https://github.com/lorransutter/fullchat-react
Chat application using node.js, socket.io and ReactJS
https://github.com/lorransutter/fullchat-react
chat expressjs javascript jwt mongodb nodejs reactjs socket-io
Last synced: 2 months ago
JSON representation
Chat application using node.js, socket.io and ReactJS
- Host: GitHub
- URL: https://github.com/lorransutter/fullchat-react
- Owner: LorranSutter
- Created: 2020-04-16T15:40:30.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-22T15:38:09.000Z (over 2 years ago)
- Last Synced: 2025-01-01T05:30:11.485Z (4 months ago)
- Topics: chat, expressjs, javascript, jwt, mongodb, nodejs, reactjs, socket-io
- Language: JavaScript
- Homepage:
- Size: 1.75 MB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Full Chat - React JS
Chat application with message and events history using Node.js, Socket.IO and ReactJS as final Project for BCDV1017 - Full Stack Development IV from Blockchain Development program from George Brown College.
This application was developed using React as frontend, but also you can check this application implemented using Pug template here.
Development and challenges |
How to run |
Resources |
Technologies |
Credits


## :straight_ruler: Development pipeline and challenges
This project is an extension from this [another project](https://github.com/LorranSutter/FullChat) implemented using Pug. You may check the whole development pipeline there if you want. Here I will just talk about the differences and new challenges.
1. As mentioned in the previous project, I have started creating a wireframe in [Figma](https://www.figma.com/). Just add another page for admin login and you can check the result [here](https://www.figma.com/file/vnNwlNAq3iDuazxRo2eULX/Full-Chat?node-id=0%3A1).
2. One of the main differences between use a frontend framework or libray such as React, Angular or Vue instead of a template like Pug, is that you must turn your backend into a API properly. What I mean with that? Using Pug you send a rendered HTML from backend to the client, something like that:
```js
exports.index = async (req, res, next) => {
const roomsList = await room.find();
res.render('rooms',
{
title: 'Rooms',
roomsList: roomsList
});
}
```
In the code above, a view called *index* will get *roomsList* data and render to the client. Using React, things get easier to the backend, which is resposible only to send data in JSON format, like as follows:
```js
exports.index = async (req, res, next) => {
const roomsList = await room.find();
res.send({ roomsList });
}
```
As you can imagine, detaching of backend and frontend becomes clearer and easier to manage. It was time to turn all controllers from backend into "data emitters".
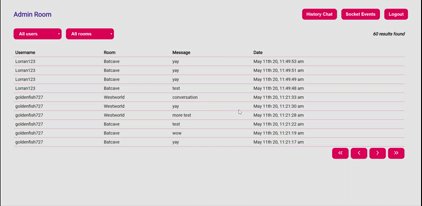
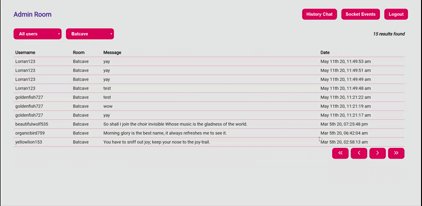
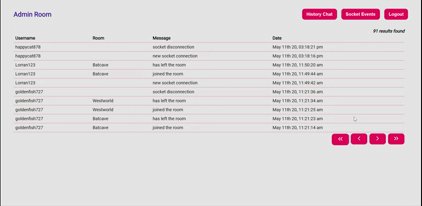
3. Due to admin login to access messages and events history, I have decided to use a new and better way to manage authentication than my previous projects. This [article](https://stormpath.com/blog/token-authentication-scalable-user-mgmt) helped me a lot to understand how token authentication works, specially [JWT](https://jwt.io/). So I was able to implement token authentication in the backend and, in frontend development step, I was able to manage tokens using [React-cookie](https://www.npmjs.com/package/react-cookie).
4. Backend done and having pug template from previous project, I have started to convert all interface to React. It was the first time I was working with React to build a bigger project, so I admit that I did not took the best practices to build reusable components. Indeed, all pages were actually made simply with a single or a few components.
Although I have employed few components, it did not prevent me to learn better and apply modern tools such as hooks and react navigation. Also, after build most of the project, I discovered a fantastic project called [Scrimba](https://scrimba.com/), where I was able to took a free [React Hooks Course](https://scrimba.com/course/greacthooks). It allowed me to learn more about hooks and React.memo, which made it possible to optimize my code.
## :runner: How to run
Open your terminal in the folder you want to clone the project
```sh
# Clone this repo
git clone https://github.com/LorranSutter/FullChat-React.git
# Go to the project
cd FullChat-React
# Go to each folder and install dependencies
cd backend
npm install
cd ../frontend
npm install
```
Now you will need two opened terminals to run the project. One for the backend and another one for the frontend or mobile.
Backend will run on http://localhost:5000/
Frontend will run on http://localhost:3000/
```sh
# Go to backend
cd backend
# Run the project
npm start
## In the another terminal ##
# Go to frontend
cd frontend
# Run the project
npm start
```
If you want to use your own mongodb account, replace the following variable with your own mongo URL:
```sh
# Go to backend/db/config.js
MONGOURI =
```
Then you may populate your database using the following command:
```sh
cd backend
node populatedb.js
```
## :book: Resources
- [React auth](https://medium.com/@faizanv/authentication-for-your-react-and-express-application-w-json-web-tokens-923515826e0#beb6) - understanding JWT with React and Express
- [Token Authentication](https://stormpath.com/blog/token-authentication-scalable-user-mgmt) - understanding JWT
- [Figma](https://www.figma.com/) - digital design and prototyping tool
- [Scrimba](https://scrimba.com/) - platform for learning how to code
- [Learn React Hooks](https://scrimba.com/course/greacthooks) - scrimba course
## :computer: Technologies
- [ReactJS](https://reactjs.org/) - frontend library
- [React navigation](https://reactnavigation.org/) - routing and navigation for react apps
- [React Icons](https://www.npmjs.com/package/react-icons) - icons library
- [React-cookie](https://www.npmjs.com/package/react-cookie) - cookie interaction for React applications
- [JWT.IO](https://jwt.io/) - JSON Web Tokens to allow, decode, verify and generate JWT
- [Express.js](http://expressjs.com/) - web application framework
- [Moment.js](https://momentjs.com/) - parsing, validating, manipulating and displaying dates and times
- [Mongoose](https://mongoosejs.com/) - object data modeling (ODM) library for MongoDB and Node.js
- [Socket.IO](https://socket.io/) - real time engine using web sockers
- [Async](https://caolan.github.io/async/v3/) - library to perform asynchronous operations
- [ESlint](https://eslint.org/) - pluggable JS linter
- [Nodemon](https://www.npmjs.com/package/nodemon) - monitor and restart server after changes
## :cookie: Credits
- [Chat example](https://medium.com/dataseries/how-to-build-a-chat-app-with-react-socket-io-and-express-190d927b7002)
- [Repo](https://bitbucket.org/hauyeung/react-chat-tutorial-app/src/master/)
- [JavaScript Mastery video](https://www.youtube.com/watch?v=ZwFA3YMfkoc)
- [Repo](https://github.com/adrianhajdin/project_chat_application)