https://github.com/lminhtm/LMDropdownView
LMDropdownView is a simple dropdown view inspired by Tappy.
https://github.com/lminhtm/LMDropdownView
animation blur blur-backgrounds core-animation dropdown dropdown-menus dropdownmenu ios objective-c
Last synced: 9 months ago
JSON representation
LMDropdownView is a simple dropdown view inspired by Tappy.
- Host: GitHub
- URL: https://github.com/lminhtm/LMDropdownView
- Owner: lminhtm
- License: mit
- Created: 2014-11-16T16:06:55.000Z (about 11 years ago)
- Default Branch: master
- Last Pushed: 2020-04-30T14:47:56.000Z (almost 6 years ago)
- Last Synced: 2024-04-25T15:20:22.925Z (almost 2 years ago)
- Topics: animation, blur, blur-backgrounds, core-animation, dropdown, dropdown-menus, dropdownmenu, ios, objective-c
- Language: Objective-C
- Homepage:
- Size: 28.6 MB
- Stars: 534
- Watchers: 15
- Forks: 66
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- Awesome-iOS - LMDropdownView - LMDropdownView is a simple dropdown view inspired by Tappy (UI Effects)
README
# LMDropdownView
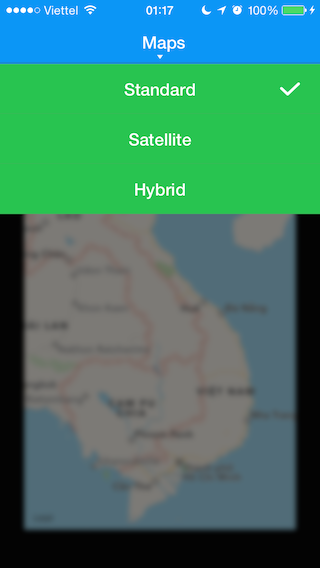
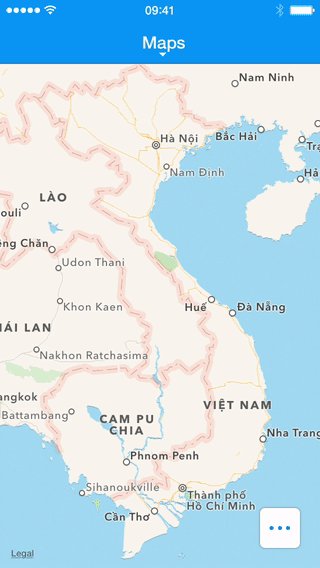
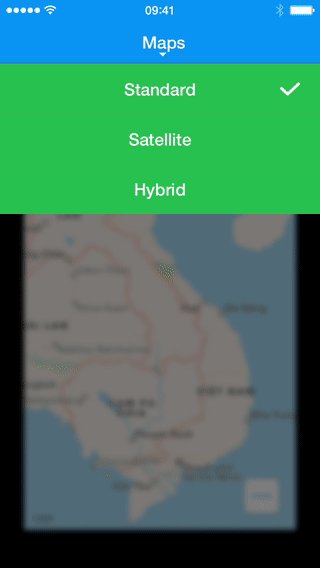
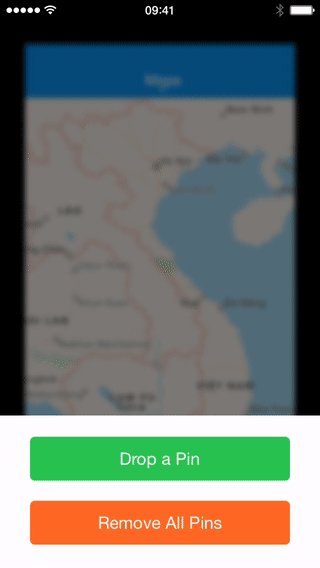
LMDropdownView is a simple dropdown view inspired by Tappy.
[](https://travis-ci.org/LMinh/LMDropdownView)
[](https://cocoapods.org/pods/LMDropdownView)
[](https://cocoapods.org/pods/LMDropdownView)
[](https://cocoapods.org/pods/LMDropdownView)


## Features
* Dropdown view with blur+transform3D effect.
* Using keyframe animation from Core Animation.
* You can easily change the menu content view.
## Requirements
* iOS 8.0 or higher
## Installation
LMDropdownView is available through [CocoaPods](https://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod 'LMDropdownView'
```
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Swift Version
https://github.com/lminhtm/LMDropdownViewSwift
## Usage
You can easily integrate the LMDropdownView with a few lines of code. For an example usage look at the code below.
```ObjC
LMDropdownView *dropdownView = [LMDropdownView dropdownView];
[dropdownView showFromNavigationController:self.navigationController withContentView:self.menuTableView];
```
See sample Xcode project in `/LMDropdownViewDemo`
## License
LMDropdownView is licensed under the terms of the MIT License.
## Contact
Minh Nguyen
https://github.com/lminhtm
## Donations
[](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=J3WZJT2AD28NW&lc=VN&item_name=LMDropdownView¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donateCC_LG%2egif%3aNonHosted)