https://github.com/lovejjfg/PowerRefresh
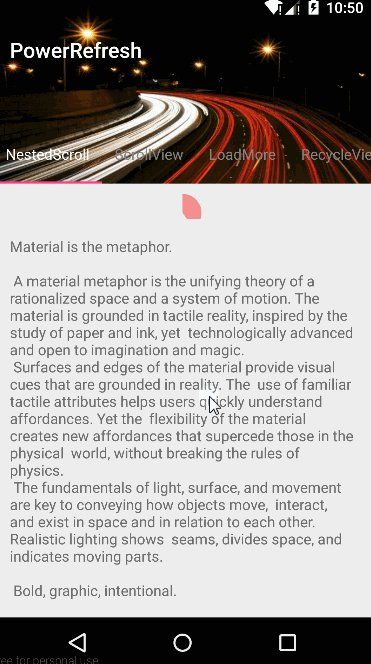
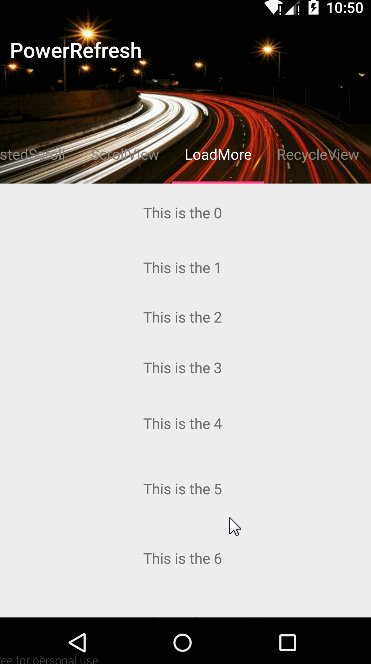
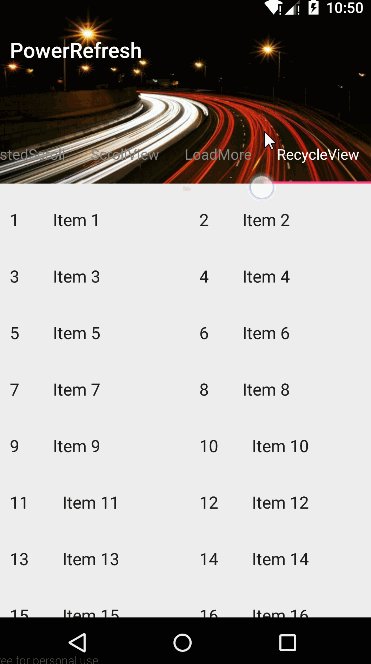
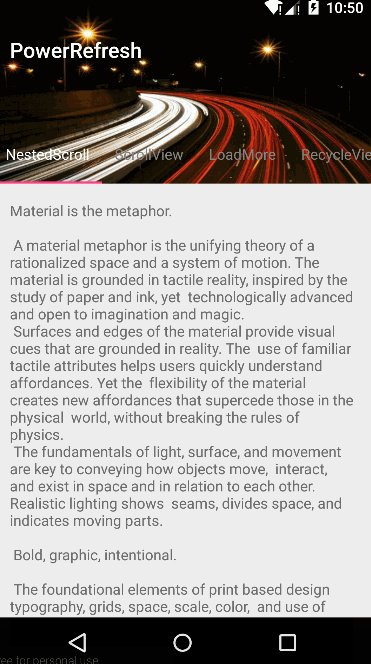
Support nested scroll for refresh and load more.
https://github.com/lovejjfg/PowerRefresh
loadmore nestedscrollview pull-refresh-layout refreshlayout
Last synced: 10 months ago
JSON representation
Support nested scroll for refresh and load more.
- Host: GitHub
- URL: https://github.com/lovejjfg/PowerRefresh
- Owner: lovejjfg
- Created: 2017-05-01T03:44:00.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2019-04-28T02:41:49.000Z (almost 7 years ago)
- Last Synced: 2024-08-03T01:23:30.976Z (over 1 year ago)
- Topics: loadmore, nestedscrollview, pull-refresh-layout, refreshlayout
- Language: Java
- Homepage:
- Size: 730 KB
- Stars: 65
- Watchers: 3
- Forks: 15
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-github-android-ui - PowerRefresh - 实现嵌套滑动机制的通用下拉刷新和加载更多 (下拉刷新)
- jimsghstars - lovejjfg/PowerRefresh - Support nested scroll for refresh and load more. (Java)
README
## PowerReresh
This library support **nested scroll** for refresh and load more,so you can use it with `CoordinatorLayout` and `AppBarLayout` and so no.You can design your self header or footer easily. [中文文档](https://github.com/lovejjfg/PowerRefresh/wiki/%E4%B8%AD%E6%96%87%E8%AF%B4%E6%98%8E)

[  ](https://bintray.com/lovejjfg/maven/PowerRefresh/_latestVersion) [](https://android-arsenal.com/details/1/5677)
### Add Header
CircleHeaderView header = new CircleHeaderView(getContext());
mRefreshLayout.addHeader(header);
### Add footer
FootView footView = new FootView(getContext());
mRefreshLayout.addFooter(header);
### Callback
you should make `Header` impl `HeaderListener`,so you can know the refresh state.and to `Footer` with `FooterListener`.
mRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh() {
//doRefresh
}
@Override
public void onLoadMore() {
//doLoadmore
}
});
### Layout
### Tips
* If you want to refresh when first init call `setAutoRefresh(true)` on MainThread.
* If you don't want to add any Footer,but loadmore, you should call `setAutoRefresh(true)` ,and at last, you should call `setLoadEnable(mAdapter.getList().size() < 50)` to make RefreshLayout konw whether is there any more nor not.
* Refresh finish,you should call `stopRefresh(boolean isSuccess)` to make RefreshLayout konw that refresh is over,then the header will disappeared as soon as possible. **if you want header disappeare delay, you can call** `stopRefresh(boolean isSuccess, long delay)`
* which height should go to start refresh ? If height is not specified,the default is the header's height. you can return the height by impl `HeaderListener`:
@Override
public int getRefreshHeight() {
return (int) (getMeasuredHeight()*0.8f);
}
* If there is only one header or footer in you project ,dont forget to extend PowerRefreshLoayout and add header or footer once.
### Thanks
Thanks to [@dalong982242260](https://github.com/dalong982242260/PullRefresh) and Android `SwipeRefreshLayout`.
### License
Copyright (c) 2017. Joe
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.