Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lucas-erkana/slideshowapp
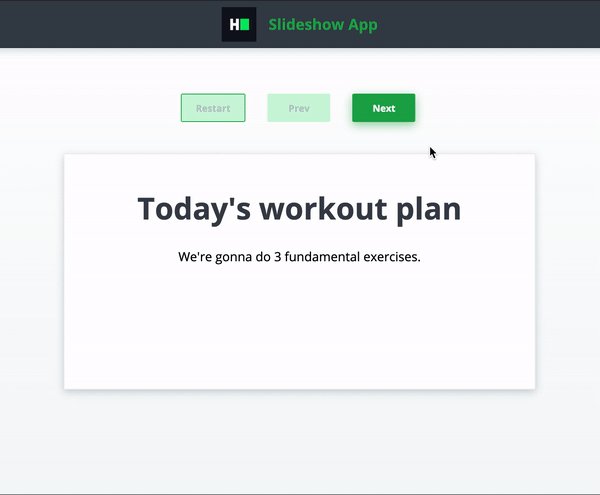
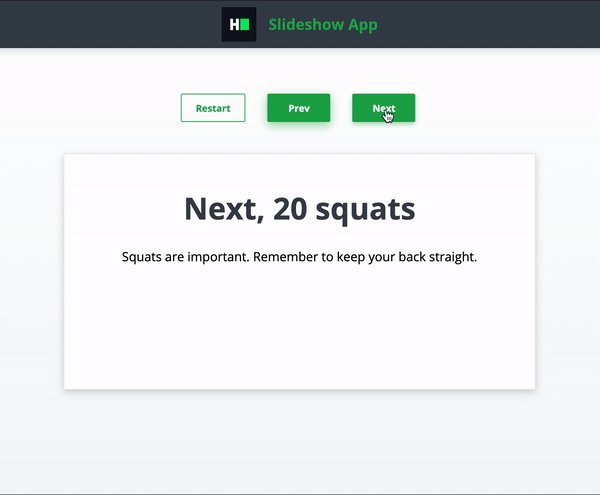
This is a React Slideshow App that allows users to view a series of slides with titles and text. The app lets users navigate through the slides using the "Next" and "Prev" buttons, and restart the slideshow using the "Restart" button. The app is easy to use and provides a seamless experience for viewing multiple slides in a single session.
https://github.com/lucas-erkana/slideshowapp
css3 reactjs
Last synced: 5 days ago
JSON representation
This is a React Slideshow App that allows users to view a series of slides with titles and text. The app lets users navigate through the slides using the "Next" and "Prev" buttons, and restart the slideshow using the "Restart" button. The app is easy to use and provides a seamless experience for viewing multiple slides in a single session.
- Host: GitHub
- URL: https://github.com/lucas-erkana/slideshowapp
- Owner: Lucas-Erkana
- License: mit
- Created: 2023-10-05T15:51:24.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-05T19:28:36.000Z (about 1 year ago)
- Last Synced: 2024-10-12T09:49:15.934Z (about 1 month ago)
- Topics: css3, reactjs
- Language: JavaScript
- Homepage: https://slideshowappbylucas.netlify.app/
- Size: 481 KB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# React: Slideshow App
## Environment
- React Version: 16.13.1
- Node Version: ^12.18.3
- Default Port: 8000
## Project Specifications
Create a basic slideshow application, as shown below. Application requirements are given below, and the finished application must pass all of the unit tests.

Your task is to complete the implementation of `src/components/Slides.js` according to the following requirements:
- The Slides component takes an array of slides as a prop. Each element of this array denotes a single slide and is an object with 2 properties: string title and string text.
- On application launch, the first slide must be rendered.
- Clicking on the "Next" button shows the next slide. This button is disabled when the current slide is the last one.
- Clicking on the "Prev" button shows the previous slide. This button is disabled when the current slide is the first one.
- Clicking on the "Restart" button returns to the first slide. This button is disabled when the current slide is the first one.
- You can assume that the passed slides array contains at least one slide.
Initially, the file is filled with boilerplate code. Note the following:
- The "Restart" button must have `data-testid="button-restart"`.
- The "Prev" button must have `data-testid="button-prev"`.
- The "Next" button must have `data-testid="button-next"`.
- Each slide's title must be rendered as an `
` element with `data-testid="title"`.
- Each slide's text must be rendered as a `
` element with `data-testid="text"`.
Please note that the component has the above data-testid attributes for test cases and certain classes and ids for rendering purposes. It is advised not to change them.
**Read-Only Files**
- `src/App.test.js`
**Commands**
- run:
```bash
bash bin/env_setup && . $HOME/.nvm/nvm.sh && npm start
```
- install:
```bash
bash bin/env_setup && . $HOME/.nvm/nvm.sh && npm install
```
- test:
```bash
bash bin/env_setup && . $HOME/.nvm/nvm.sh && npm test
```
## 👥 Authors
👤 **Lucas Erkana**
- GitHub: [@Lucask-Erkana](https://github.com/Lucask-Erkana)
- Twitter: [@Lucas_David_22](https://twitter.com/@Lucas_David_22)
- LinkedIn: [Lucas Erkana](https://www.linkedin.com/in/lucas-erkana/)
- Frontend Mentor - [@Lucask-Erkana](https://www.frontendmentor.io/profile/Lucask-Erkana)
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](https://github.com/Lucas-Erkana/SlideshowApp/issues).
If you like this project, please give a ⭐️
I would like to thank:
[HackerRank](https://www.hackerrank.com/) for providing this exercise.
This project is [MIT](./LICENSE) licensed.