https://github.com/lminhtm/LMGaugeView
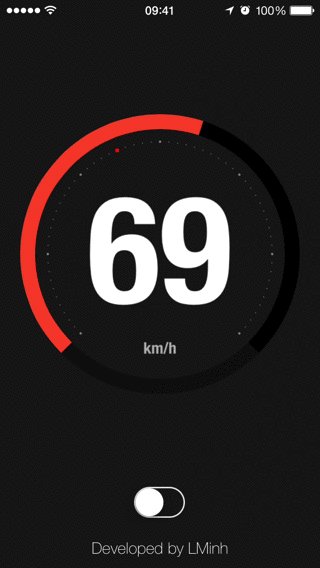
LMGaugeView is a simple and customizable gauge control for iOS.
https://github.com/lminhtm/LMGaugeView
core-animation custom-controls gauge interface-builder ios layer objective-c speedometer
Last synced: 9 months ago
JSON representation
LMGaugeView is a simple and customizable gauge control for iOS.
- Host: GitHub
- URL: https://github.com/lminhtm/LMGaugeView
- Owner: lminhtm
- License: mit
- Created: 2015-08-01T07:50:00.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2020-04-30T14:51:47.000Z (almost 6 years ago)
- Last Synced: 2024-04-24T03:23:12.358Z (almost 2 years ago)
- Topics: core-animation, custom-controls, gauge, interface-builder, ios, layer, objective-c, speedometer
- Language: Objective-C
- Size: 6.77 MB
- Stars: 234
- Watchers: 11
- Forks: 30
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.txt
Awesome Lists containing this project
README
LMGaugeView
==============
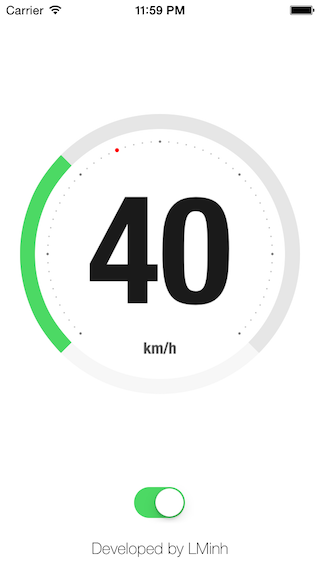
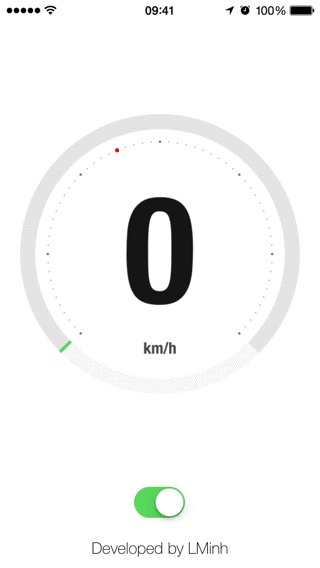
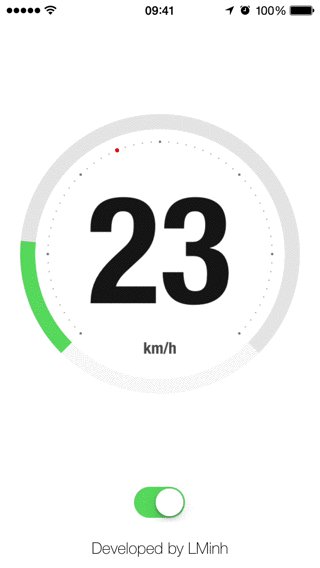
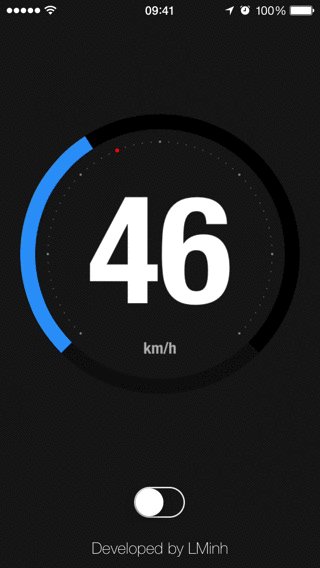
LMGaugeView is a simple and customizable gauge control for iOS inspired by [Flavor](https://dribbble.com/flavor) sketch on [Dribbble](https://dribbble.com/shots/1217274-Speedometer-Day-Night-Mode).


## Swift Version
https://github.com/lminhtm/LMGaugeViewSwift
## Features
* Display a gauge, such as a speedometer or a loading indicator.
* Using Core Graphics and Core Animation.
* Allow for a large amount of customization.
* Support Interface Builder Designable.
## Requirements
* iOS 8.0 or higher
* ARC
## Installation
#### From CocoaPods
```ruby
pod 'LMGaugeView'
```
#### Manually
* Drag the `LMGaugeView` folder into your project.
* Add `#import "LMGaugeView.h"` to the top of classes that will use it.
## Usage
You can easily integrate the LMGaugeView with a few lines of code. For an example usage look at the code below.
```ObjC
LMGaugeView *gaugeView = [[LMGaugeView alloc] initWithFrame:frame];
gaugeView.value = 40;
[self.view addSubview:gaugeView];
```
## Customization
You can customize the following properties of LMGaugeView:
```ObjC
@property (nonatomic, assign) CGFloat minValue;
@property (nonatomic, assign) CGFloat maxValue;
@property (nonatomic, assign) CGFloat limitValue;
@property (nonatomic, assign) NSUInteger numOfDivisions;
@property (nonatomic, assign) NSUInteger numOfSubDivisions;
@property (nonatomic, assign) CGFloat ringThickness;
@property (nonatomic, strong) UIColor *ringBackgroundColor;
@property (nonatomic, assign) CGFloat divisionsRadius;
@property (nonatomic, strong) UIColor *divisionsColor;
@property (nonatomic, assign) CGFloat divisionsPadding;
@property (nonatomic, assign) CGFloat subDivisionsRadius;
@property (nonatomic, strong) UIColor *subDivisionsColor;
@property (nonatomic, assign) BOOL showLimitDot;
@property (nonatomic, assign) CGFloat limitDotRadius;
@property (nonatomic, strong) UIColor *limitDotColor;
@property (nonatomic, strong) UIFont *valueFont;
@property (nonatomic, strong) UIColor *valueTextColor;
@property (nonatomic, assign) BOOL showUnitOfMeasurement;
@property (nonatomic, copy) NSString *unitOfMeasurement;
@property (nonatomic, strong) UIFont *unitOfMeasurementFont;
@property (nonatomic, strong) UIColor *unitOfMeasurementTextColor;
```
(See sample Xcode project in /LMGaugeViewDemo)
## License
LMGaugeView is licensed under the terms of the MIT License.
## Contact
Minh Luong Nguyen
* https://github.com/lminhtm
* lminhtm@gmail.com
## Projects using LMGaugeView
Feel free to add your project [here](https://github.com/lminhtm/LMGaugeView/wiki/Projects-using-LMGaugeView)
## Android Version
Thanks Sorbh for making [KdGaugeView](https://github.com/Sorbh/kdgaugeView)
## Donations
[](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=J3WZJT2AD28NW&lc=VN&item_name=LMGaugeView¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donateCC_LG%2egif%3aNonHosted)