https://github.com/loglayer/loglayer
A modern logging library for Javascript / Typescript that routes logs to various logging libraries, cloud providers, and OpenTelemetry while providing a fluent API for specifying log messages, metadata and errors.
https://github.com/loglayer/loglayer
datadog electron file-rotation javascript log log-rotation logger logging logging-library nodejs opentelemetry pino structured-logging typescript
Last synced: 7 months ago
JSON representation
A modern logging library for Javascript / Typescript that routes logs to various logging libraries, cloud providers, and OpenTelemetry while providing a fluent API for specifying log messages, metadata and errors.
- Host: GitHub
- URL: https://github.com/loglayer/loglayer
- Owner: loglayer
- License: mit
- Created: 2021-11-25T23:24:36.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2025-05-11T01:00:25.000Z (8 months ago)
- Last Synced: 2025-05-11T01:03:12.087Z (8 months ago)
- Topics: datadog, electron, file-rotation, javascript, log, log-rotation, logger, logging, logging-library, nodejs, opentelemetry, pino, structured-logging, typescript
- Language: TypeScript
- Homepage: http://loglayer.dev/
- Size: 7.29 MB
- Stars: 290
- Watchers: 3
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# LogLayer
[](https://www.npmjs.com/package/loglayer)
[](https://www.npmjs.com/package/loglayer)
[](http://www.typescriptlang.org/)
`loglayer` is a unified logger that routes logs to various logging libraries, cloud providers, files, and OpenTelemetry while providing a fluent API for specifying log messages, metadata and errors.
- For full documentation, read the [docs](https://loglayer.dev).
- [Older 4.x documentation](https://github.com/loglayer/loglayer/tree/4.x)
```javascript
// Example using the Pino logging library with LogLayer
// You can also start out with a console logger and swap to another later!
import { LogLayer } from 'loglayer';
import { pino } from 'pino';
import { PinoTransport } from '@loglayer/transport-pino';
import { redactionPlugin } from '@loglayer/plugin-redaction';
const log = new LogLayer({
// Multiple loggers can also be used at the same time.
transport: new PinoTransport({
logger: pino()
}),
// Plugins modify log data before it's shipped to your logging library.
plugins: [
redactionPlugin({
paths: ['password'],
censor: '[REDACTED]',
}),
],
// Put context data in a specific field (default is flattened)
contextFieldName: 'context',
// Put metadata in a specific field (default is flattened)
metadataFieldName: 'metadata',
})
// persisted data that is always included in logs
log.withContext({
path: "/",
reqId: "1234"
})
log.withPrefix("[my-app]")
.withError(new Error('test'))
// data that is included for this log entry only
.withMetadata({ some: 'data', password: 'my-pass' })
// Non-object data only (numbers, booleans, and strings only)
// this can be omitted to just log an object / error
// by using .errorOnly() / .metadataOnly() instead of withError() / withMetadata()
.info('my message')
```
```json5
{
"level": 30,
"time": 1735857465669,
"msg": "[my-app] my message",
"context": {
"path": "/",
"reqId": "1234",
},
"metadata": {
"password": "[REDACTED]",
"some": "data",
},
"err":{
"type": "Error",
"message": "test",
"stack": "Error: test\n ..."
