https://github.com/loblaw-sre/backstage-plugin-gitlab
Backstage plugin for Gitlab
https://github.com/loblaw-sre/backstage-plugin-gitlab
backstage backstage-plugin gitlab gitlabci
Last synced: 6 months ago
JSON representation
Backstage plugin for Gitlab
- Host: GitHub
- URL: https://github.com/loblaw-sre/backstage-plugin-gitlab
- Owner: loblaw-sre
- Created: 2021-08-17T19:10:16.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2023-04-24T05:13:09.000Z (over 2 years ago)
- Last Synced: 2025-04-11T15:11:10.949Z (7 months ago)
- Topics: backstage, backstage-plugin, gitlab, gitlabci
- Language: TypeScript
- Homepage:
- Size: 1.09 MB
- Stars: 53
- Watchers: 7
- Forks: 31
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred - loblaw-sre/backstage-plugin-gitlab - Backstage plugin for Gitlab (others)
README
# Backstage GitLab Plugin
[](https://www.npmjs.com/package/@loblaw/backstage-plugin-gitlab)

[](https://www.npmjs.com/package/@loblaw/backstage-plugin-gitlab)
[](https://opensource.org/licenses/Apache_License_2.0)

[](https://github.com/loblaw-sre/backstage-plugin-gitlab)







[](https://github.com/loblaw-sre/backstage-plugin-gitlab)
[](https://github.com/loblaw-sre/backstage-plugin-gitlab)
[](https://hits.seeyoufarm.com)
Website: [https://gitlab.com/](https://gitlab.com/)



## Setup
1. If you have a standalone app (you didn't clone this repo), then do
```bash
# From your Backstage root directory
cd packages/app
yarn add @loblaw/backstage-plugin-gitlab
```
2. Add a new GitLab tab to the entity page.
```tsx
// packages/app/src/components/catalog/EntityPage.tsx
import { isGitlabAvailable, EntityGitlabContent } from '@loblaw/backstage-plugin-gitlab';
// Farther down at the serviceEntityPage declaration
const serviceEntityPage = (
{/* Place the following section where you want the tab to appear */}
);
```
3. Add the GitLab cards to the Overview tab on the entity page(Optional).
```tsx
// packages/app/src/components/catalog/EntityPage.tsx
import {
isGitlabAvailable,
EntityGitlabContent,
EntityGitlabLanguageCard,
EntityGitlabContributorsCard,
EntityGitlabMergeRequestsTable,
EntityGitlabMergeRequestStatsCard,
EntityGitlabPipelinesTable
} from '@loblaw/backstage-plugin-gitlab';
//Farther down at the overviewContent declaration
//You can add only selected widgets or all of them.
const overviewContent = (
);
```
4. Add integration:
In `app-config.yaml` add the integration for gitlab:
```
integrations:
gitlab:
- host: gitlab.com
token: ${GITLAB_TOKEN}
```
5. Add proxy config:
```
'/gitlabci':
target: '${GITLAB_URL}/api/v4'
allowedMethods: ['GET']
headers:
PRIVATE-TOKEN: '${GITLAB_TOKEN}'
```
* Default GitLab URL: `https://gitlab.com`
* GitLab Token should be with of scope `read_api` and can be generated from this [URL](https://gitlab.com/-/profile/personal_access_tokens)
5. Add a `gitlab.com/project-id` annotation to your respective `catalog-info.yaml` files, on the [format](https://backstage.io/docs/architecture-decisions/adrs-adr002#format)
```yaml
# Example catalog-info.yaml entity definition file
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
# ...
annotations:
gitlab.com/project-id: 'project-id' #1234. This must be in quotes and can be found under Settings --> General
or
gitlab.com/project-slug: 'project-slug' # group_name/project_name
spec:
