Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/loginov-rocks/angular-gulp-boilerplate
Clean but full-featured AngularJS boilerplate using Gulp workflow and best practices
https://github.com/loginov-rocks/angular-gulp-boilerplate
angular-locales autoprefixer babel browsersync concatenation es2015 es6 i18n internationalization l10n lint localization minimisation sass seed skeleton sourcemaps ugify uglification watch
Last synced: 9 days ago
JSON representation
Clean but full-featured AngularJS boilerplate using Gulp workflow and best practices
- Host: GitHub
- URL: https://github.com/loginov-rocks/angular-gulp-boilerplate
- Owner: loginov-rocks
- License: mit
- Created: 2016-11-07T19:55:23.000Z (almost 8 years ago)
- Default Branch: main
- Last Pushed: 2021-03-13T13:04:19.000Z (over 3 years ago)
- Last Synced: 2024-10-11T11:50:08.213Z (25 days ago)
- Topics: angular-locales, autoprefixer, babel, browsersync, concatenation, es2015, es6, i18n, internationalization, l10n, lint, localization, minimisation, sass, seed, skeleton, sourcemaps, ugify, uglification, watch
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/angular-gulp-boilerplate
- Size: 1.99 MB
- Stars: 29
- Watchers: 5
- Forks: 17
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Angular Gulp Boilerplate
[](https://www.npmjs.com/package/angular-gulp-boilerplate)
[](https://github.com/loginov-rocks/Angular-Gulp-Boilerplate/actions/workflows/ci.yml)
[](https://github.com/loginov-rocks/Angular-Gulp-Boilerplate/actions/workflows/cd.yml)
Clean AngularJS boilerplate powered by Gulp tasks and designed to automate your daily development routine such as
concatenation, obfuscation, minimisation and injection of templates, scripts, styles, translations and more.
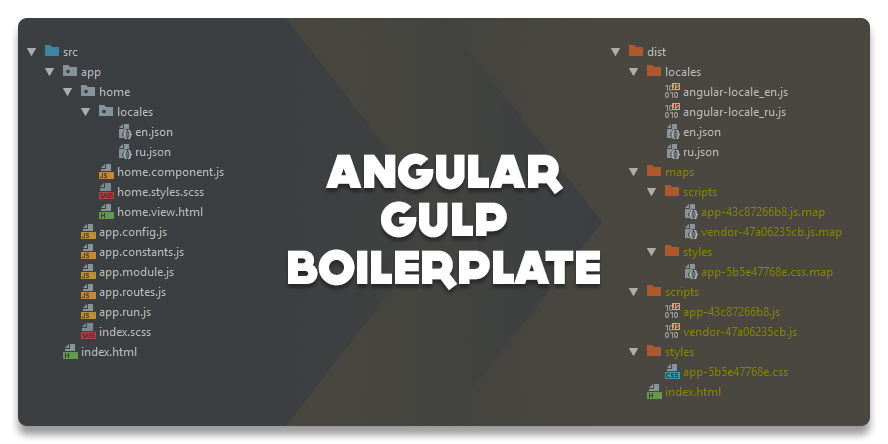
As a result of using this boilerplate, your entire AngularJS project will be delivered to end users in a small bunch of
files: `index.html`, scripts and styles split to app-related and vendor-related, translations and source maps.

## What you will get?
[](https://angularjs.org)
[](https://www.npmjs.com)
[](https://gulpjs.com)
[](https://bower.io)
[](https://browsersync.io)
[](https://babeljs.io)
[](https://eslint.org)
[](https://sass-lang.com)
[](https://autoprefixer.github.io)
[](https://necolas.github.io/normalize.css)
[](https://ui-router.github.io)
[](https://angular-translate.github.io)
[AngularJS](https://angularjs.org) with [UI-Router](https://ui-router.github.io) to manage routing, preconfigured
[angular-translate](https://angular-translate.github.io) and helper packages to implement native dynamic localization
and internationalization in a component-based approach, [ng-annotate](https://www.npmjs.com/package/ng-annotate) to add
dependency injection annotations, [$templateCache](https://docs.angularjs.org/api/ng/service/$templateCache) to
encapsulate HTML templates in the app JavaScript bundle.
[Bower](https://bower.io) with [Wiredep](https://www.npmjs.com/package/wiredep) to automate vendor dependencies
injecting into the app scripts and styles.
A bunch of [Gulp](https://gulpjs.com) tasks to manage templates, scripts, styles, assets, translations, source maps, and
to prepare the app for production deployment.
