Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/luckybilly/multi_type_list_view
A flutter customer ListView that displays multiple widget types.
https://github.com/luckybilly/multi_type_list_view
dart flutter lightweight listview multitype recyclerview recyclerview-multi-type typemap
Last synced: 3 months ago
JSON representation
A flutter customer ListView that displays multiple widget types.
- Host: GitHub
- URL: https://github.com/luckybilly/multi_type_list_view
- Owner: luckybilly
- License: bsd-3-clause
- Created: 2019-12-27T11:33:05.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2019-12-30T04:49:20.000Z (about 5 years ago)
- Last Synced: 2023-08-20T22:34:47.893Z (over 1 year ago)
- Topics: dart, flutter, lightweight, listview, multitype, recyclerview, recyclerview-multi-type, typemap
- Language: Dart
- Size: 3.4 MB
- Stars: 52
- Watchers: 3
- Forks: 13
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# MultiTypeListView
A light weight flutter customer ListView that displays multiple widget types.
[](https://pub.dartlang.org/packages/multi_type_list_view)
## Screenshot
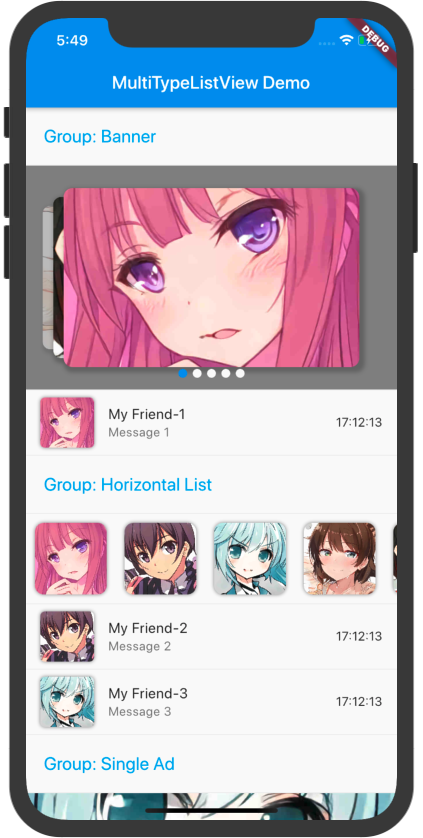
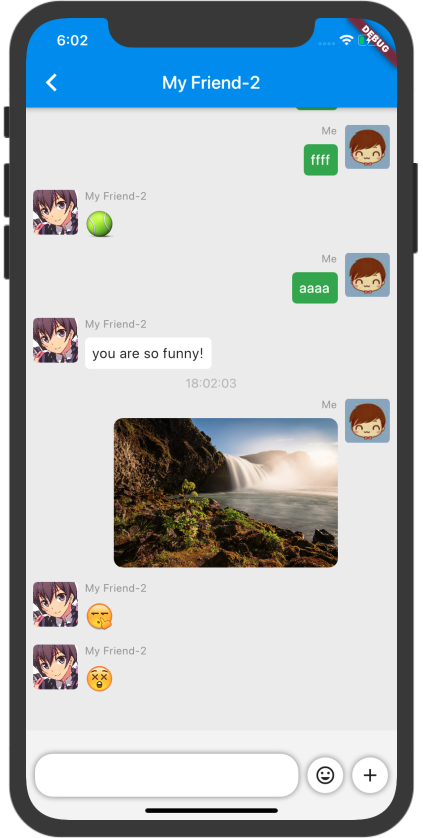
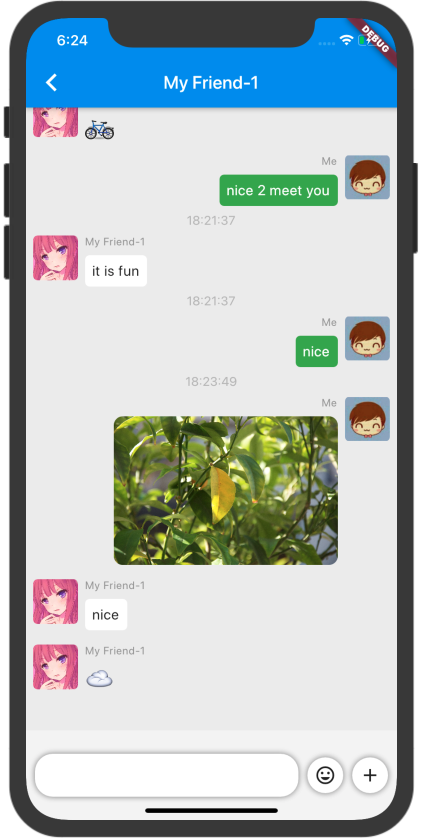
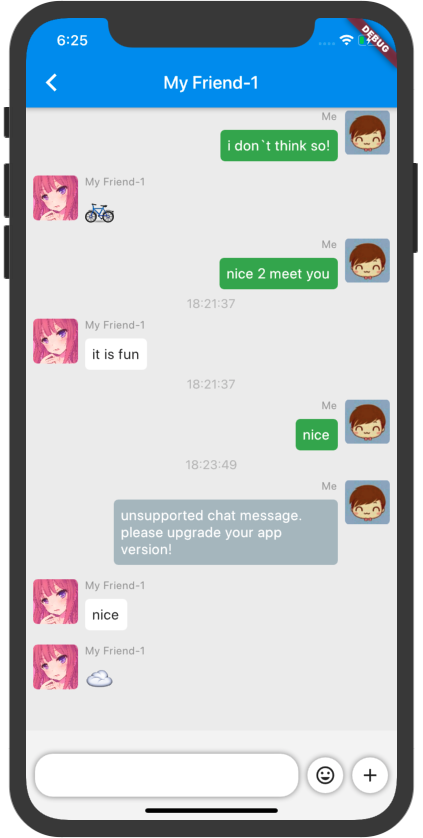
| [home](example/lib/home/home.dart) | [chat](example/lib/chat/chat.dart) |
|:-------------------------------------------:|:-------------------------------------------:|
|  |
|  |
|
## Getting Started
```yaml
dependencies:
multi_type_list_view: ^0.1.0
```
## Usage
```dart
import 'package:multi_type_list_view/multi_type_list_view.dart';
```
#### 1. create a `MultiTypeListView` and initial with settings
```dart
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('MultiTypeListView Demo'),
),
body: MultiTypeListView(
items: items, // [required]. items in multiple types to show
widgetBuilders: [ //[required]. your builders for each type of items
TitleItemBuilder(),
BannerBuilder(),
MessageBuilder(),
// other builders...
