https://github.com/lovoo/mozaik-ext-bitrise
A Mozaik extension for bitrise CI
https://github.com/lovoo/mozaik-ext-bitrise
bitrise devops extension lovoo mozaik status-dashboard
Last synced: 6 months ago
JSON representation
A Mozaik extension for bitrise CI
- Host: GitHub
- URL: https://github.com/lovoo/mozaik-ext-bitrise
- Owner: lovoo
- License: bsd-3-clause
- Created: 2017-08-29T12:48:27.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2023-10-13T08:38:42.000Z (almost 2 years ago)
- Last Synced: 2025-03-27T13:01:52.304Z (6 months ago)
- Topics: bitrise, devops, extension, lovoo, mozaik, status-dashboard
- Language: JavaScript
- Homepage:
- Size: 188 KB
- Stars: 5
- Watchers: 27
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Mozaïk bitrise widgets
[![License][license-image]][license-url]
[![Travis CI][travis-image]][travis-url]
[![NPM version][npm-image]][npm-url]
![widget count][widget-count-image]
## Bitrise Client Configuration
In order to use the Mozaïk bitrise widgets, you must configure its **client**.
### parameters
key | env key | required | description
----------------|---------------------------------|----------|-----------------------------------
`token` | BITRISE_API_TOKEN | yes | *The Bitrise API Token*
### usage
```javascript
{
//…
api: {
bitrise: {
token: 'token'
}
}
}
```
## Widgets
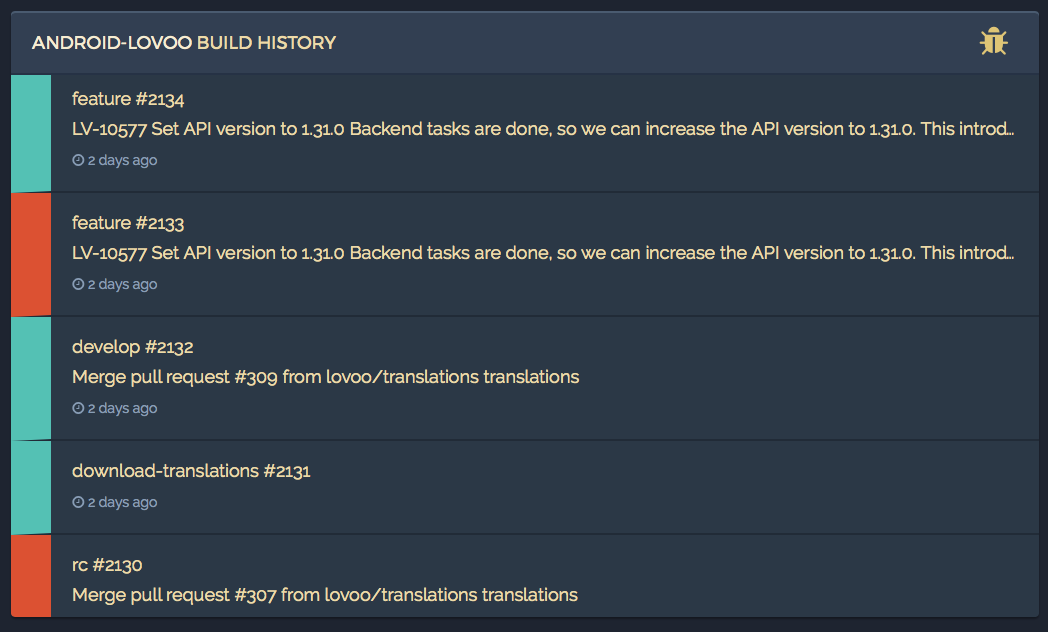
### Bitrise Build history

> Display bitrise repo build history
#### parameters
key | required | description
-------------|----------|---------------
`slug` | yes | *app slug*
`limit` | no | *Limit the fetched builds*
#### usage
```javascript
{
type: 'bitrise.build_history',
slug: '',
limit: 10,
columns: 1, rows: 1, x: 0, y: 0
}
```
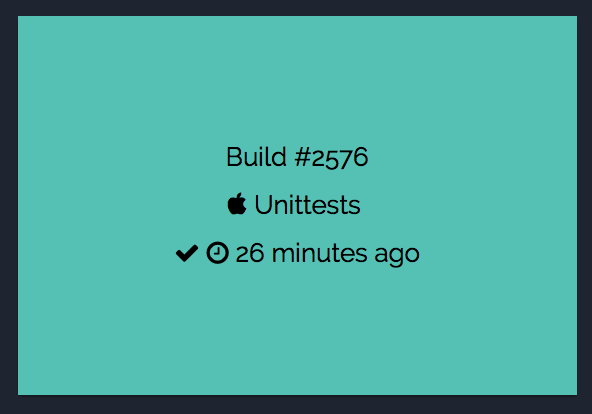
### Bitrise Single build status

> Display the build status of a single build.
#### parameters
key | required | description
-------------|----------|---------------
`slug` | yes | *app slug*
`workflow` | yes | *workflow id*
`title` | no | *An optional title*
#### usage
```javascript
{
type: 'bitrise.single_build_status',
title: 'An optional title',
slug: '',
workflow: '',
columns: 1, rows: 1, x: 0, y: 0
}
```
[travis-image]: https://img.shields.io/travis/lovoo/mozaik-ext-bitrise.svg?style=flat-square
[travis-url]: https://travis-ci.org/lovoo/mozaik-ext-bitrise
[license-image]: https://img.shields.io/github/license/lovoo/mozaik-ext-bitrise.svg?style=flat-square
[license-url]: https://github.com/lovoo/mozaik-ext-bitrise/blob/master/LICENSE
[npm-image]: https://img.shields.io/npm/v/mozaik-ext-bitrise.svg?style=flat-square
[npm-url]: https://www.npmjs.com/package/mozaik-ext-bitrise
[widget-count-image]: https://img.shields.io/badge/widgets-x1-green.svg?style=flat-square