https://github.com/logisticinfotech/react-redux-form
Simple react js demo using redux form
https://github.com/logisticinfotech/react-redux-form
demo-app form form-validation react-redux react-redux-form reactjs redux redux-form redux-saga
Last synced: 5 months ago
JSON representation
Simple react js demo using redux form
- Host: GitHub
- URL: https://github.com/logisticinfotech/react-redux-form
- Owner: logisticinfotech
- License: mit
- Created: 2018-08-08T10:44:45.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2019-01-31T15:47:39.000Z (over 6 years ago)
- Last Synced: 2025-01-02T07:10:14.131Z (6 months ago)
- Topics: demo-app, form, form-validation, react-redux, react-redux-form, reactjs, redux, redux-form, redux-saga
- Language: JavaScript
- Homepage: https://www.logisticinfotech.com/blog/learn-redux-form-with-react-js/
- Size: 142 KB
- Stars: 1
- Watchers: 5
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-redux-form

Validation is crucial part of any website because there are always few pages need information from user side. Using validation provided information format is much structured, e.g. email, using validation user will enter email in proper format so ther eare less chances of wrong infomation added by user. Like wise we will put validation for other required field being used for form.
Redux form provided great solutions to maintain form state within a redux state so its reduce headache of maintaining state of each Field Component being used in a form. You can get more detail about redux from in [this blog]( https://www.logisticinfotech.com/blog/learn-redux-form-with-react-js)
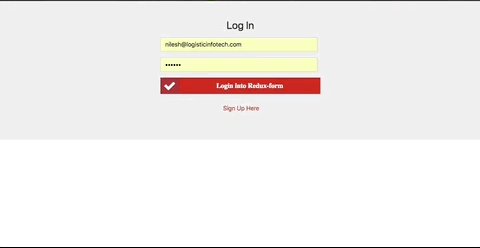
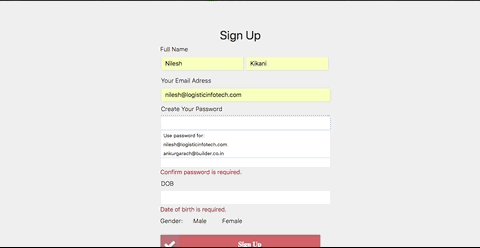
Here i have create simple example using [React](https://www.logisticinfotech.com/services/react-js/) Redux-form with validation. Here i have used options for login and sign up most commonly being used for all kind of websites. Actually purpose of adding birthdate and gender selection is special case as I struggled implementation of that so I think lets publish this blog so that will be helpful for people who are mostly looking for this kind of solutions.
Hope this will be helpful for person who is looking for this kind of soutions. Here i am attached small gif file with what i have developed using this code.

