https://github.com/lodeapp/lode
A universal GUI for unit testing built with Electron and Vue.js
https://github.com/lodeapp/lode
cypress electron gui jest phpunit testing typescript unit-testing vue
Last synced: 6 months ago
JSON representation
A universal GUI for unit testing built with Electron and Vue.js
- Host: GitHub
- URL: https://github.com/lodeapp/lode
- Owner: lodeapp
- License: mit
- Created: 2018-09-23T09:55:51.000Z (over 7 years ago)
- Default Branch: develop
- Last Pushed: 2024-12-13T18:14:48.000Z (about 1 year ago)
- Last Synced: 2025-03-30T09:08:55.280Z (10 months ago)
- Topics: cypress, electron, gui, jest, phpunit, testing, typescript, unit-testing, vue
- Language: TypeScript
- Homepage: https://lode.run
- Size: 6.98 MB
- Stars: 101
- Watchers: 4
- Forks: 10
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Support: support/assets/dmg-bg.png
Awesome Lists containing this project
README
# [Lode](https://lode.run)
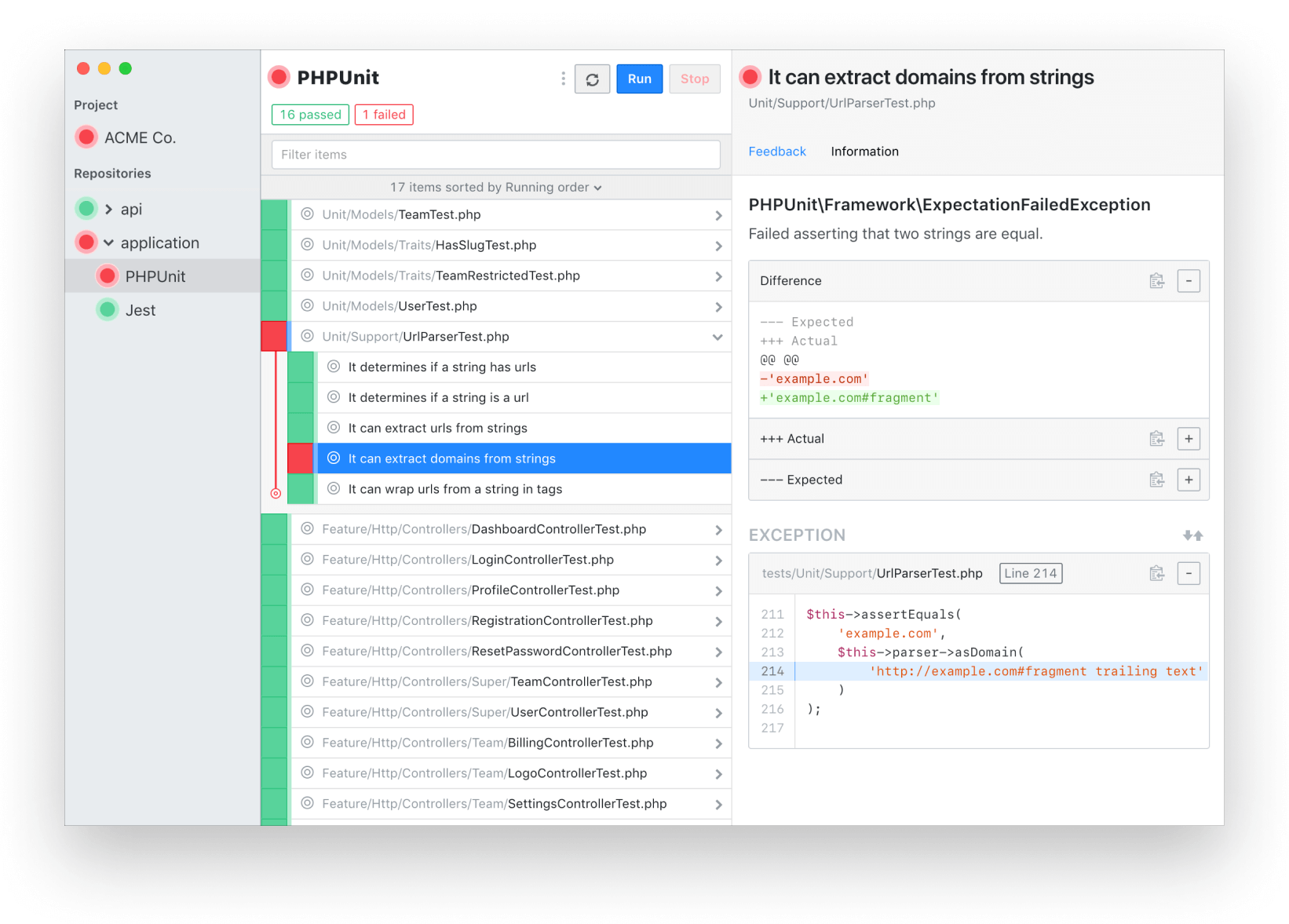
Lode is an open source [Electron](https://electronjs.org/)-based universal test runner graphical user interface. It is written in [TypeScript](http://www.typescriptlang.org) and [Vue](https://vuejs.org/).

## Getting started
You can download the latest pre-packaged version [here](https://lode.run/) or choose a version from the [releases](https://github.com/lodeapp/lode/releases) page. For instructions on how to use the software, see [the documentation](https://lode.run/documentation/).
Lode currently supports the following testing frameworks:
- [PHPUnit](https://lode.run/documentation/frameworks.html#phpunit)
- [Jest](https://lode.run/documentation/frameworks.html#jest)
## Development
To run it locally, you must first clone this repository and run the following commands:
```sh
yarn install
yarn dev
```
Afterwards, to build an application package for the current platform, run the following:
```sh
yarn build
```
Alternatively, you can pack and execute the application directly, which is useful to debug issues that might not occur in development mode. Note that because production state is encrypted, the existing development state will not work:
```sh
yarn simulate
```
The Lode codebase has two sets of tests: [Jest](https://jestjs.io/) for the main process and [Cypress](https://www.cypress.io/) for the renderer process.
```sh
yarn test # Jest tests
yarn test:cypress # Cypress tests
yarn cypress # Open the Cypress application
```
Because the Lode application enforces [context isolation](https://www.electronjs.org/docs/tutorial/context-isolation#context-isolation), we are able to run renderer process without the need for Node.js APIs, and since Electron's API is access through the preload scripts using a centralized `Lode` object, we can easily mock their behavior for testing with Cypress.
If you're just getting started with Electron development, I would strongly recommend adhering to context isolation. Not only it's essential for a secure application, it also gives you a clear boundary for testing the main and renderer processes separately, as Lode does.
## License
Code is licensed under the [MIT license](LICENSE).
Usage of the software is bound to its own [terms and conditions](https://lode.run/terms/).