type: service
# ...
```
**Note:** `spec.type` can take values in ['website','library','service'] but to render GitLab Entity, Catalog must be of type `service`
## Features
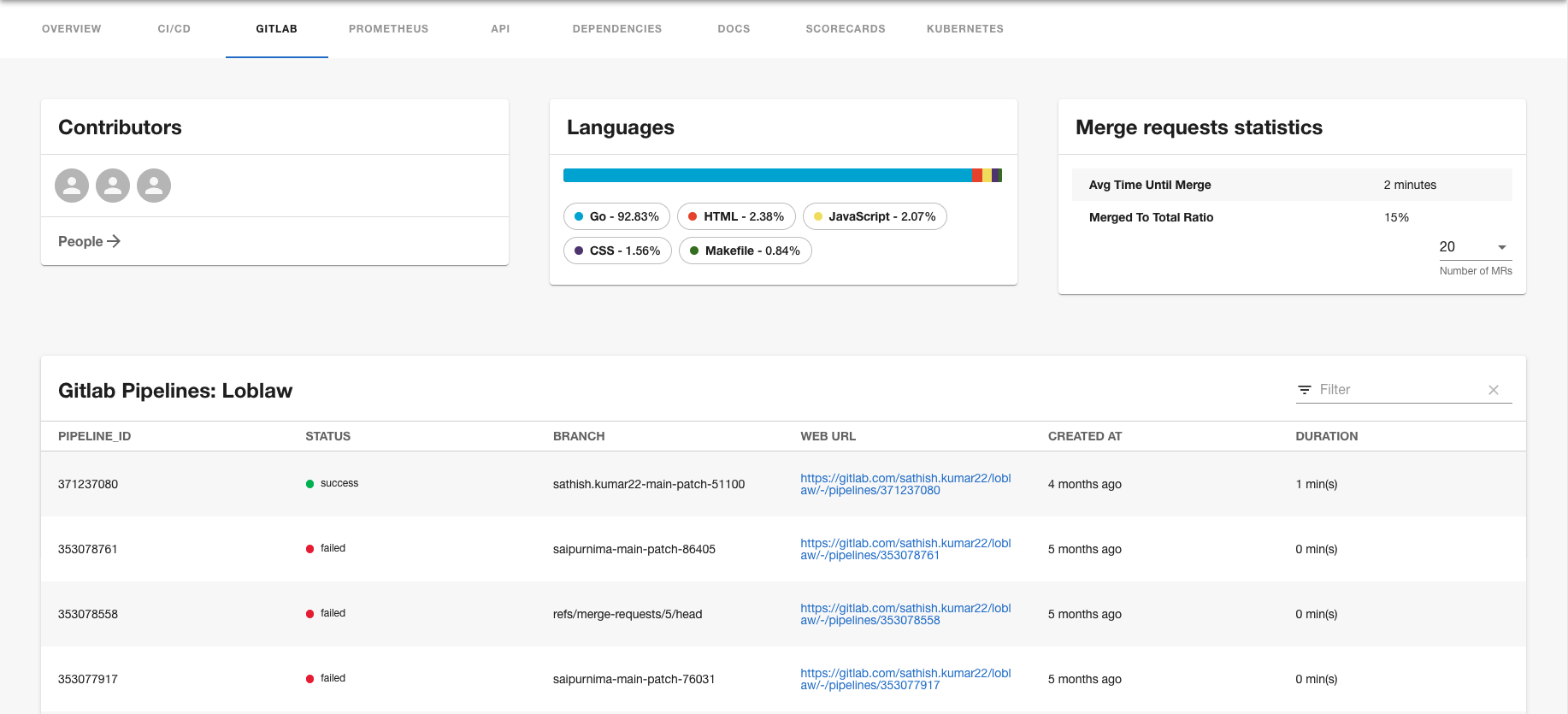
- List top 20 builds for a project
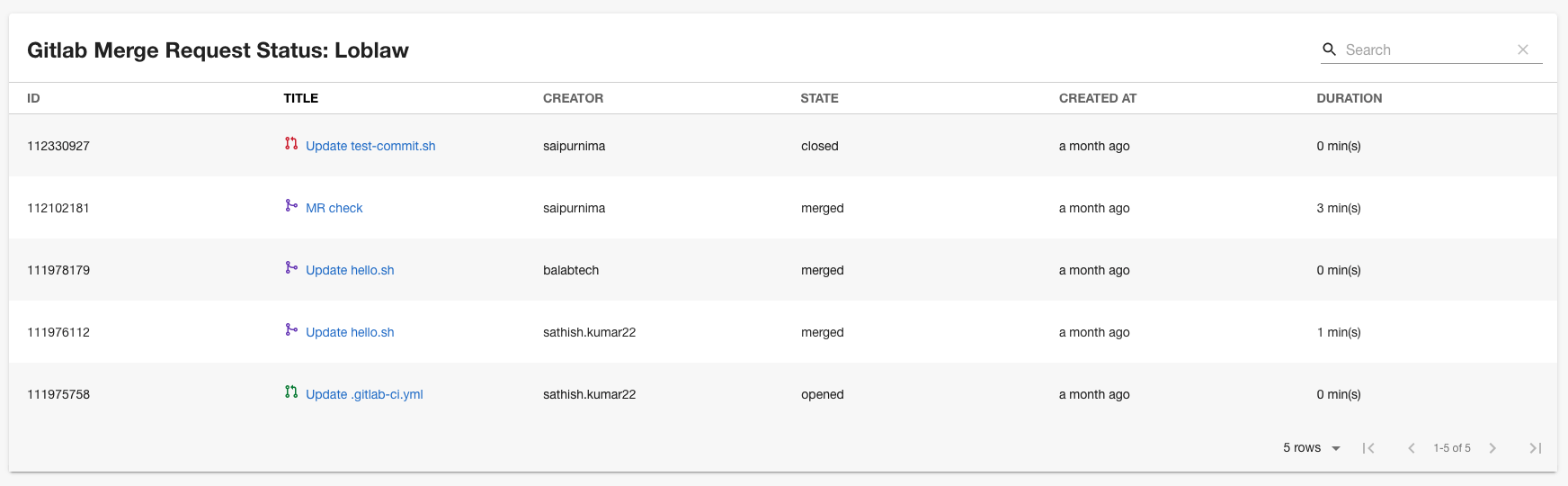
- List top 20 Merge Requests for a project
