https://github.com/loryhuz/CleanyModal
Swift UI Kit to present clean modal/alert
https://github.com/loryhuz/CleanyModal
alert modal swift ui ui-components
Last synced: 7 months ago
JSON representation
Swift UI Kit to present clean modal/alert
- Host: GitHub
- URL: https://github.com/loryhuz/CleanyModal
- Owner: loryhuz
- License: mit
- Created: 2018-04-04T21:14:31.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-05-14T21:05:53.000Z (about 3 years ago)
- Last Synced: 2024-04-24T14:48:41.676Z (about 1 year ago)
- Topics: alert, modal, swift, ui, ui-components
- Language: Swift
- Size: 119 KB
- Stars: 491
- Watchers: 7
- Forks: 27
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - CleanyModal - Use nice customized alerts and action sheets with ease, API is similar to native UIAlertController. (UI / Alert & Action Sheet)
- awesome-ios-star - CleanyModal - Use nice customized alerts and action sheets with ease, API is similar to native UIAlertController. (UI / Alert & Action Sheet)
- awesome-starts - loryhuz/CleanyModal - Swift UI Kit to present clean modal/alert (Swift)
README

CleanyModal is a good way to use UI-Customised alerts with ease
## Features
- [x] Present some kind of clean alerts (With same API as UIAlertViewController)
- [x] Add easily Textfields or Custom views as an Alert contains content UIStackView
- [x] Action Sheets
- [x] Present full-custom components as modal from a container view
- [x] iOS 13 compatible with dark/light mode implemented by default
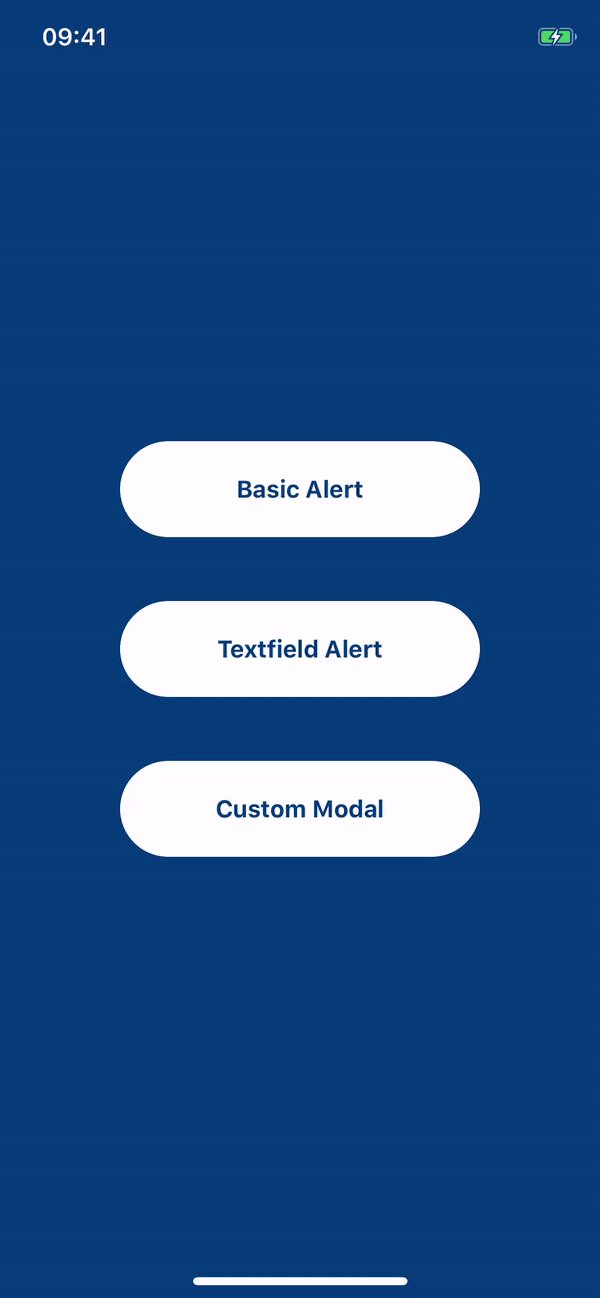
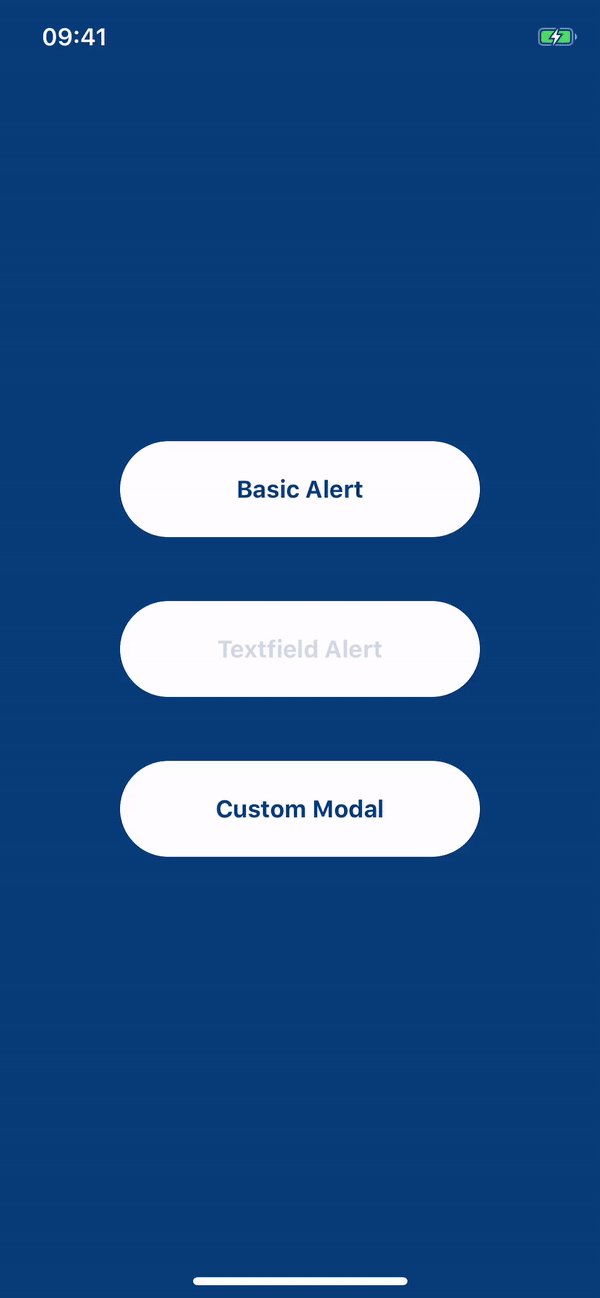
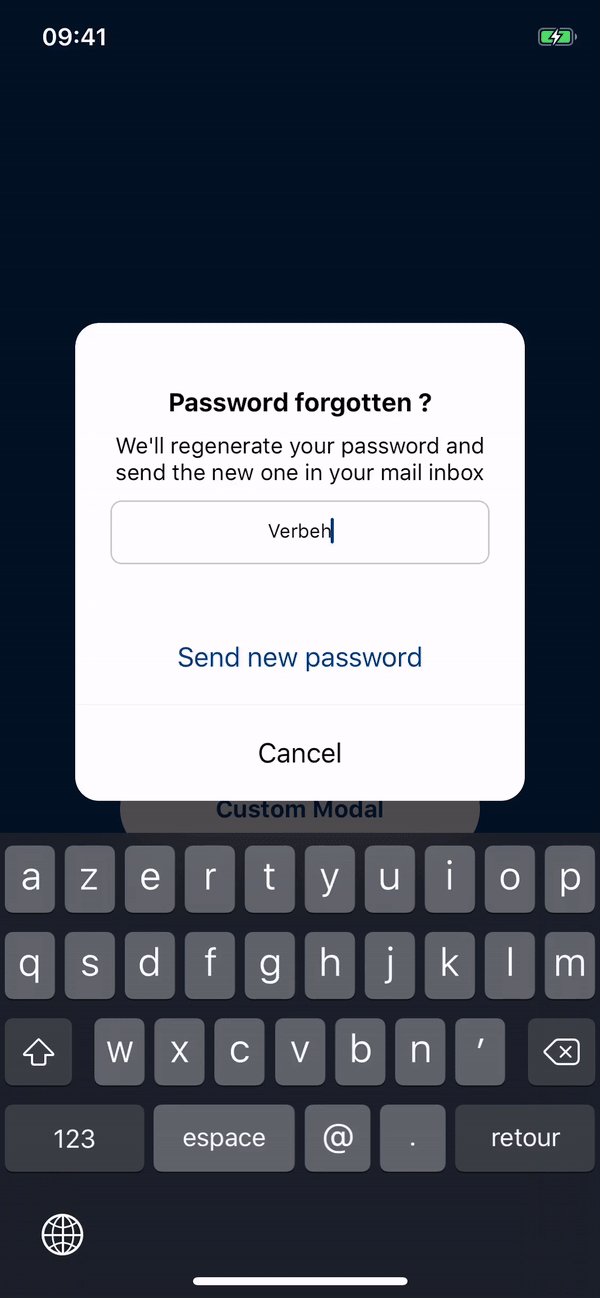
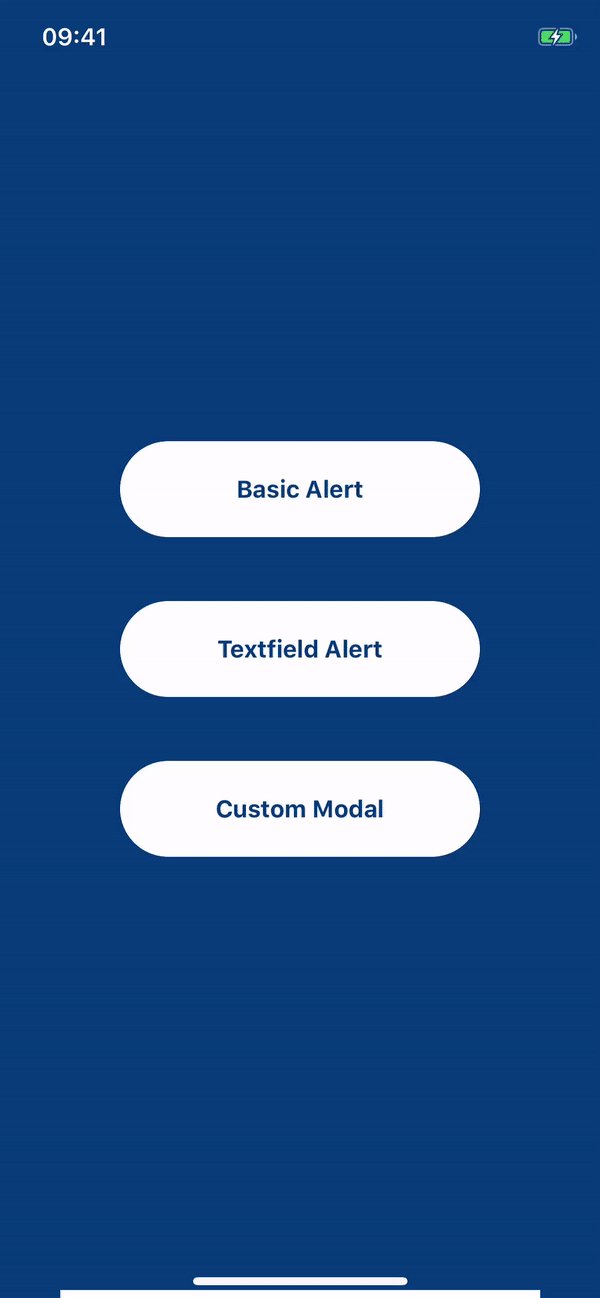
## Demo

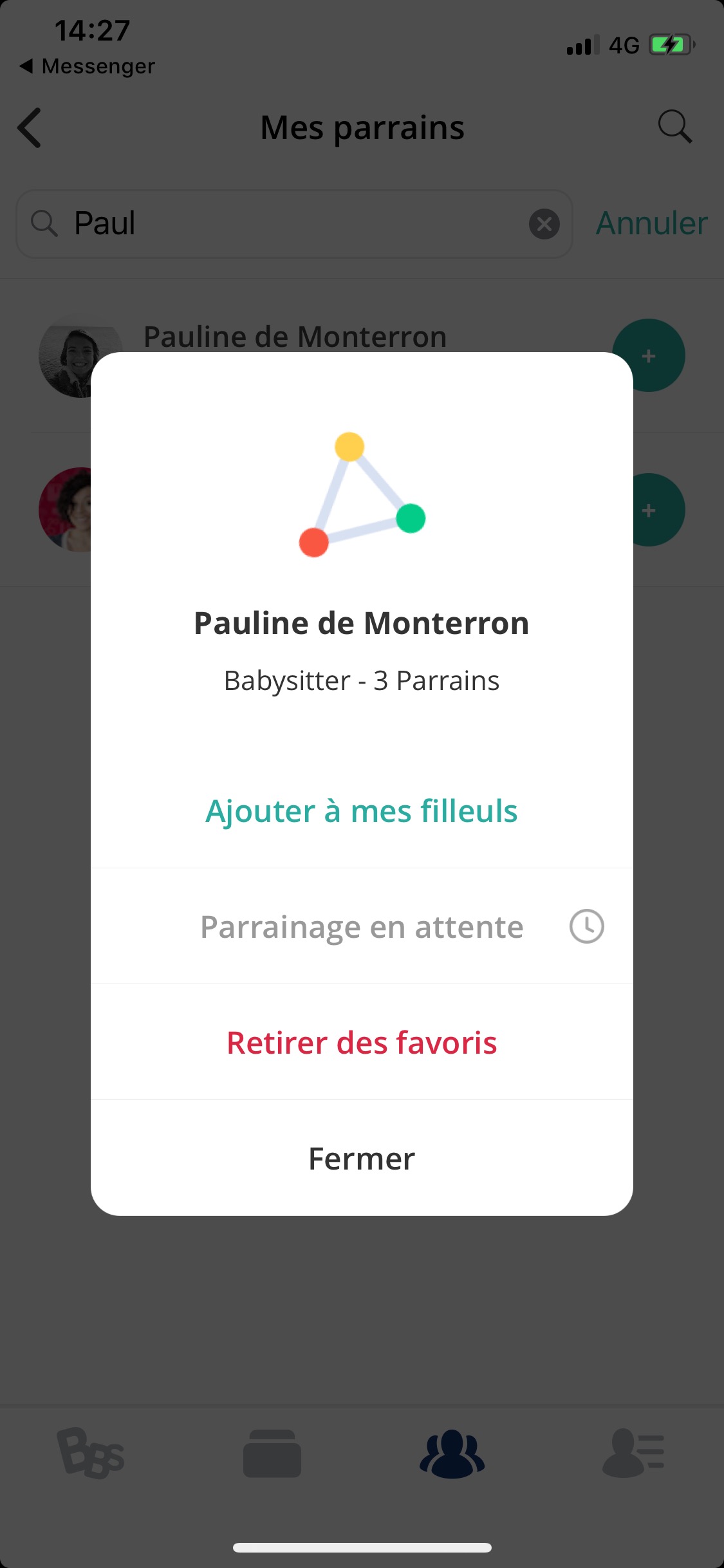
Present highly customizable and clean alert from provided built-in methods:

Use root modal system to present your custom components and use only the navigation/interaction stuff:

## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
### Preview
Present a clean Alert with default style:
```swift
let alert = MyAlertViewController(
title: "Hello world",
message: "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sed massa a magna semper semper a eget justo",
imageName: "warning_icon")
alert.addAction(title: "OK", style: .default)
alert.addAction(title: "Cancel", style: .cancel)
present(alert, animated: true, completion: nil)
```
Apply your own style/theme easily :
```swift
class MyAlertViewController: CleanyAlertViewController {
init(title: String?, message: String?, imageName: String? = nil, preferredStyle: CleanyAlertViewController.Style = .alert) {
let styleSettings = CleanyAlertConfig.getDefaultStyleSettings()
styleSettings[.tintColor] = .yellow
styleSettings[.destructiveColor] = .pink
super.init(title: title, message: message, imageName: imageName, preferredStyle: preferredStyle, styleSettings: styleSettings)
}
}
```
Need to push customization of your Alerts further ?
Extend styles settings keys :
```swift
public extension CleanyAlertConfig.StyleKeys {
public static let shadowOffset = CleanyAlertConfig.StyleKey("shadowOffset")
}
```
Then apply these news keys in viewDidLoad() implementation of your custom alert.
If you only want to present a custom component (not an alert) as a modal, inherit directly form *CleanyModalViewController*
See example project to see all abilities to customize, enjoy !
## Requirements
- iOS 9.0+
- Swift 4.2+
## Installation
CleanyModal is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod 'CleanyModal'
```
## Author
lory huz, [email protected]
## License
CleanyModal is available under the MIT license. See the LICENSE file for more info.