[Browsersync](https://browsersync.io) for live reloading and synchronised testing across browsers and devices.
[Babel](https://babeljs.io) to transpile ES2015 and beyond to vanilla JavaScript.
[ESLint](https://eslint.org) with AngularJS [plugin](https://www.npmjs.com/package/eslint-plugin-angular) to lint your
code online and keep it clean.
[Sass](https://sass-lang.com) compiler with [Autoprefixer](https://autoprefixer.github.io) and
[Normalize.css](https://necolas.github.io/normalize.css).
## Quick start
Boilerplate exists in **Node.js** environment, so you need to install Node.js from
[official website](https://nodejs.org) or use [NVM](https://github.com/creationix/nvm)
([NVM for Windows](https://github.com/coreybutler/nvm-windows)) first.
**Attention! This project still uses Gulp 3 which is [not supported](https://github.com/gulpjs/gulp/issues/2324) by Node
12.**
After setting up Node.js you can use **npm** ([Yarn](https://yarnpkg.com) is an alternative) to install
[Bower](https://bower.io) and [Gulp](https://gulpjs.com) globally:
```sh
npm install -g bower gulp-cli
```
### Install
Clone repository from GitHub:
```sh
git clone https://github.com/loginov-rocks/Angular-Gulp-Boilerplate.git MyProject
```
Jump into `MyProject` directory and install dependencies from npm registry:
```sh
cd MyProject
npm install
```
Next, install dependencies from Bower registry:
```sh
bower install
```
And that's it!
### Use
Execute Gulp serving task to check if everything is fine:
```sh
gulp serve
```
Your default browser will be launched at `http://localhost:3000` serving project. See other Gulp tasks and npm scripts
you can use below.
### Global install
Alternatively, you can delegate repository cloning to the package itself. Just install it globally as with Bower and
Gulp:
```sh
npm install -g angular-gulp-boilerplate
```
Having this package installed globally, you can use the following command to clone the repository into your current
directory:
```sh
angular-gulp-boilerplate
```
Or you can specify directory name to clone into as an argument:
```sh
angular-gulp-boilerplate MyProject
```
This command checks out the same version as you have installed globally. So if a new version is released, you can update
package with the following command:
```sh
npm update -g angular-gulp-boilerplate
```
## Gulp tasks
### Most used
* `gulp serve` or `npm start` - Build project, start watching for all changes and serve it using Browsersync.
* `gulp default` or `npm run build` - Clean used directories and build production version ready to deploy.
### Other
* `gulp build` - Build production version ready to deploy.
* `gulp build-app` - Build production version of app only, without assets.
* `gulp clean` - Clean distribution and temporary directories.
* `gulp fonts` - Copy and flatten fonts from Bower packages to distribution dir.
* `gulp inject` - Inject scripts and styles into HTML entry.
* `gulp inject:reload` - Start `inject` task and launch Browsersync reloading after.
* `gulp locales` - Build locales.
* `gulp locales-angular` - Build Angular locales only.
* `gulp locales-angular:dist` - Build Angular locales only to distribution dir.
* `gulp locales:dist` - Build locales to distribution dir.
* `gulp locales:watch` - Build locales and watch for changes.
* `gulp other` - Copy various not handled stuff to distribution dir.
* `gulp partials` - Create template cache from HTML partials.
* `gulp scripts` - Build scripts.
* `gulp scripts:clean` - Clean temporary scripts.
* `gulp scripts:watch` - Build scripts and watch for changes.
* `gulp serve:dist` or `npm run start:dist` - Build production version and serve it using Browsersync.
* `gulp styles` - Build styles.
* `gulp styles:watch` - Build styles and watch for changes.
* `gulp watch` - Build project and watch for all changes.
## Npm scripts
npm scripts are not related to the development flow itself, but can be helpful to keep your project up to date.
* `npm run docs:gulp` - Make markdown file containing Gulp tasks description as in the list above.
* `npm run lint` - Lint JavaScript files.
* `npm run update:bower` - Update dependencies versions in `bower.json` to the latest.
* `npm run update:dev` - Update dependencies versions in `package.json` to the latest.
After updating dependencies versions you actually need to install them, do it with the following commands:
```sh
bower install
npm install
```
## Credits
Awesome [generator-gulp-angular](https://github.com/Swiip/generator-gulp-angular) was used as a basis for this project,
especially Gulp tasks. This generator is unmaintained for a long time, I refactored it, implemented new features and try
to keep all dependencies up to date, since it's used in my own production projects.