Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lm2343635/mgkeyboardaccessory
Keyboard accessory to input the special text to a text field directly.
https://github.com/lm2343635/mgkeyboardaccessory
ios keyboard keyboard-accessory swift-library uitextfield uitextview
Last synced: 5 days ago
JSON representation
Keyboard accessory to input the special text to a text field directly.
- Host: GitHub
- URL: https://github.com/lm2343635/mgkeyboardaccessory
- Owner: lm2343635
- License: mit
- Created: 2017-01-21T16:32:07.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2022-06-05T02:44:49.000Z (over 2 years ago)
- Last Synced: 2024-10-12T17:16:08.177Z (about 1 month ago)
- Topics: ios, keyboard, keyboard-accessory, swift-library, uitextfield, uitextview
- Language: Swift
- Homepage: http://cocoapods.org/pods/MGKeyboardAccessory
- Size: 437 KB
- Stars: 83
- Watchers: 3
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# MGKeyboardAccessory
[](https://travis-ci.org/lm2343635/MGKeyboardAccessory)
[](http://cocoapods.org/pods/MGKeyboardAccessory)
[](http://cocoapods.org/pods/MGKeyboardAccessory)
[](http://cocoapods.org/pods/MGKeyboardAccessory)
[](https://github.com/lm2343635/MGKeyboardAccessory/releases)
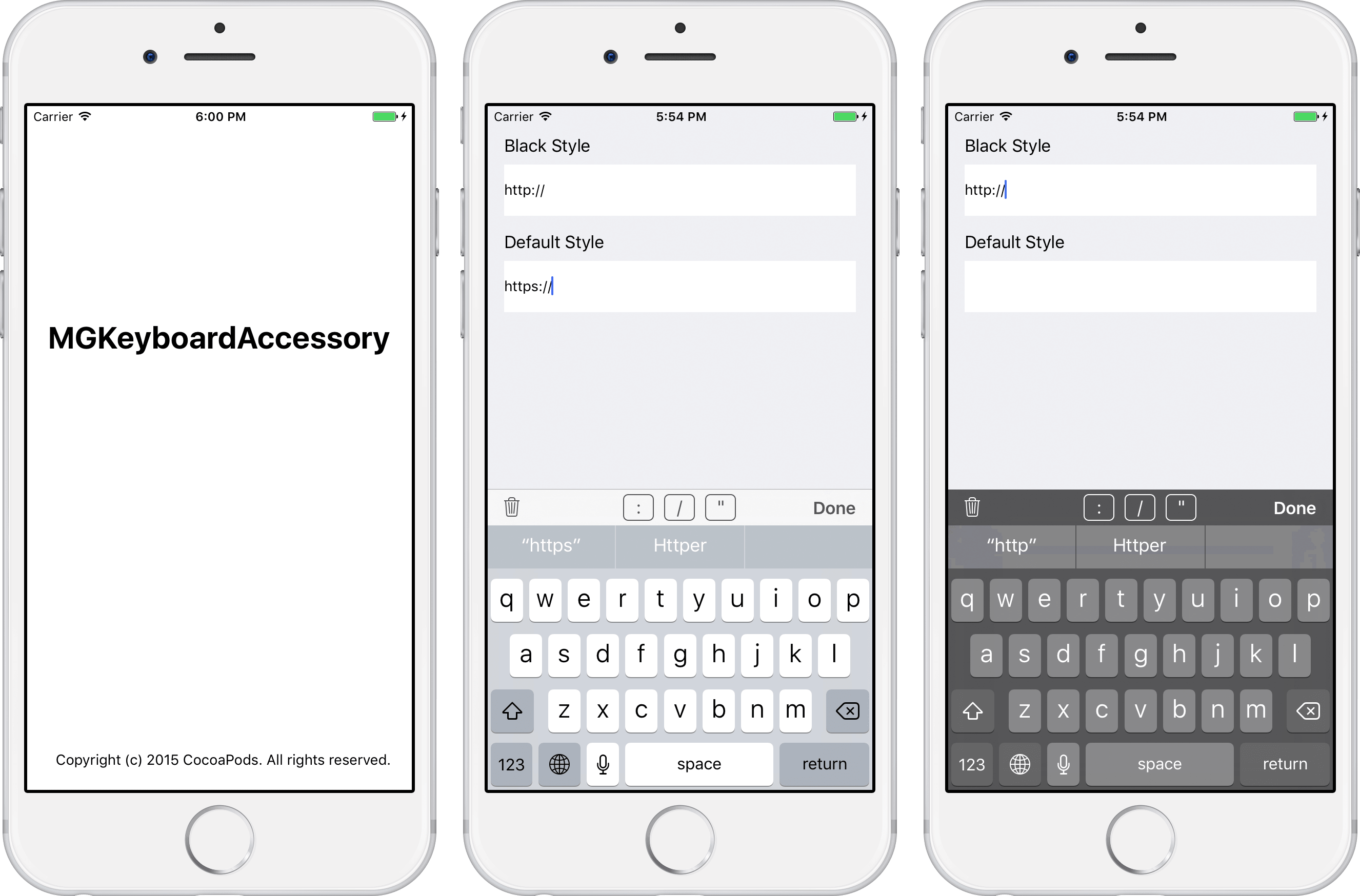
MGKeyboardAccessory is a keyboard accessory to input special characters in UITextField or UI directly. It allows developers to add the custom button with characters in keyboard accessory, characters in the button will be
inserted to text field if the button is clicked.

## Features
- Support custom characters.
- Support two styles: defualt and dark.
- Support UITextField, UITextView and their subclasses.
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Installation
MGKeyboardAccessory is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod 'MGKeyboardAccessory'
```
## How to use
Build and import the module:
```swift
import MGKeyboardAccessory
```
It is very simple to add a keyboard accessoray for text field. In our demo, we added a black style accessoray:
```swift
blackTextField.setupKeyboardAccessory([":", "/", "\""], barStyle: .black)
```
The first parameter is a string array to create custom button, the second parameter is the bar style. Use **UIBarStyle** provided by UIKit directly.
#### Reactive extension for RxSwift
MGKeyboardAccessory also supports reactive extension for RxSwift.
```Swift
Observable.just([":", "/", "?", "&", ".", "="])
.bind(to: textView.rx.keyboardAccessoryStrings(style: .black)).disposed(by: disposeBag)
```
## Author
Meng Li, https://fczm.pw, [email protected]
## License
MGKeyboardAccessory is available under the MIT license. See the LICENSE file for more info.