}
}
```
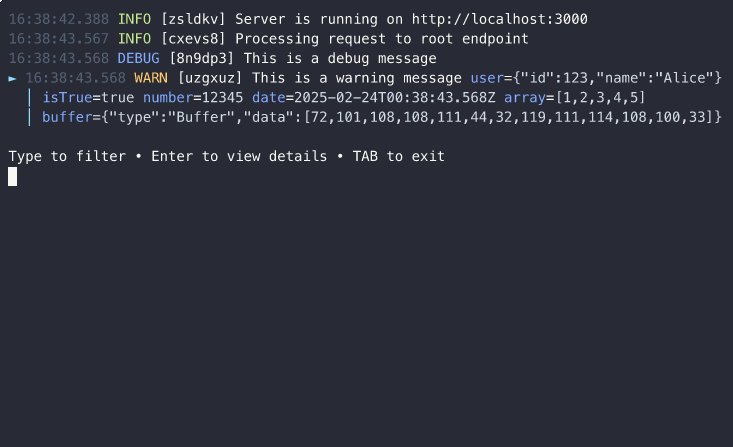
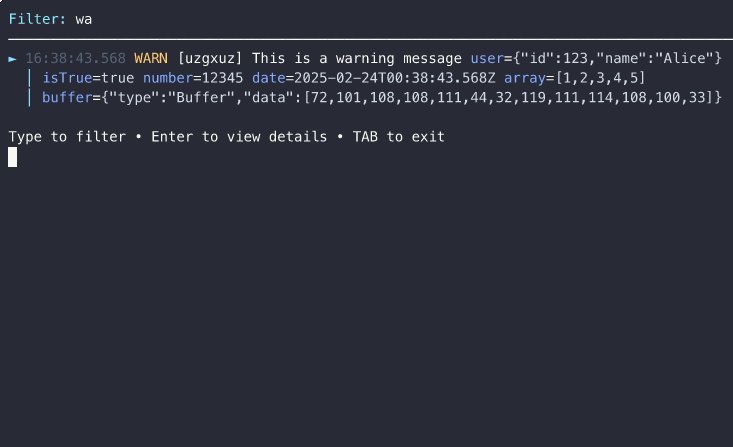
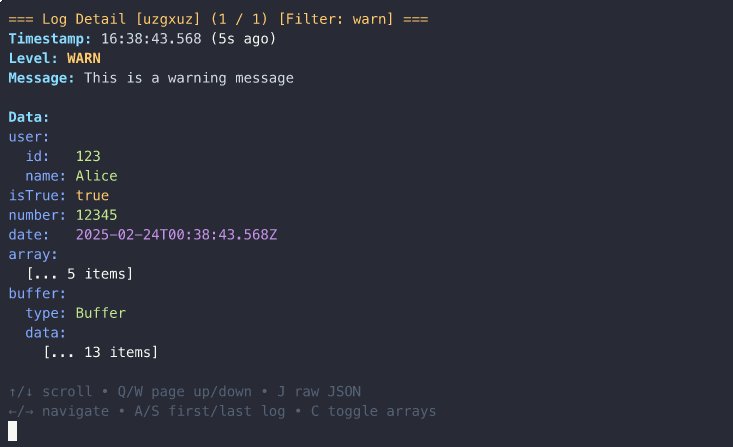
With the [Pretty Terminal Transport](https://loglayer.dev/transports/pretty-terminal):

## Development Setup
This is a monorepo using [`pnpm`](https://pnpm.io/installation) for package management and [`turbo`](https://turbo.build/repo/docs/getting-started/installation) for build orchestration.
If you're looking to contribute or work with the source code, follow these steps:
1. Clone the repository
2. Install dependencies:
```bash
pnpm install
```
3. Build all packages:
```bash
turbo build
```
## Running Tests
To run tests for all packages, use the following command:
```bash
turbo test
```
## Viewing docs
The docs use [vitepress](https://vitepress.dev/). To view the docs locally, run:
```bash
turbo docs:dev
```
## Project Structure
```
loglayer/
├── docs/ # Documentation (vitepress)
├── packages/
│ ├── core/ # Core packages
│ │ ├── context-managers/ # Context manager system core
│ │ ├── loglayer/ # Main LogLayer implementation
│ │ ├── plugin/ # Plugin system core
│ │ ├── transport/ # Transport system core
│ │ ├── shared/ # Shared utilities and types
│ │ └── tsconfig/ # Shared TypeScript configurations
│ ├── context-managers/ # Official context manager implementations
│ ├── transports/ # Official transport implementations
│ └── plugins/ # Official plugins
```
## Contributing
We welcome contributions! Please see our [Contributing Guide](CONTRIBUTING.md) for details.
## Documentation
For detailed documentation, visit [https://loglayer.dev](https://loglayer.dev)