https://github.com/lohanidamodar/flutter_bottom_reveal
An animated bottom reveal widget
https://github.com/lohanidamodar/flutter_bottom_reveal
flutter flutter-animation flutter-package
Last synced: about 2 months ago
JSON representation
An animated bottom reveal widget
- Host: GitHub
- URL: https://github.com/lohanidamodar/flutter_bottom_reveal
- Owner: lohanidamodar
- License: mit
- Created: 2019-07-18T09:24:17.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2022-03-15T18:40:45.000Z (over 3 years ago)
- Last Synced: 2024-11-30T02:21:53.376Z (7 months ago)
- Topics: flutter, flutter-animation, flutter-package
- Language: Dart
- Homepage: https://pub.dev/packages/bottomreveal
- Size: 2.38 MB
- Stars: 16
- Watchers: 2
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
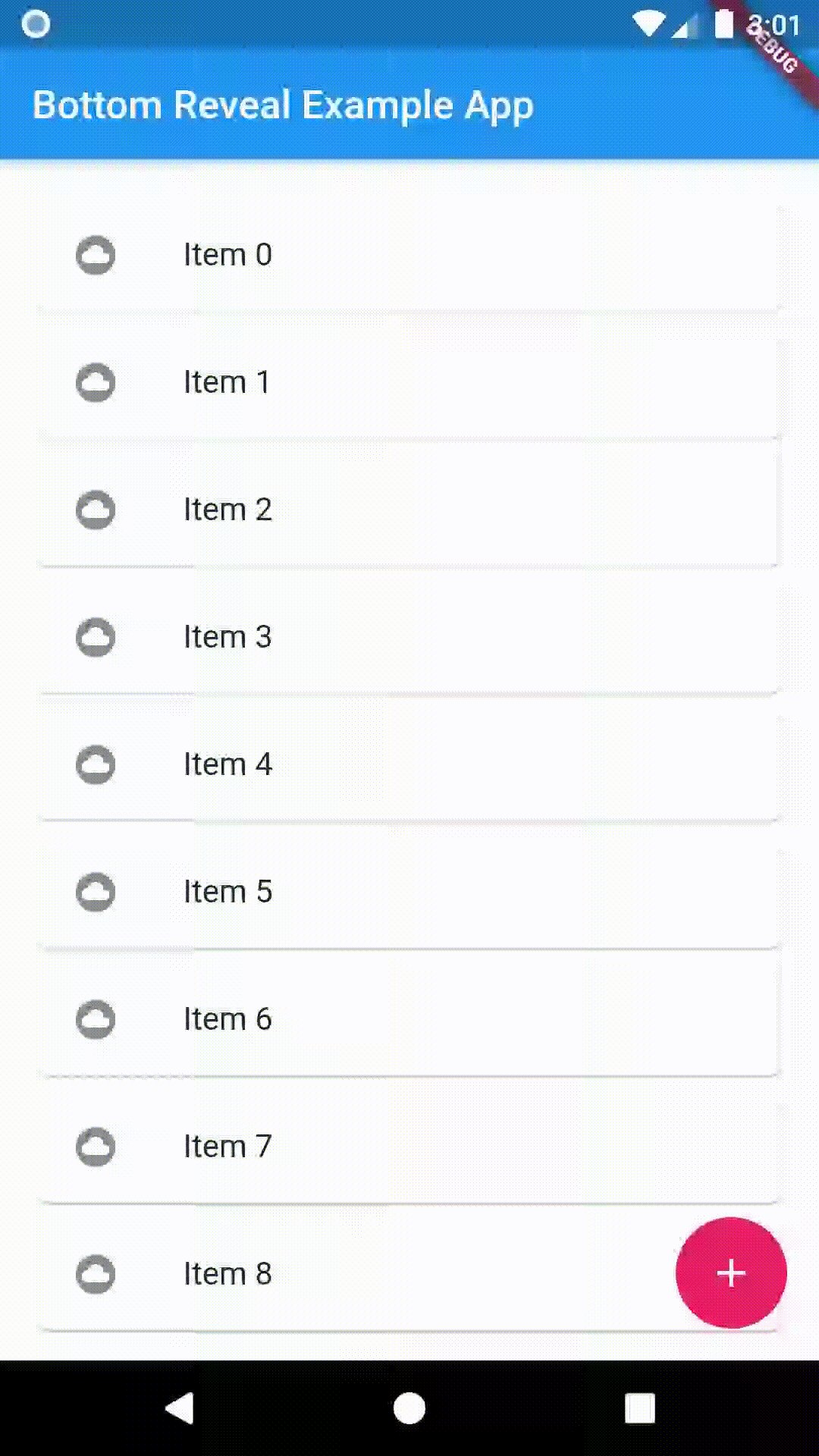
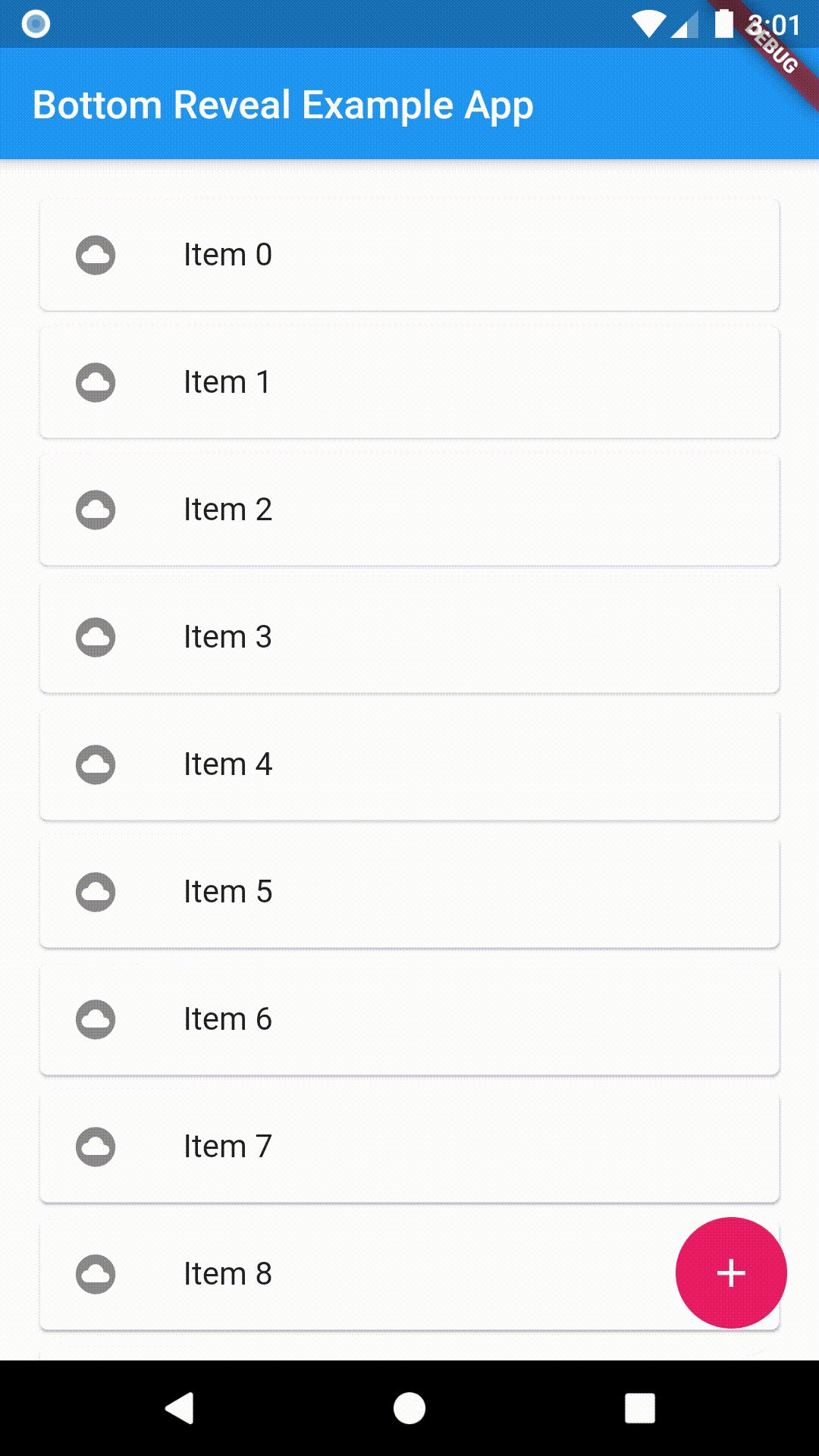
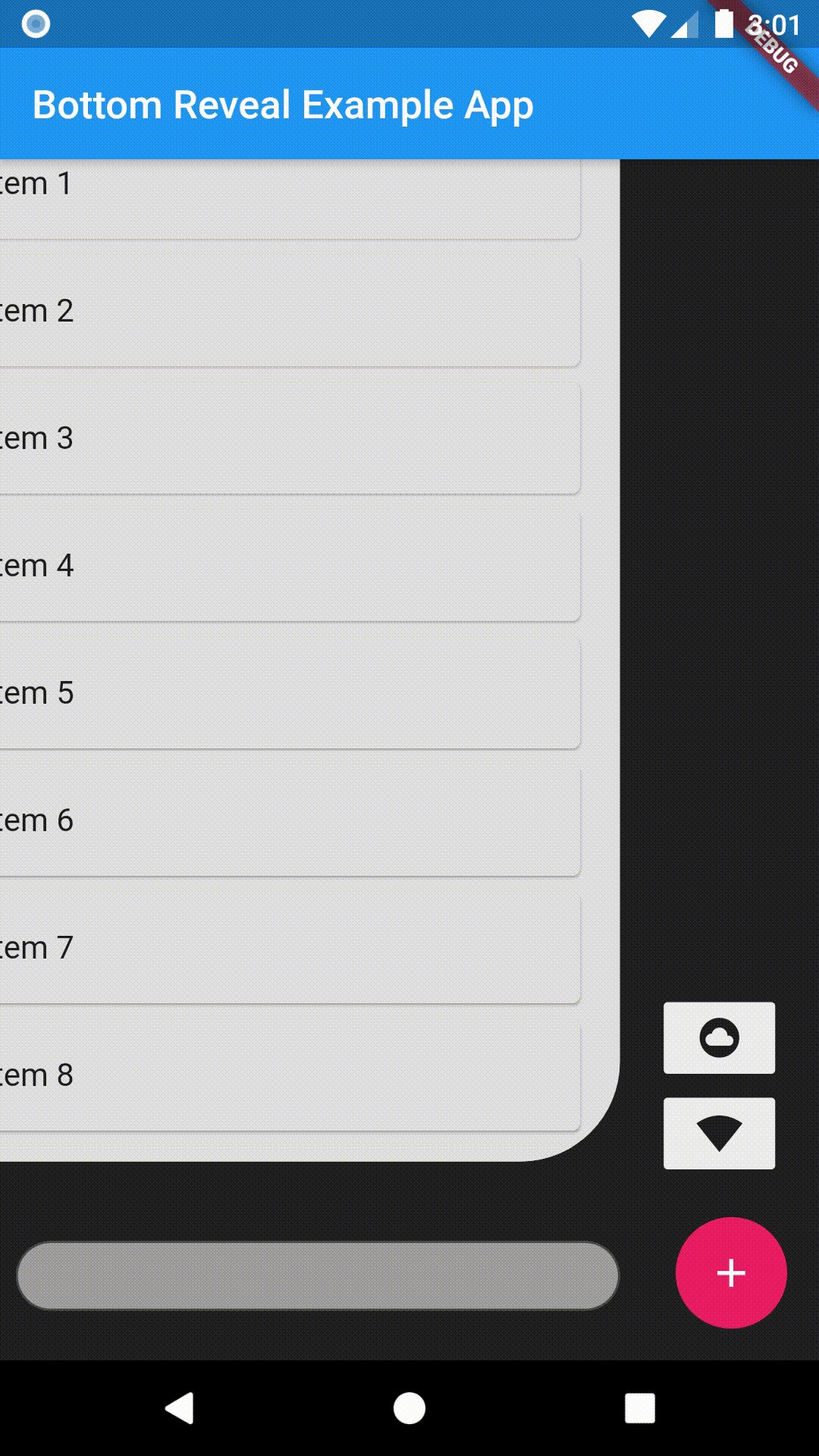
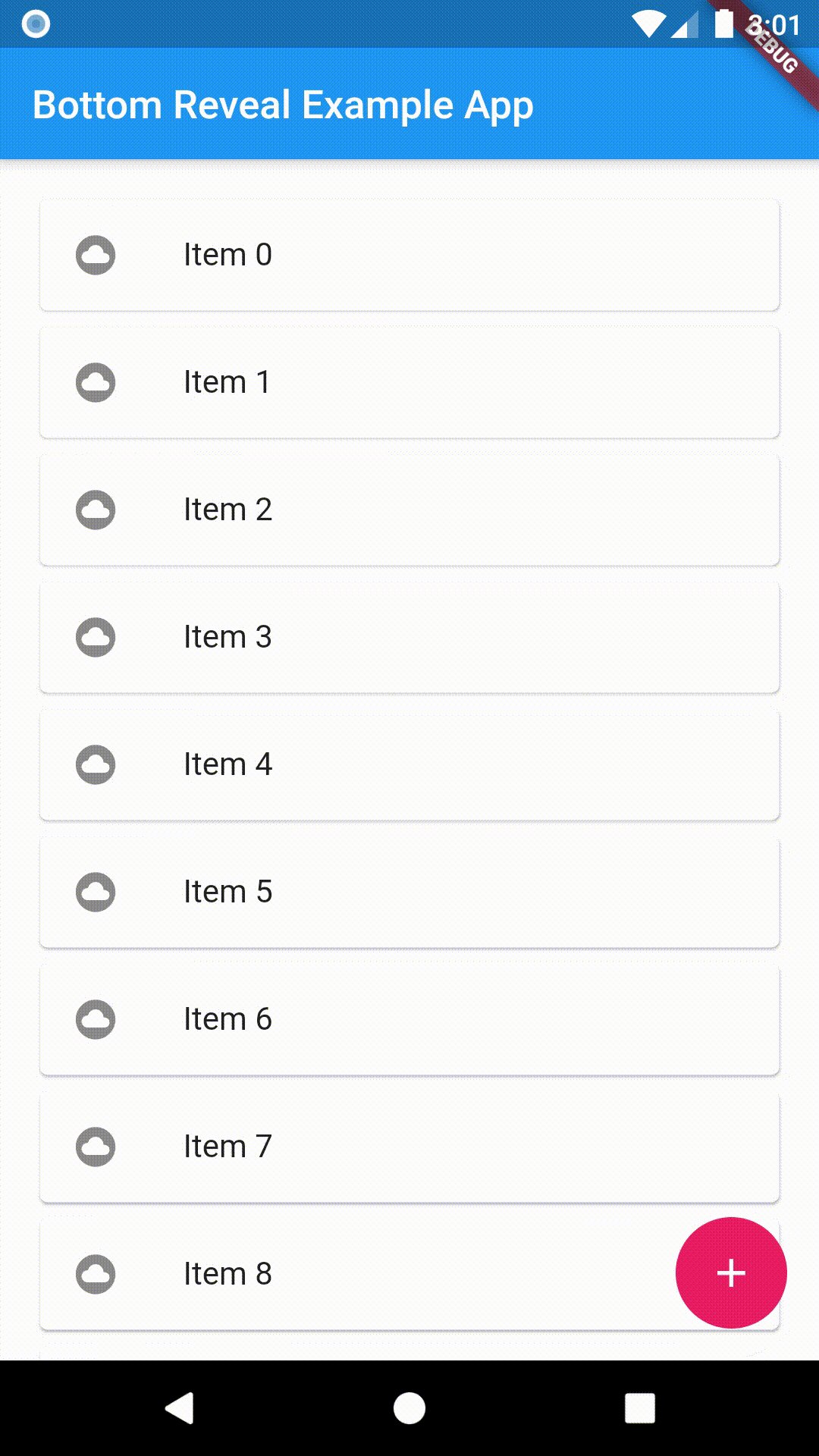
# Bottom Reveal
An animated Bottom reveal widget, that reveals widgets placed in its back view.

## Usage
To use this plugin, add `bottomreveal` as [dependency in your pubspec.yaml file](https://flutter.dev/docs/development/packages-and-plugins/using-packages)
## Example
```dart