],
// If there is no builder in [widgetBuilders] that can create widgets for a item, then that item is an unsupported item
// the unsupported items could be handled by [widgetBuilderForUnsupportedItemType],
// create an widget for each of them, for example: create an Widget to show upgrade app version info
// if [widgetBuilderForUnsupportedItemType] is null, the unsupported items will be skipped
widgetBuilderForUnsupportedItemType: UpgradeAppVersionBuilder(),
//When [showDebugPlaceHolder] set as true(default:false),
// if the building result widget for an item is null, a debug widget will be shown
showDebugPlaceHolder: true,
//widgetWrapper will wrap all widget build from builders for all items(except widget is null)
widgetWrapper: (widget, item, index) {
//for example: add a bottom border for each item widget
return Container(
decoration: BoxDecoration(
border: Border(bottom: BorderSide(color: Colors.grey[200], width: 0.5),),
),
child: widget,
);
},
// All parameters of the ListView.builder are supported except [ itemBuilder ]
controller: controller,
),
);
}
```
#### 2. create `MultiTypeWidgetBuilder`(s) for each type of items
For example: create 3 builders to match 3 item types for the [Demo home page](example/lib/home/home_item_builder.dart):
Item type|Builder
:-------:|:------
`String`|`TitleItemBuilder`
`List`|`BannerBuilder`
`Message`|`MessageBuilder`
```dart
import 'package:flutter/material.dart';
import 'package:multi_type_list_view/multi_type_list_view.dart';
/// create a group title for item of type [ String ]
class TitleItemBuilder extends MultiTypeWidgetBuilder {
@override
Widget buildWidget(BuildContext context, String item, int index) {
return Container(
padding: EdgeInsets.all(top: 20, left: 20, bottom: 5),
child: Text(item, style: TextStyle(fontSize: 20, color: Colors.lightBlue),),
);
}
}
/// create a banner for item of type [ List ]
class BannerBuilder extends MultiTypeWidgetBuilder> {
final OnItemTap onItemTap;
BannerBuilder(this.onItemTap);
@override
Widget buildWidget(BuildContext context, List item, int index) {
return Container(
height: 300,
child: Swiper(
//...
itemBuilder: (context, index) {
return Container(
child: InkWell(
onTap: (){
onItemTap(context, item[index], index);
},
child: Container(
//...
