https://github.com/loftylabs/django-developer-panel
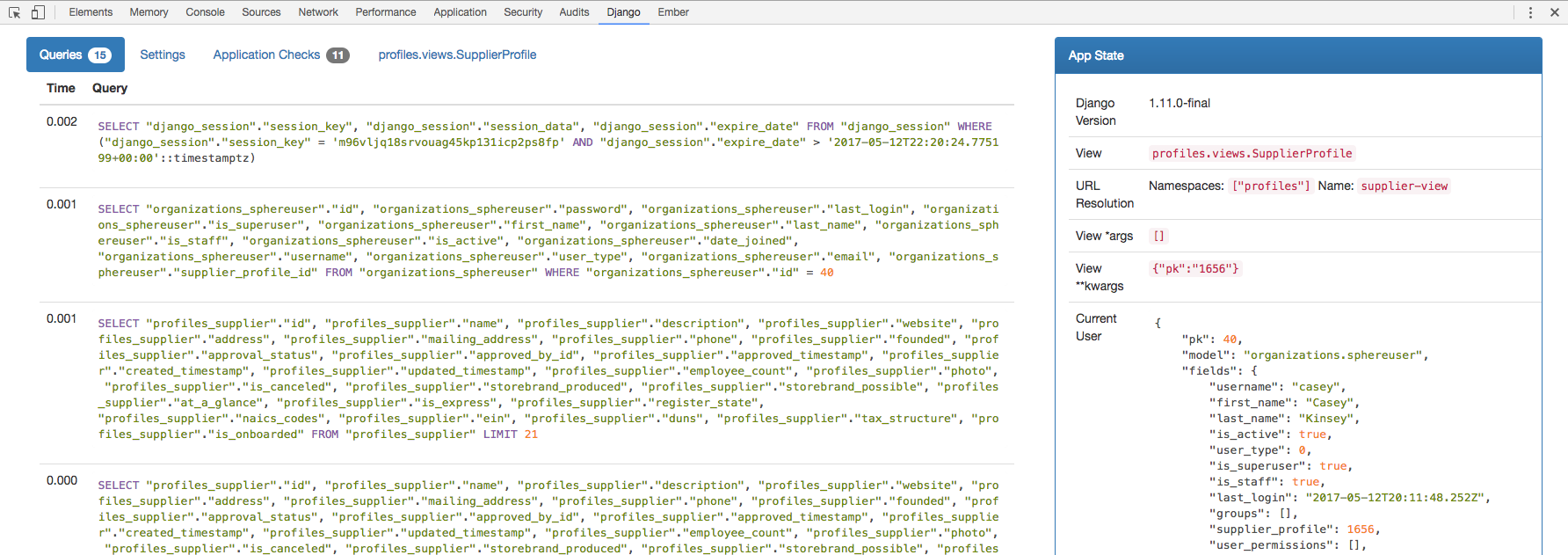
Debug Django applications directly in Google Chrome Devtools.
https://github.com/loftylabs/django-developer-panel
Last synced: 7 months ago
JSON representation
Debug Django applications directly in Google Chrome Devtools.
- Host: GitHub
- URL: https://github.com/loftylabs/django-developer-panel
- Owner: loftylabs
- License: bsd-3-clause
- Created: 2017-04-22T19:10:11.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2019-12-19T20:43:44.000Z (almost 6 years ago)
- Last Synced: 2025-04-08T10:50:21.974Z (8 months ago)
- Language: Python
- Homepage: http://hirelofty.com
- Size: 8.79 KB
- Stars: 124
- Watchers: 15
- Forks: 4
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- starred-awesome - django-developer-panel - Debug Django applications directly in Google Chrome Devtools. (Python)
README
# django-developer-panel

## Installation
Install this module with pip:
pip install django-developer-panel
Add the Developer Panel middleware to your application's `settings.py` and make sure `DEBUG` is enabled:
DEBUG = True
MIDDLEWARE = [
'djdev_panel.middleware.DebugMiddleware', # <--- this guy
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
You're ready to go. Install the [Chrome plugin](https://github.com/loftylabs/djdevpanel-devtools) and get started!