import 'package:flutter/material.dart';
import 'package:bottomreveal/bottomreveal.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
final BottomRevealController _menuController = BottomRevealController();
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
title: Text('Bottom Reveal Example App'),
),
body: BottomReveal(
openIcon: Icons.add,
closeIcon: Icons.close,
revealWidth: 100,
revealHeight: 100,
backColor: Colors.grey.shade900,
rightContent: Column(
mainAxisSize: MainAxisSize.min,
children: [
MaterialButton(
minWidth: 0,
child: Icon(Icons.cloud_circle),
color: Colors.grey.shade200,
elevation: 0,
onPressed:() {},
),
MaterialButton(
minWidth: 0,
child: Icon(Icons.network_wifi),
color: Colors.grey.shade200,
elevation: 0,
onPressed:() {},
),
],
),
bottomContent: TextField(
decoration: InputDecoration(
filled: true,
fillColor: Colors.grey,
contentPadding: const EdgeInsets.all(8.0),
border: OutlineInputBorder(
gapPadding: 8.0,
borderSide: BorderSide(color: Colors.grey),
borderRadius: BorderRadius.circular(30.0)
)
),
),
controller: _menuController,
body: ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (_,index)=>Card(
child: ListTile(
title: Text("Item $index"),
leading: Icon(Icons.cloud_circle),
),
),
),
),
);
}
}
```