https://github.com/load1n9/caviar
⚡ Blazing fast, modern, Game Engine powered by WebGPU for Deno and the browser
https://github.com/load1n9/caviar
collaborate deno game-development game-engine gpu gui typescript webgpu wgpu
Last synced: 3 months ago
JSON representation
⚡ Blazing fast, modern, Game Engine powered by WebGPU for Deno and the browser
- Host: GitHub
- URL: https://github.com/load1n9/caviar
- Owner: load1n9
- License: mit
- Created: 2021-12-01T15:56:57.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-11-05T05:20:34.000Z (8 months ago)
- Last Synced: 2025-03-28T18:14:23.730Z (3 months ago)
- Topics: collaborate, deno, game-development, game-engine, gpu, gui, typescript, webgpu, wgpu
- Language: TypeScript
- Homepage: https://caviarengine.netlify.app/
- Size: 9.98 MB
- Stars: 161
- Watchers: 3
- Forks: 9
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-deno - caviar - ⚡ Blazing fast, modern, Game Engine powered by WebGPU for Deno and the browser (Modules / Game engine)
- awesome-blazingly-fast - caviar - ⚡ Blazing fast, modern, Game Engine powered by WebGPU for Deno and the browser (TypeScript)
- awesome - load1n9/caviar - ⚡ Blazing fast, modern, Game Engine powered by WebGPU for Deno and the browser (TypeScript)
README

## ⚡ native and web game engine built on top of [gluten](https://github.com/deno-windowing/gluten) & [dwm](https://github.com/deno-windowing/dwm) with WebGPU & WebGL rendering

### [Running In the Browser With WebGPU](https://github.com/load1n9/caviar/tree/main/web)
### Usage
#### Moving Squares

```typescript
import { Rectangle, Scene, World } from "https://deno.land/x/caviar/mod.ts";
class Game extends Scene {
test = new Rectangle(0, 0, 100, 100, "#00ff00");
test2 = new Rectangle(0, 0, 100, 100, "#00ff00");
override setup() {
this.addChild([this.test, this.test2]);
}
override update() {
this.test.x += 5;
this.test2.x += 2;
}
}
const world = new World({
title: "",
width: 800,
height: 600,
resizable: true,
}, [Game]);
await world.start();
```
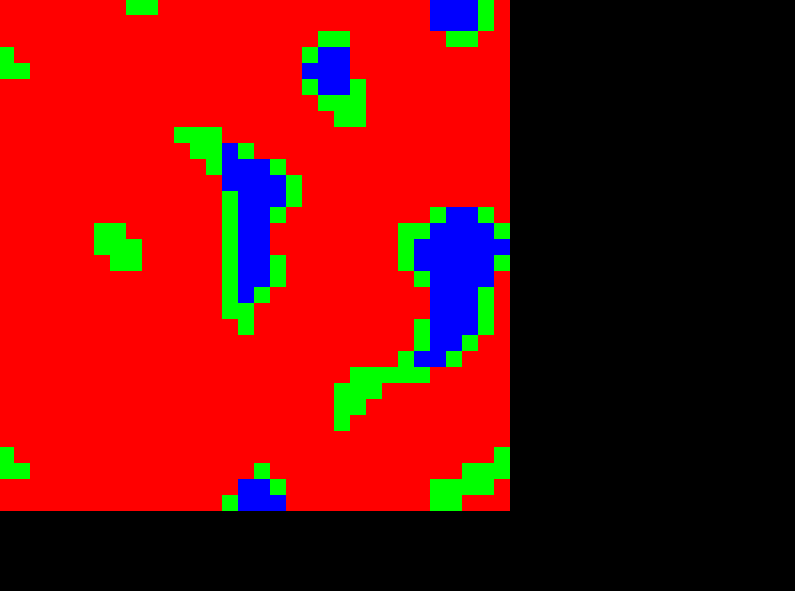
#### Perlin Noise

```typescript
import {
Group,
Rectangle,
Scene,
World,
} from "https://deno.land/x/caviar/mod.ts";
import { PerlinNoise } from "https://deno.land/x/caviar/src/plugins/Perlin.ts";