),
),
);
},
),
);
}
}
typedef OnItemTap = void Function(BuildContext context, T item, int index);
/// create a message widget for item of type [ Message ]
class MessageBuilder extends MultiTypeWidgetBuilder {
final OnItemTap onItemTap;
MessageBuilder(this.onItemTap);
@override
Widget buildWidget(BuildContext context, Message item, int index) {
return Container(
child: ListTile(
onTap: () {
onItemTap(context, item, index);
},
leading: ClipRRect(
borderRadius: BorderRadius.circular(5),
child: Image.asset(item.avatar, fit: BoxFit.cover, width: 60, height: 60,),
),
title: Text(item.title),
subtitle: Text(item.subTitle),
),
);
}
}
```
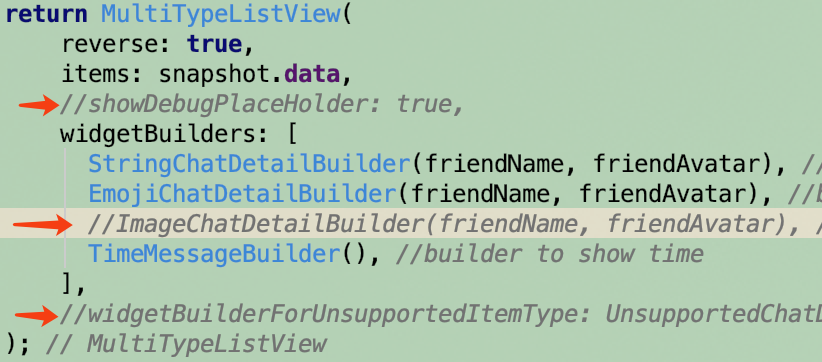
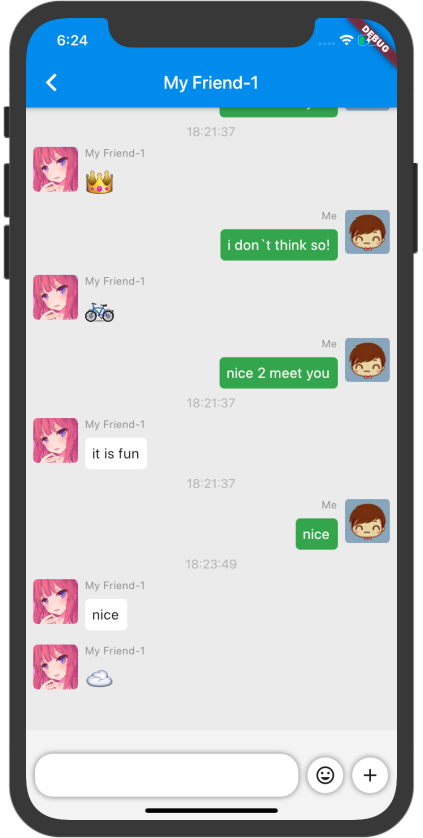
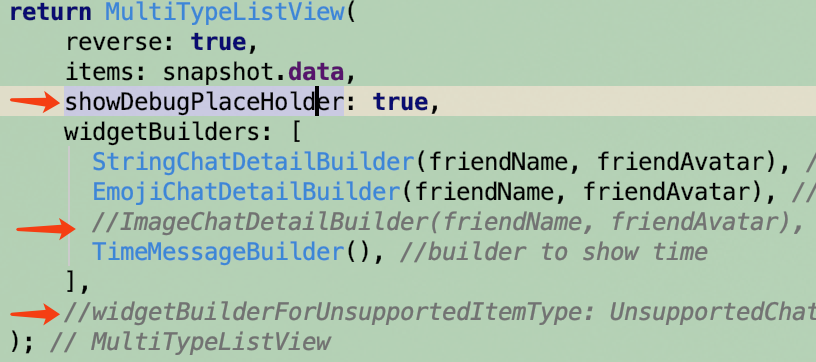
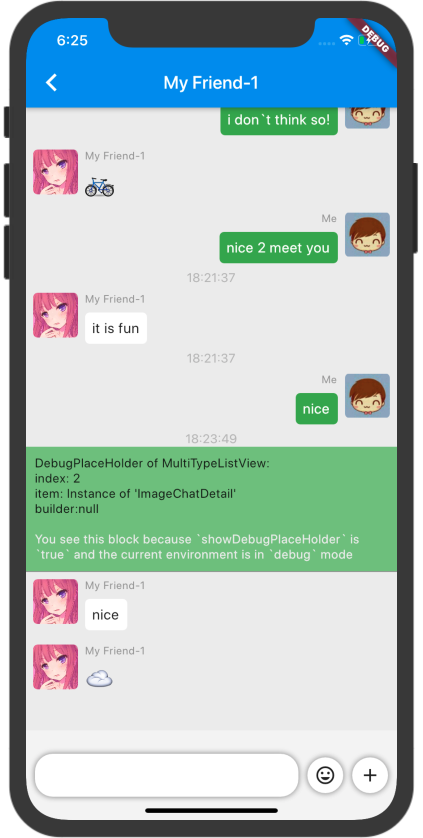
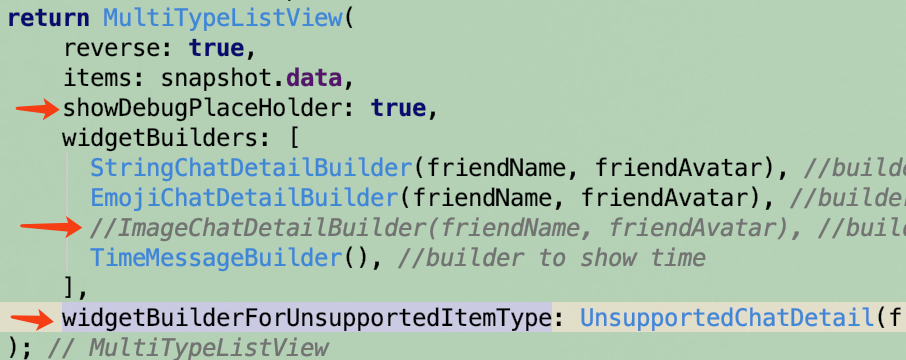
## Advance usage
|Code|Screenshot|
|:-------------------------------------------:|:-------------------------------------------:|
|  |
|  |
|
|  |
|  |
|
|  |
|  |
|
|  |
|  |
|