https://github.com/lucasbento/react-native-thumbnail-video
Easily show thumbnails for videos on react-native.
https://github.com/lucasbento/react-native-thumbnail-video
react-native thumbnails video youtube youtube-api youtube-video
Last synced: 3 days ago
JSON representation
Easily show thumbnails for videos on react-native.
- Host: GitHub
- URL: https://github.com/lucasbento/react-native-thumbnail-video
- Owner: lucasbento
- License: mit
- Archived: true
- Created: 2017-10-23T08:17:07.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2019-02-05T14:01:30.000Z (over 6 years ago)
- Last Synced: 2025-01-15T16:00:42.504Z (9 months ago)
- Topics: react-native, thumbnails, video, youtube, youtube-api, youtube-video
- Language: JavaScript
- Homepage:
- Size: 3.08 MB
- Stars: 106
- Watchers: 5
- Forks: 36
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
react-native-thumbnail-video ·

Easily show thumbnails for videos using React Native.
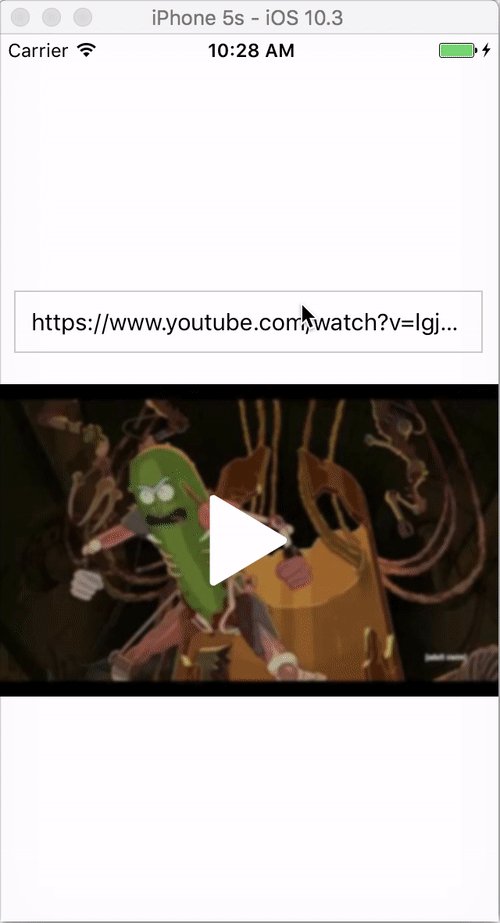
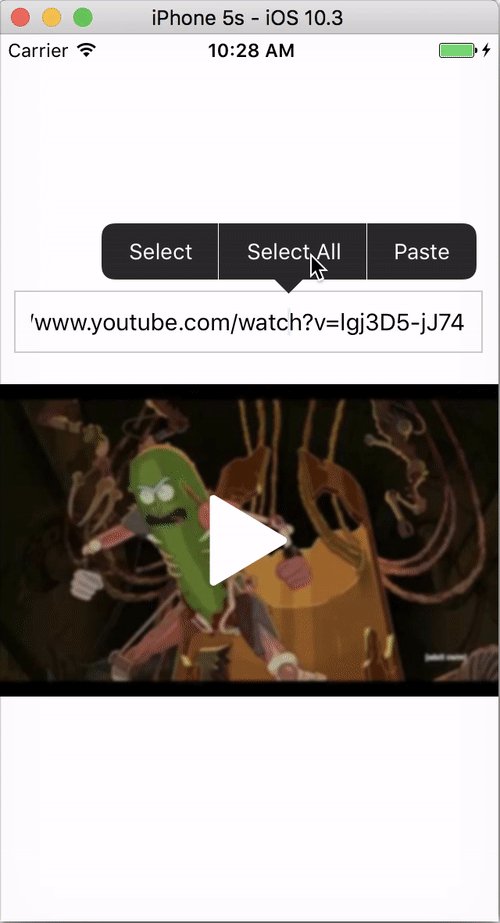
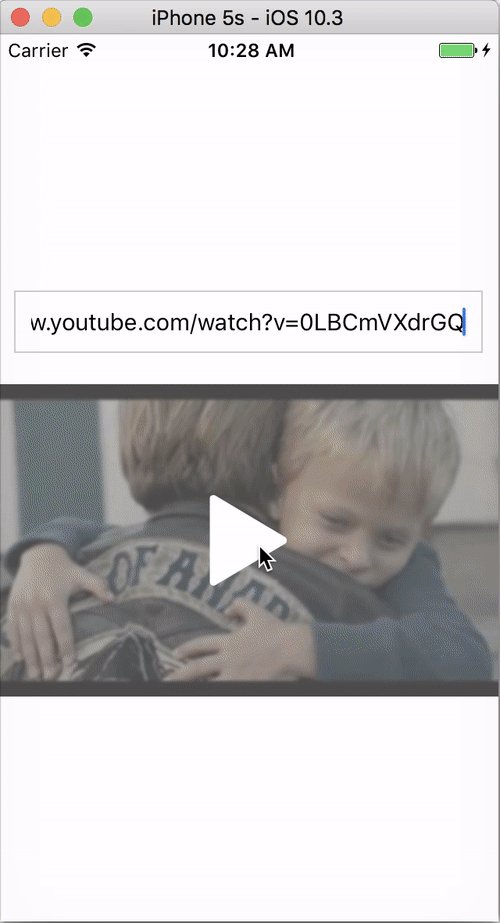
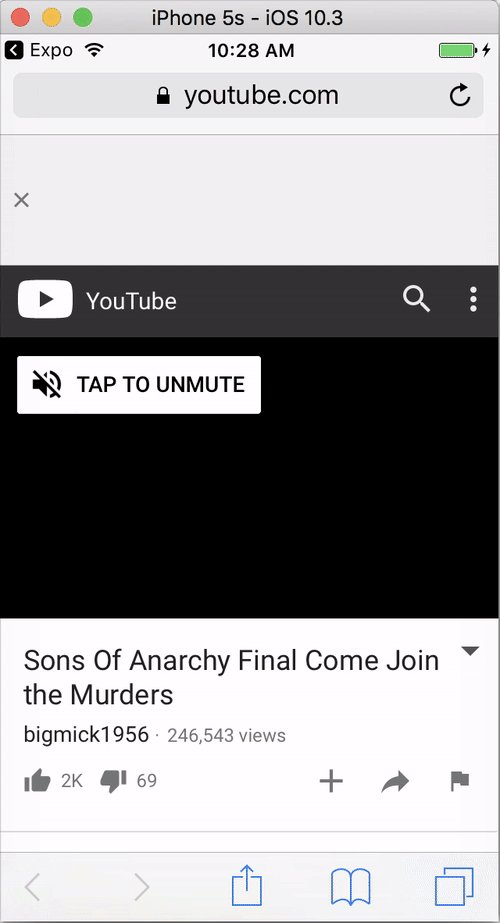
## Demo

> See the demo on Expo: [@lucasbento/react-native-thumbnail-video-example](https://expo.io/@lucasbento/react-native-thumbnail-video-example)
## Installation
```sh
yarn add react-native-thumbnail-video
```
## Usage
```jsx
import { Thumbnail } from 'react-native-thumbnail-video';
// ...
render() {
return (
)
}
// ...
```
## Props
##### [Extends `Image` prop-types](https://facebook.github.io/react-native/docs/image.html#props)
##### `url` (string)
URL of the video
##### `type` ([string])
Can be either `default`, `high`, `medium`, `standard` or `maximum`.
##### `imageWidth` (number/string)
Width of the image. Defaults to the device width.
##### `imageHeight` (number/string)
Height of the image. Defaults to `200`.
##### `containerStyle` ([ViewPropTypes.style](https://facebook.github.io/react-native/docs/view.html#style))
Style of the container using `TouchableOpacity`.
##### `iconStyle` ([ImagePropTypes.style](https://facebook.github.io/react-native/docs/image.html#style))
Style of the icon image.
##### `showPlayIcon` (boolean)
Show play icon. Defaults to true.
##### `onPress` (function)
Function to be called when the user presses the thumbnail. Defaults to opening the video URL.
##### `onError` (function)
Function to be called when there's an error on the default `onPress` function.
##### `children` (component)
Custom component to render inside of the thumbnail.
## License
MIT © [Lucas Bento](http://github.com/lucasbento)