https://github.com/lobis/geometry-browser
A simple TGeo (root) / GDML geometry web browser using ROOT's THttpServer.
https://github.com/lobis/geometry-browser
high-energy-physics jsroot physics physics-simulation root-cern threejs
Last synced: 11 months ago
JSON representation
A simple TGeo (root) / GDML geometry web browser using ROOT's THttpServer.
- Host: GitHub
- URL: https://github.com/lobis/geometry-browser
- Owner: lobis
- License: mit
- Created: 2021-04-03T14:57:26.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2021-04-06T05:04:07.000Z (almost 5 years ago)
- Last Synced: 2025-01-03T02:46:26.151Z (about 1 year ago)
- Topics: high-energy-physics, jsroot, physics, physics-simulation, root-cern, threejs
- Language: C
- Homepage:
- Size: 639 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# ROOT Geometry Browser
[](https://github.com/lobis/geometry-browser/actions/workflows/ci.yml)
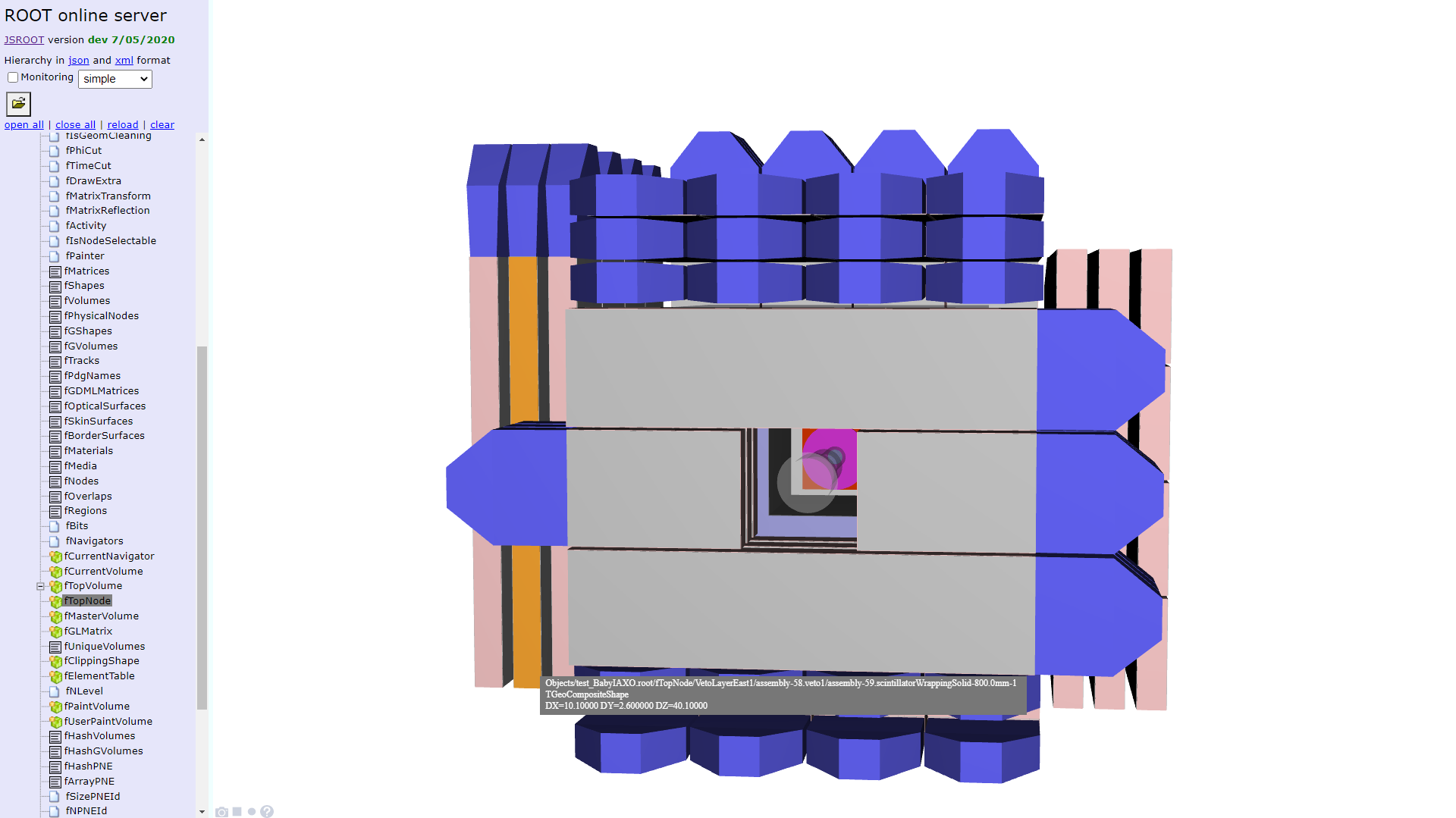
A simple `TGeo` ([root](https://root.cern.ch/doc/master/classTGeoManager.html)) / [`GDML`](https://root.cern.ch/doc/v614/group__Geometry__gdml.html) geometry web browser using ROOT's [`THttpServer`](https://root.cern.ch/root/htmldoc/guides/HttpServer/HttpServer.html).

# Requirements
Only [ROOT](https://root.cern/), the minimal version should work. It has been tested on ROOT `v6.22.08`. If you don't have ROOT installed, you can also run it in docker using the [official ROOT image](https://hub.docker.com/r/rootproject/root)
# Usage
To start the server, just run the ROOT macro.
```
root GeometryBrowser.C
```
You can access the server in http://localhost:8090. If you want to use a different port, change the `PORT` variable in the script, or define an environment variable named `GEOMETRYBROWSER_PORT` to be equal to the port you want to use.
The default browser for `THttpServer` will open.

To open a new geometry, click on the `UpdateGeometryFile` icon (open folder). A prompt will open asking you for the file path. You can use relative or absolute path in your file system.
After selecting the file to view its necessary to click the `reload` button for the changes to be visible. If the file was valid (valid GDML or root file with `TGeoManager`) there should be a new entry under the "Objects" directory with the name of your file. If the file was not valid, an empty object will appear.

# API
As this is built using ROOT's THttpServer, the usual endpoints are exposed. More detailed information is available in the [documentation](https://root.cern.ch/root/htmldoc/guides/HttpServer/HttpServer.html).
To obtain the `json` representation of the geometry (which is itself a ROOT object) you would perform a `get` request to `http://host:port/Objects/name/root.json.gz`.
If we want to do this for a file called `/home/path/geometry.gdml.root`, the logic inside this code will strip the full file path of all leading directories and extensions so the name of the object will be: `geometry`. If we had a local server running on port 8090, we would do:
```
http://localhost:8090/Objects/geometry/root.json.gz
```
Beware that we have to add `/root.json.gz` at the end even though the object name didn't have any extension.