Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lucas-erkana/sortingarticles
Sorting Article is a React app that displays articles, allowing users to sort by upvotes or publication date. With a responsive design, it demonstrates dynamic data rendering and user interaction in React.
https://github.com/lucas-erkana/sortingarticles
css3 reactjs
Last synced: 5 days ago
JSON representation
Sorting Article is a React app that displays articles, allowing users to sort by upvotes or publication date. With a responsive design, it demonstrates dynamic data rendering and user interaction in React.
- Host: GitHub
- URL: https://github.com/lucas-erkana/sortingarticles
- Owner: Lucas-Erkana
- License: mit
- Created: 2023-10-05T15:36:28.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2023-10-05T17:13:13.000Z (about 1 year ago)
- Last Synced: 2024-10-12T09:49:15.999Z (about 1 month ago)
- Topics: css3, reactjs
- Language: JavaScript
- Homepage: https://sortingarticles.netlify.app/
- Size: 170 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React: Sorting Articles
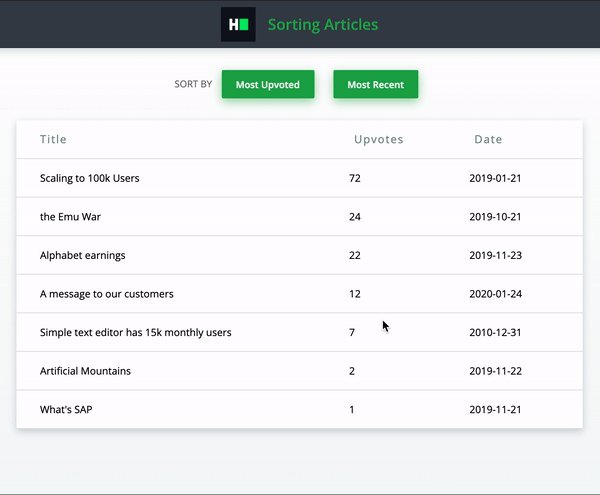
Create a basic article sorting application, as shown below. Some core functionalities have already been implemented, but the application is not complete. Application requirements are given below, and the finished application must pass all of the unit tests.

The app has one component named Articles. The list of articles to be displayed is already provided in the app.
The app must have the following functionalities:
- The list of articles is passed to the App component as a prop in the form of an array of objects.
- Each article has the following three properties:
- title: The title of the article [STRING]
- upvotes: The number of upvotes for an article [NUMBER]
- date: The publish date for the article in the format YYYY-MM-DD [STRING]
- By default, the articles should be displayed in the table ordered by the number of upvotes in descending order.
- Clicking on the "Most Upvoted" button should reorder and display the articles by the number of upvotes in descending order.
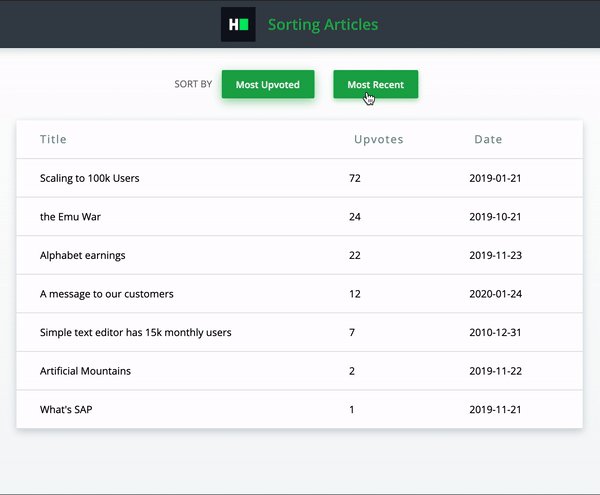
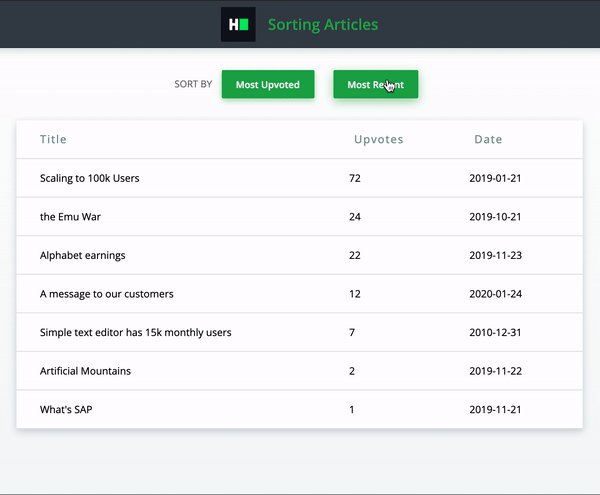
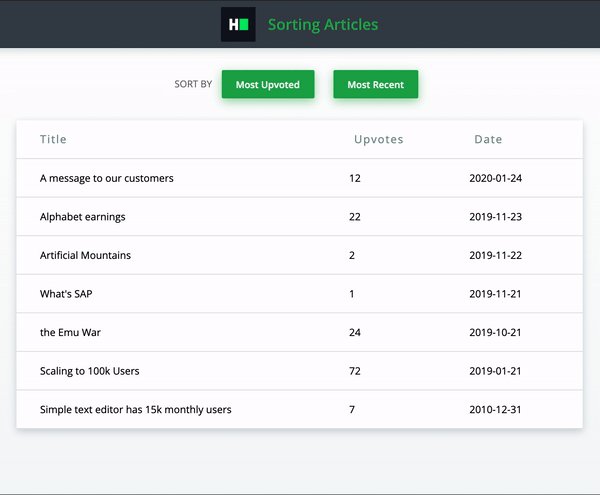
- Clicking on the "Most Recent" button should reorder and display the articles by date in descending order.
- You can assume that each article has a unique publish date and number of upvotes.
Your task is to complete the implementation of `src/App.js` and `src/components/Articles.js`.
The following data-testid attributes are required in the component for the tests to pass:
- The button to reorder and display the most upvoted articles must have the data-testid attribute "most-upvoted-link".
- The button to reorder and display the most recent articles must have the data-testid attribute "most-recent-link".
- Each article must be rendered inside a `` element that has the data-testid attribute "article".
- The title of each article must be rendered in a `` element that has the data-testid attribute "article-title".
- The number of upvotes of each article must be rendered in a `` element that has the data-testid attribute "article-upvotes".
- The publish date of each article must be rendered in a `` element that has the data-testid attribute "article-date".
## Environment
- React Version: 16.13.1
- Default Port: 8000
## Project Specifications
**Read-Only Files**
- `src/App.test.js`
**Commands**
- run:
```bash
npm start
```
- install:
```bash
npm install
```
- test:
```bash
npm test
```
## 👥 Authors
👤 **Lucas Erkana**
- GitHub: [@Lucask-Erkana](https://github.com/Lucask-Erkana)
- Twitter: [@Lucas_David_22](https://twitter.com/@Lucas_David_22)
- LinkedIn: [Lucas Erkana](https://www.linkedin.com/in/lucas-erkana/)
- Frontend Mentor - [@Lucask-Erkana](https://www.frontendmentor.io/profile/Lucask-Erkana)
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](https://github.com/Lucas-Erkana/SlideshowApp/issues).
If you like this project, please give a ⭐️
I would like to thank:
[HackerRank](https://www.hackerrank.com/) for providing this exercise.
This project is [MIT](./LICENSE) licensed.