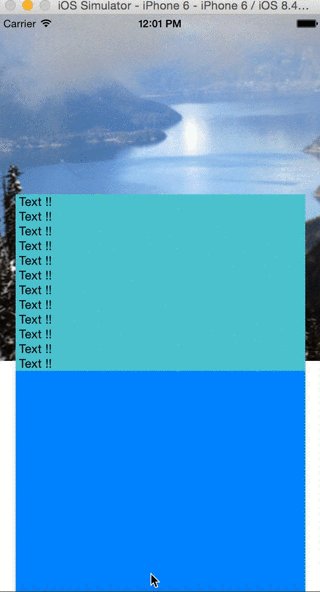
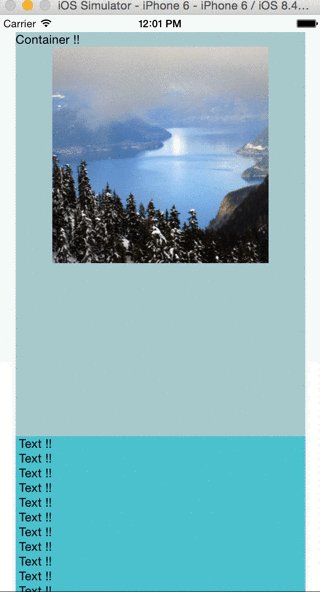
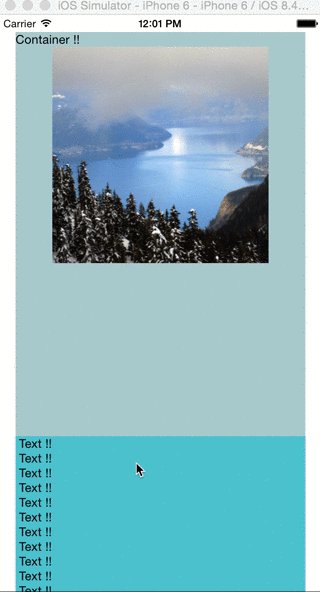
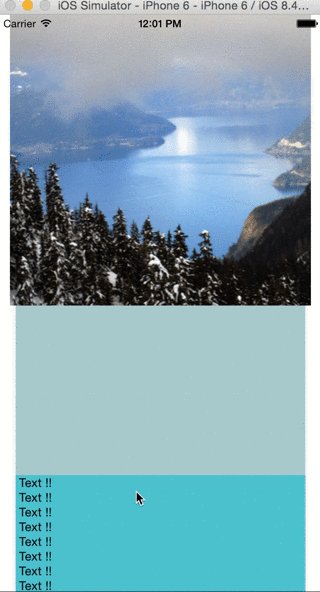
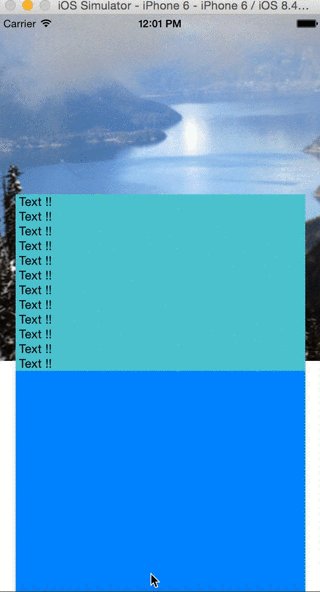
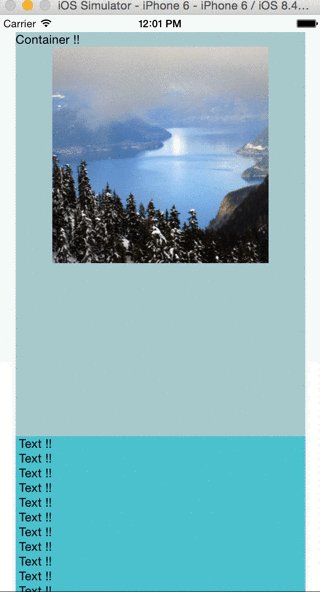
## Example
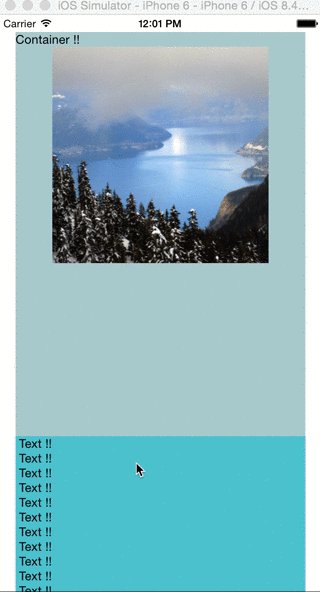
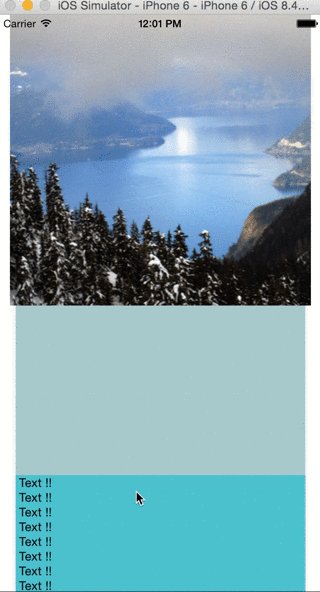
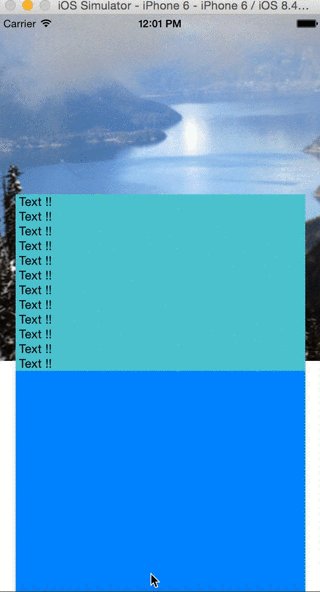
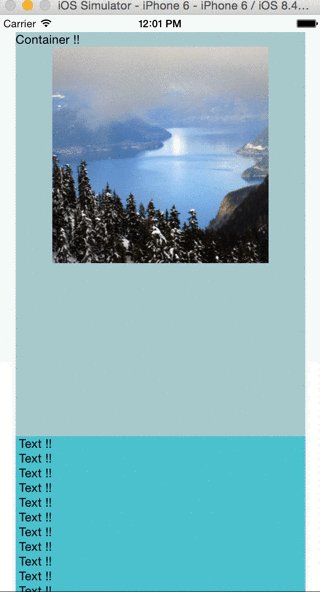
### [draggable-drawer-image-bouncing](https://github.com/llanox/react-native-draggable-drawer/blob/master/examples/draggabledrawer-image-bouncing/DemoScreen.js)

### Installation
```bash
$ npm i react-native-draggable-drawer --save
```
### Properties
#### Basic
| Prop | Default | Type | Description |
| :------------ |:---------------:| :---------------:| :-----|
| onDragDown | undefined | `function` | If you pass a function as parameter it will be notified when the user drag down the drawer |
| onRelease | undefined | `function` | If you pass a function as parameter it will be notified when the user release the drawer after drag it |
| initialDrawerSize | 0.0 | `number` | It's the initial position or size for Drawer component. If drawer size is 1 that means its using 100% of avalaible space on the screen |
| renderContainerView | undefined | `View` | Pass as parameter a renderable react component to show as container. |
| renderDrawerView | undefined | `View` | Pass as parameter a renderable react component to show as drawer. |
#### TODO
- [ ] We need use Animated instead of rebound library. Rebound isn't recommended by react-native developers
#### Credits
- Thanks to [@kureevalexey] for [react-native-side-menu](https://github.com/Kureev/react-native-side-menu) module that gave me an idea how to develop this module.
- [react-native-parallax-view](https://github.com/lelandrichardson/react-native-parallax-view)