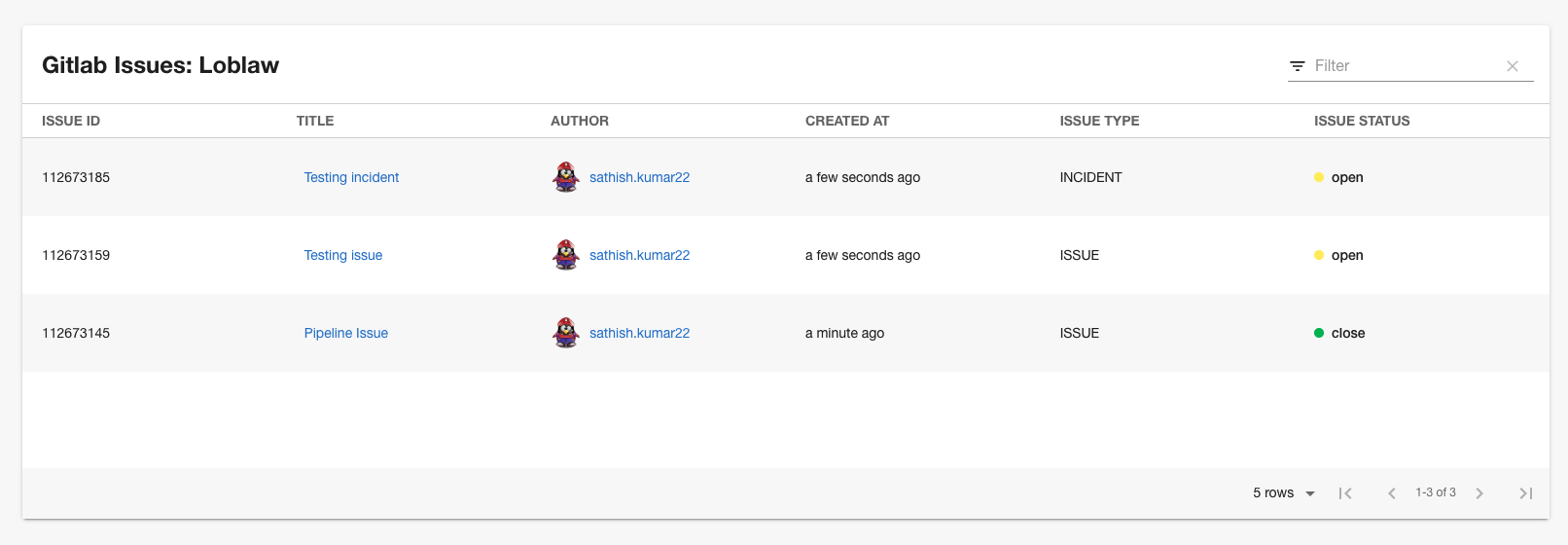
- List top 20 Issues for a project
- View Contributors for a project
- View Languages used for a project
- View Pipeline status for a project
- Works for both project and personal tokens
- Pagination for builds
- Pagination for Merge Requests
- Merge Requests Statistics