class Game extends Scene {
chunkSize = 16;
tileSize = 16;
override setup() {
const group = new Group(this, 0, 0);
this.world.loadPlugin("perlin", PerlinNoise);
const perlin = this.world.usePlugin("perlin");
perlin.setSeed(1000);
for (let x = -40; x < this.chunkSize; x++) {
for (let y = -40; y < this.chunkSize; y++) {
const tileX = (1 * (this.chunkSize * this.tileSize)) +
(x * this.tileSize);
const tileY = (1 * (this.chunkSize * this.tileSize)) +
(y * this.tileSize);
const perlinValue = perlin.perlin2(tileX / 100, tileY / 100);
if (perlinValue < 0.2) {
group.addChild(
new Rectangle(
tileX,
tileY,
this.tileSize,
this.tileSize,
"#ff0000",
),
);
} else if (perlinValue >= 0.2 && perlinValue < 0.3) {
group.addChild(
new Rectangle(
tileX,
tileY,
this.tileSize,
this.tileSize,
"#00ff00",
),
);
} else if (perlinValue >= 0.3) {
group.addChild(
new Rectangle(
tileX,
tileY,
this.tileSize,
this.tileSize,
"#0000ff",
),
);
}
}
}
this.addChild(group);
}
}
const world = new World({
title: "Perlin Noise Plugin Example",
width: 800,
height: 600,
resizable: true,
}, [Game]);
await world.start();
```
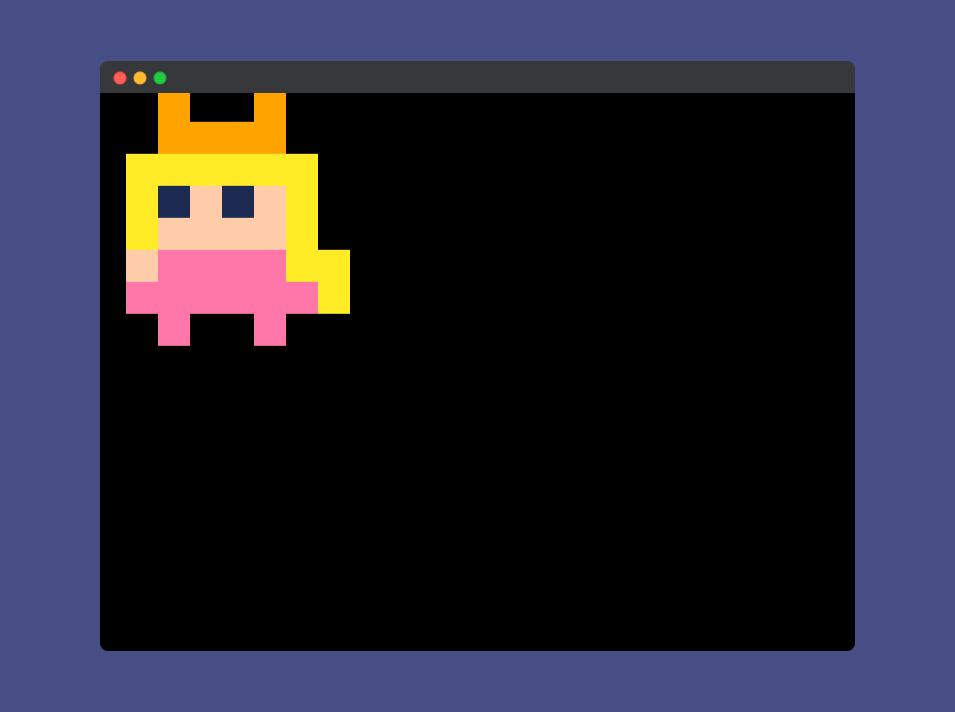
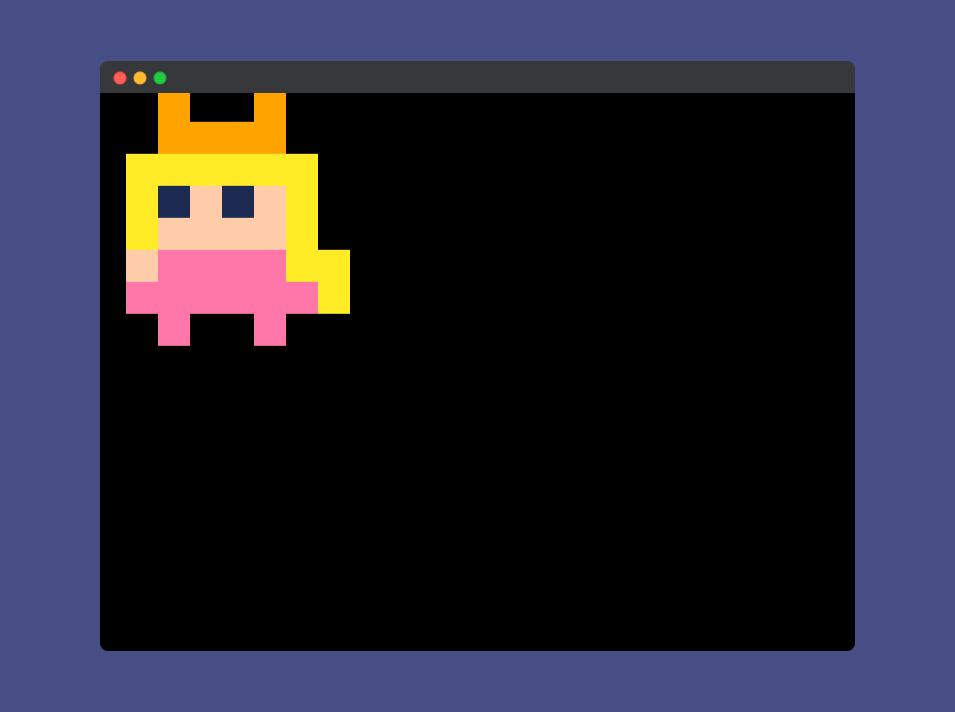
#### Texture Sprites

```typescript
import {
PICO8,
Scene,
TextureSprite,
World,
} from "https://deno.land/x/caviar/mod.ts";
class Game extends Scene {
test = new TextureSprite(this, 0, 0, {
data: [
"..9..9..",
"..9999..",
".AAAAAA.",
".A1F1FA.",
".AFFFFA.",
".FEEEEAA",
".EEEEEEA",
"..E..E..",
],
pixelWidth: 32,
pixelHeight: 32,
palette: PICO8,
});
override setup() {
this.addChild(this.test);
}
override update() {
this.test.setX(this.test.x + 10);
}
}
const world = new World({
title: "Texture Sprite Example",
width: 800,
height: 600,
resizable: true,
}, [Game]);
await world.start();
```
As Caviar uses the Deno FFI, you will need to add the flags `--allow-ffi` to
your Deno command.
```sh
deno run --allow-env --allow-read --allow-write --allow-ffi test.ts
```
### Tools
- [Caviar CLI](https://github.com/load1n9/caviar/tree/main/cli) cli tool to
generate caviar projects
### Maintainers
- Dean Srebnik ([@load1n9](https://github.com/load1n9))
- CarrotzRule ([@carrotzrule123](https://github.com/CarrotzRule123))
### License
MIT


